ホームページ >ウェブフロントエンド >jsチュートリアル >Angular CLI によるルーティングの操作方法
Angular CLI によるルーティングの操作方法
- php中世界最好的语言オリジナル
- 2018-06-14 10:32:481188ブラウズ
今回は、Angular CLI がルーティングを操作する方法と、Angular CLI がルーティングを操作する際の注意点について説明します。以下は実際のケースです。
アプリケーションのルーティングを生成します。
最初にプロジェクトを作成します:
ng new my-routing --routing

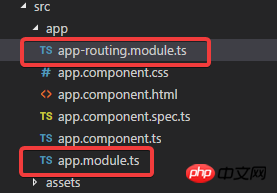
2つのモジュールが生成されていることがわかります。
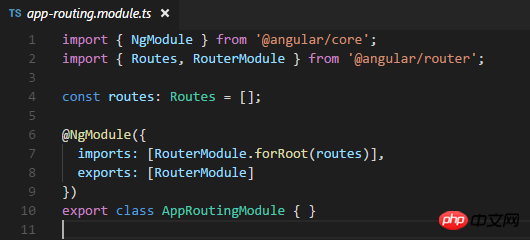
ルーティングモジュールを見てください:

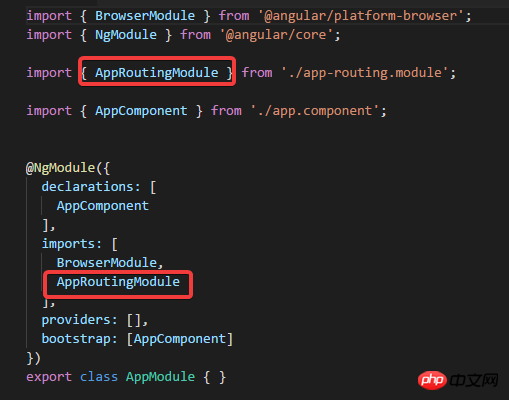
そしてアプリを見てください。 module:

AppRoutingModule がインポートされました。
app.component.html をもう一度見てください:

router-outlet が書かれています。以下はさらに 2 つのコンポーネントを生成します:
ng g c dashboard ng g c order
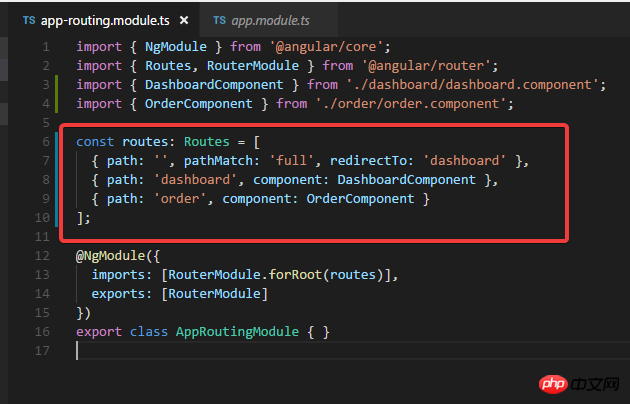
 次に、app-routing.module でルーティングを設定します:
次に、app-routing.module でルーティングを設定します:
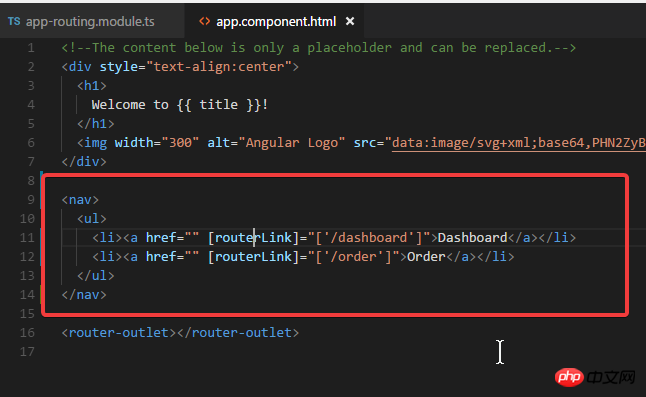
 HTML を再度変更します:
HTML を再度変更します:
 アプリケーションを実行します: ngserve -o
アプリケーションを実行します: ngserve -o

 うーん、問題ありません。
うーん、問題ありません。
ルーティングモジュールを使用してモジュールを生成します(最初に生成されるファイルを表示するには、-dパラメータを使用できます):
ng g m admin --routing
 管理モジュール内部で、別の管理コンポーネントを作成します:
管理モジュール内部で、別の管理コンポーネントを作成します:
ng g c admin ng g c admin/email -m admin ng g c admin/user -m admin
実際、パス admin/ が指定されているため、最後の 2 つのコマンドの -m パラメーターは削除できます。そのため、デフォルトでは管理モジュールで宣言されます。アプリモジュールの代わりに
 次に、app.moduleを変更する必要があります:
次に、app.moduleを変更する必要があります:
adminモジュールを追加します。
次にadmin.component.htmlを変更し、router-outletを追加します:
 次にadminを変更します-routing.module.ts:
次にadminを変更します-routing.module.ts:
 Run: ngserve -o
Run: ngserve -o
アドレスを直接入力します: http://localhost:4200/admin
表示されます:
 そして、URL を入力します: http://localhost:4200/admin/email
そして、URL を入力します: http://localhost:4200/admin/email
次が表示されます:
 だから問題ありません。
だから問題ありません。
ng g guard xxx
この記事の事例を読んだ後は、この方法をマスターしたと思います。 . さらに興味深い情報については、php 中国語 Web サイトの他の関連記事にご注目ください。
推奨読書:
jQuery+Cookie切り替えスタイルAngularjsのコントローラー相互通信機能の詳細解説以上がAngular CLI によるルーティングの操作方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

