ホームページ >ウェブフロントエンド >jsチュートリアル >Bootstrap+WebUploaderの使い方
Bootstrap+WebUploaderの使い方
- PHPzオリジナル
- 2018-06-14 11:58:042032ブラウズ
今回はBootstrap+WebUploaderの使い方と、Bootstrap+WebUploaderを使用する際の注意点を紹介します。以下は実際の事例ですので見ていきましょう。
【関連ビデオ推奨: Bootstrapチュートリアル】

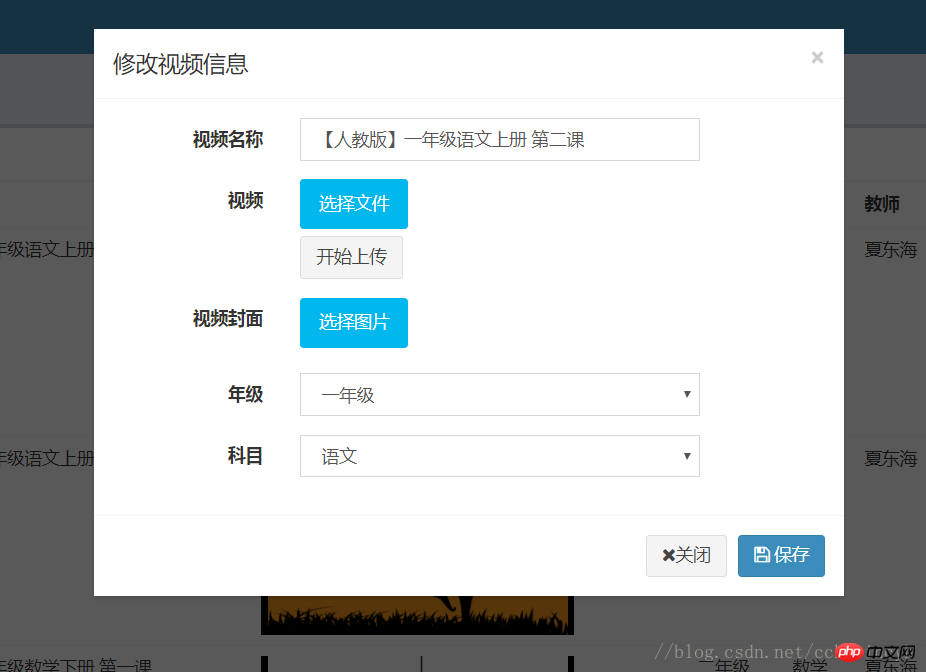
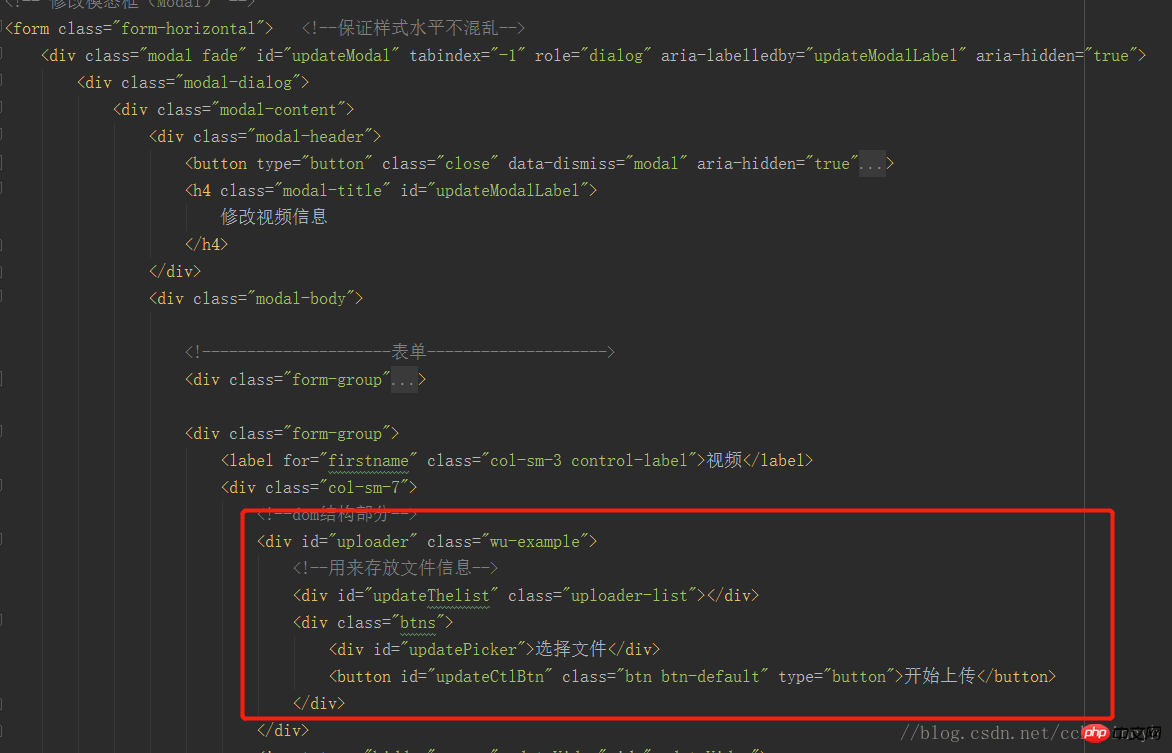
アップロードされたコンポーネントをBootstrapのぼかしボックスに直接挿入しました:

ただし、実際の効果は、ぼかしボックスが表示された後、アップロードボタンをクリックできません。
しかし、コンソールでエラーがあるかどうかを確認するために F12 を押した後、WebUploader は実際にファイル選択ボックスをポップアップ表示でき、他の機能は正常でした。
データを確認したところ、バグの原因は[ファイルを選択]ボタンの長さと幅が両方とも0であり、WebページにF12の機能があるため再レンダリングする必要があることがわかりました。 Web ページをレンダリングする場合、解決策は、Uploader を再レンダリングするかインスタンス化することです。再インスタンス化する必要があります: uploader.refresh()uploader.refresh()
第一想法就是就是给模糊框的按钮注册点击事件,点击弹出模糊框的时候进行uploader.refresh()
uploader.refresh()を実行することです。ぼかしボックスが表示されるとき コード>; ただし、変更を加えた後は他にもバグがあるようです。 <p style="text-align: left;"></p>最後の解決策は、ブラー ボックスによってトリガーされるイベントをリッスンしてから、コンポーネントを更新することです: <p></p>
<pre class="brush:php;toolbar:false">$('#updateModal').on('shown.bs.modal',function() {//提示框显示时候触发
uploader.refresh(); //刷新当前webUploder
});</pre> この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、次の点に注意してください。その他の関連記事は PHP 中国語 Web サイトにあります。 <p></p>推奨読書: <p><a href="http://www.php.cn/js-tutorial-403554.html" target="_blank"></a> vue-route+beforeEach を使用してナビゲーション ガードを作成する<br></p>
<p><a href="http://www.php.cn/js-tutorial-403538.html" target="_blank" style="font-size: 14px;"></a> Angular+Component の使用方法<br></p>🎜以上がBootstrap+WebUploaderの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:Vue.js+computedの使い方次の記事:Vue.js+computedの使い方

