ホームページ >ウェブフロントエンド >jsチュートリアル >Vue計算の使い方
Vue計算の使い方
- php中世界最好的语言オリジナル
- 2018-06-14 10:07:241499ブラウズ
今回は、Vue computed の使い方と、Vue computed を使用する際の注意点について説明します。以下は実際のケースです。見てみましょう。
Vue の Computed は、表示する必要があるデータを単純に結合するために使用できます

computed とメソッド
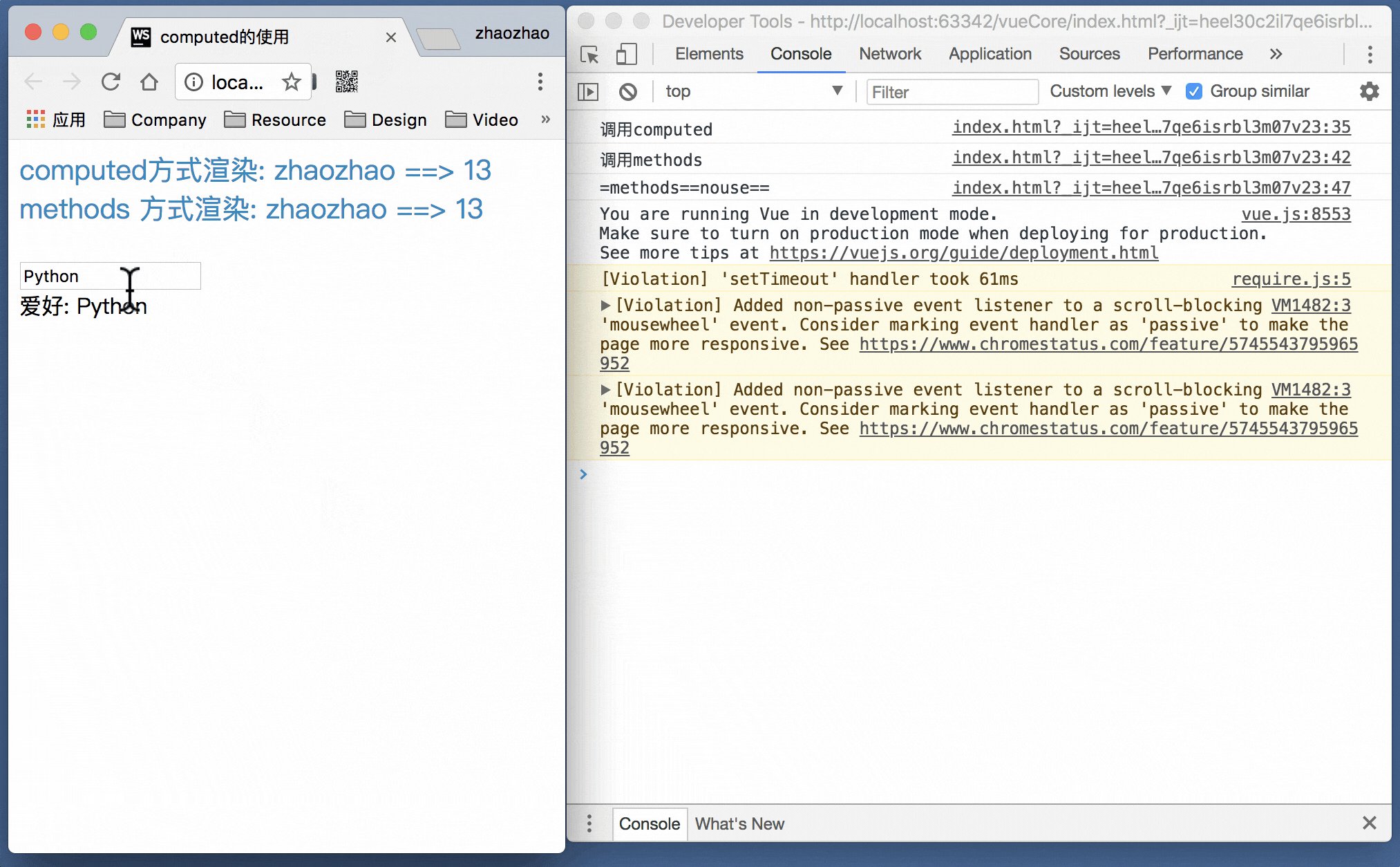
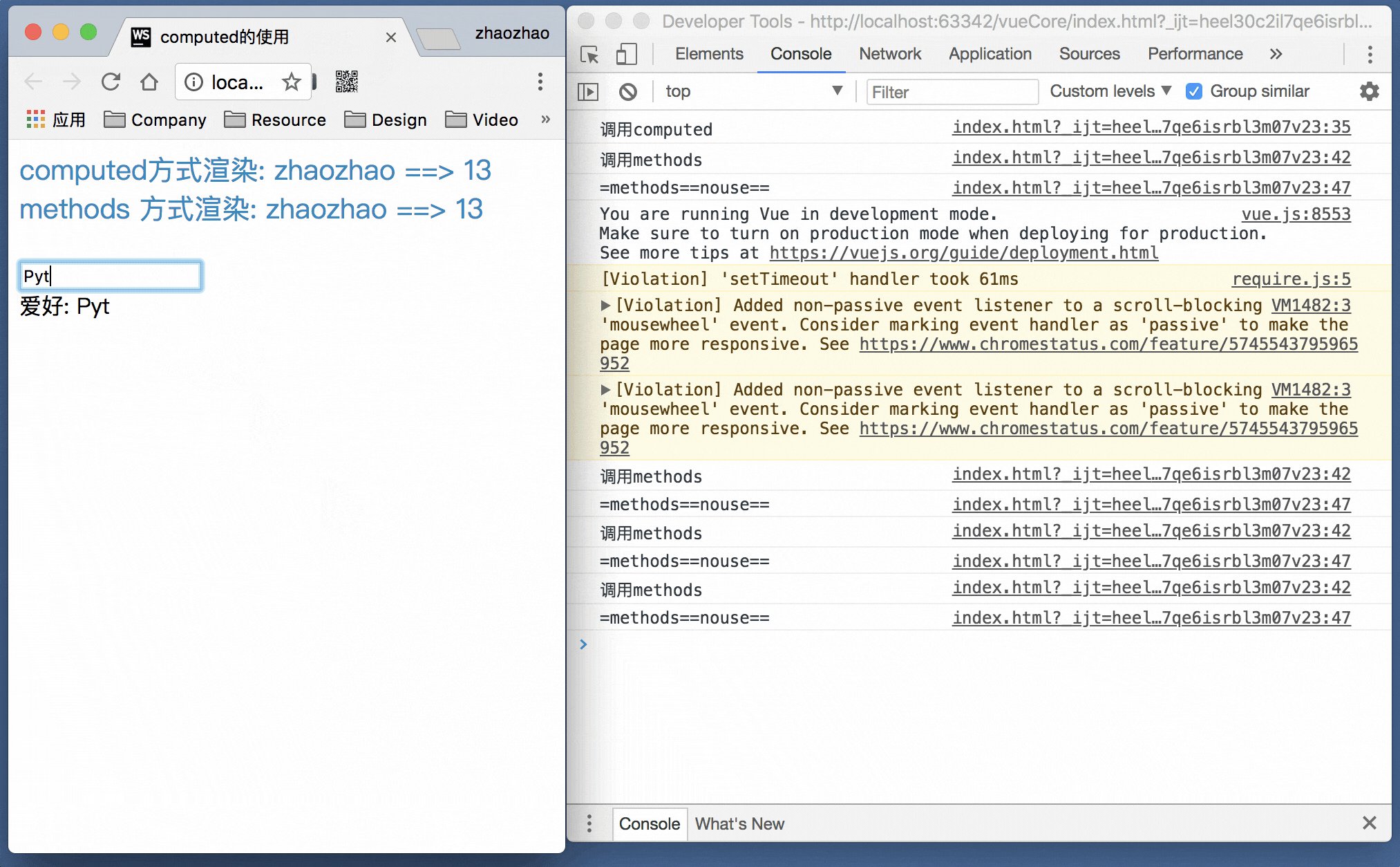
データの結合と表示のタスクはメソッドでも完了できますが、ページ上のデータが変更された場合、メソッド内のメソッドは再呼び出され (不必要なパフォーマンスの消費を引き起こす)、メソッド内のメソッドはそれ自体に関連するデータが変更された場合にのみ呼び出されます
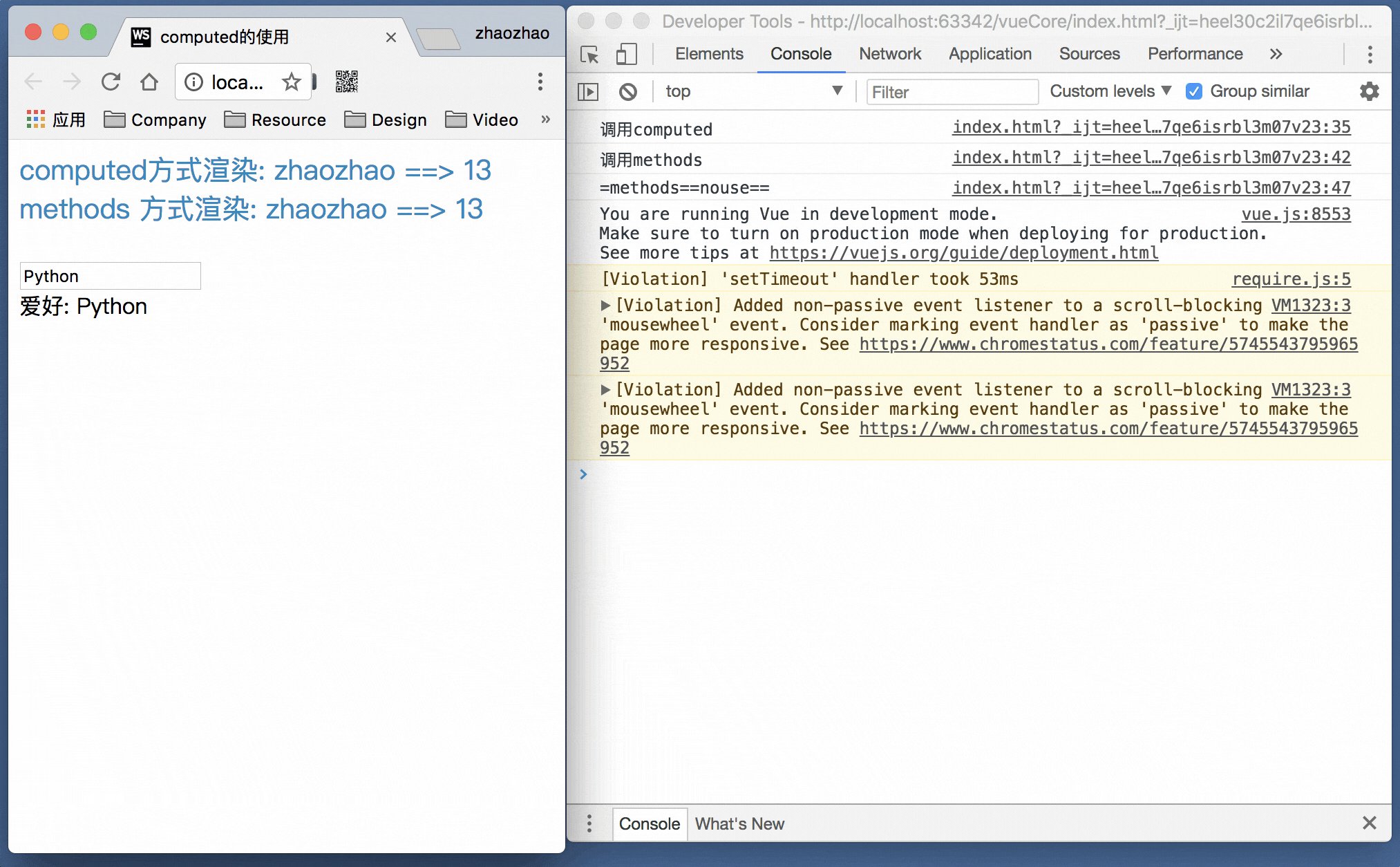
単純なインスタンス

computedは初期化中にのみ呼び出されます
計算済み 初期化中にのみ呼び出されます
メソッドは、変更されたデータ自体に関係がない場合でも、データが変更されると呼び出されます
ソースコードをテストします
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>computed的使用</title>
<script src="https://cdn.bootcss.com/vue/2.5.16/vue.js"></script>
</head>
<body>
<p id="root">
</p>
<script>
var vm = new Vue({
el: "#root",
data: {
name: "zhaozhao",
age: 13,
hobby: 'Python',
nameAgeStyle: {
fontSize: "20px",
color: "#0c8ac5"
}
},
template: `<p>
<p v-bind:style="nameAgeStyle">computed方式渲染: {{nameAndAge}}</p>
<p v-bind:style="nameAgeStyle">methods 方式渲染: {{getNameAndAge()}}</p>
<br>
<input type="text" v-model="hobby">
<p>爱好: {{hobby}}</p>
<p>{{noUse()}}</p>
</p>`,
computed: {
nameAndAge: {
get(){
console.log('调用computed');
return `${this.name} ==> ${this.age}`;
}
}
},
methods: {
getNameAndAge() {
console.log('调用methods');
return `${this.name} ==> ${this.age}`;
},
noUse(){
console.log("=methods==nouse==");
}
}
})
</script>
</body>
</html>
この記事のケースを読んだ後は、メソッドを習得したと思いますさらにエキサイティングな情報については、php 中国語 Web サイトのその他の関連記事に注目してください。
推奨読書:
Angularjsを使用してコントローラー間の通信を詳細に行う
以上がVue計算の使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

