ホームページ >ウェブフロントエンド >jsチュートリアル >vue+axios によるデータ対話の仕組み
vue+axios によるデータ対話の仕組み
- php中世界最好的语言オリジナル
- 2018-06-14 11:30:574099ブラウズ
今回はvue+axiosでのデータ連携の操作方法とvue+axiosでのデータ連携の注意点を紹介します。以下は実践的なケースですので見ていきましょう。
現在、Vue が公式に推奨しているネットワーク通信ライブラリは vue-resource ではなくなり、axios を使用することが推奨されています。そこで調べて以下のようにまとめてみました。
1. 機能1. ブラウザーで XMLHttpRequests リクエストを送信する
3. Promise API をサポートする4. リクエストと応答データを変換する
6. JSON データを自動的に変換します
7. クライアントは XSRF 攻撃からの保護をサポートします
2. Axios のインストール方法 (公式には 3 つの方法があります)
$ npm install axios2. Bower のインストール
$ bower install axios
3. cdn を直接使用します$ npm install axios
2、bower安装
$ bower install axios
3、直接使用cdn
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
三、安装步骤
这里我使用npm的方法步骤:
①首先在npm中输入npm install axios
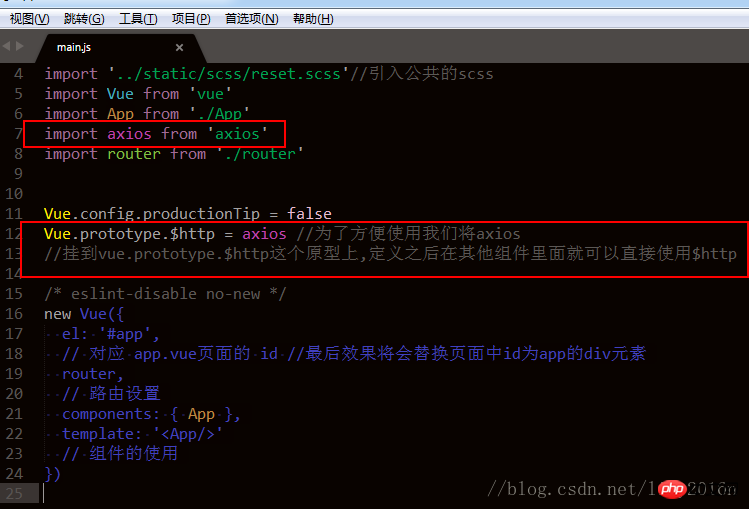
import axios from ‘axios' Vue.prototype.$http = axios3 つのインストール手順
 npm を使用する手順は次のとおりです。
npm を使用する手順は次のとおりです。
npm install axiosと入力します②main.jsに設定を追加します<template>
<p class="tabbar">
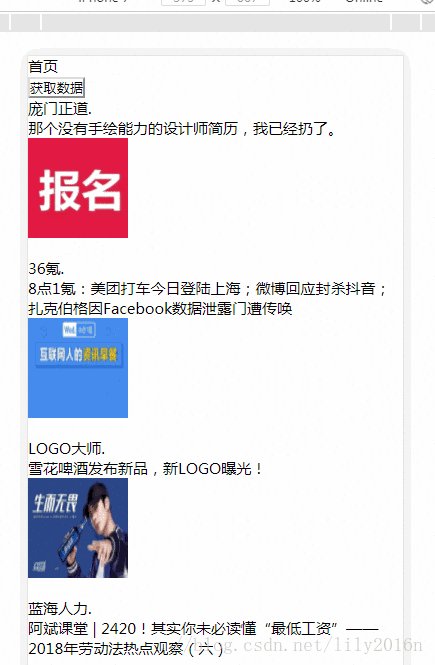
<p>首页</p>
<button v-on:click = 'goback'>获取数据</button>
<p class="new_wrap" v-for="items in item">
<p class="newcard">
<p>
<p>{{items.issuer_nickname}}.</p>
</p>
<p>
{{items.title}}
</p>
<p class="pic">
<img :src="items.cover">
</p>
</p>
<br>
</p>
</p>
</template>
<script>
export default {
name: 'tabbar',
data () {
return {
msg: 'Welcome to Your Vue.js App',
item: []
}
},
methods:{
goback:function(){
console.log('hah');
this.$http.get('url') //把url地址换成你的接口地址即可
.then(res => {
//this.request.response = res.data
this.item = res.data.data.item; //把取item的数据赋给 item: []中
console.log(res.data.data.item);
if (res.data.code == '0') {
console.log('haha');
}else{
alert('数据不存在');
}
})
.catch(err => {
alert('请求失败');
})
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped lang="scss">
*{margin: 0;padding: 0;}
@function torem($px){//$px为需要转换的字号
@return $px / 100px * 1rem; //100px为根字体大小
}
ul{
width: 100%;
position: absolute;
bottom: 0;
li{
width: torem(187.5px);
float:left;
height: torem(98px);
text-align:center;
background: #ccc;
}
}
img{
width: torem(200px);
height: torem(200px);
}
</style>
4.インスタンスをリクエストします
rrreee
レンダリング: この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 JS の元の値と参照値を使用して保存する🎜🎜🎜🎜🎜JS 配列の平坦化、手ぶれ補正、およびオブジェクトのコピーの調整🎜🎜🎜以上がvue+axios によるデータ対話の仕組みの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

