ホームページ >ウェブフロントエンド >jsチュートリアル >Three.jsを使用してWeChatジャンプゲームを実装する方法
Three.jsを使用してWeChatジャンプゲームを実装する方法
- 亚连オリジナル
- 2018-06-13 17:34:014867ブラウズ
最近プロジェクトが終了し、とても暇だったので、WeChat Tiaoyitiao を真似て、ミニマリスト バージョンのゲームを作成してみました。この記事を参照してください。
それで、このゲームはどのくらい簡単ですか?次のレベル
ソースコードアドレス: github.com/luosijie/th…



初めてゲームを書いてみたので、ルーチンが正しいかどうかわかりません。あまり真剣に考えないでください。携帯電話でプレビューすることはお勧めできません。ピットはまだ埋められていません
以下は実装プロセスです
ゲーム分析
まず、そのようなゲームに必要な要素を分析します
3 つの js 必須要素: シーン、ライト、カメラ
ジャンプできるもの、またはプレーヤーと呼ばれるもの
-
上記
- ゲームプロセス
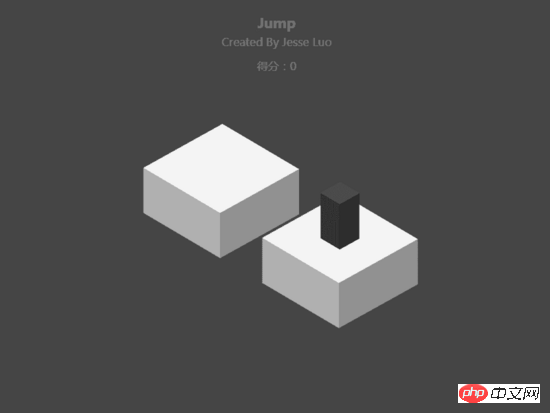
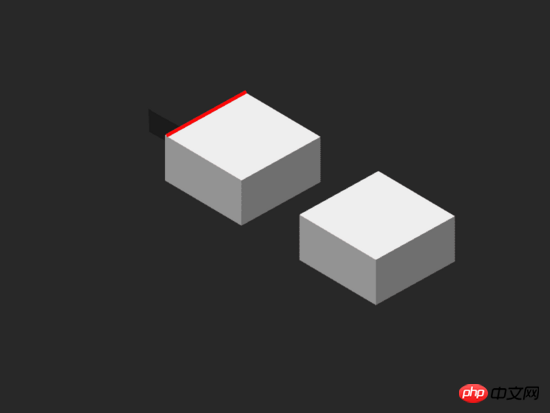
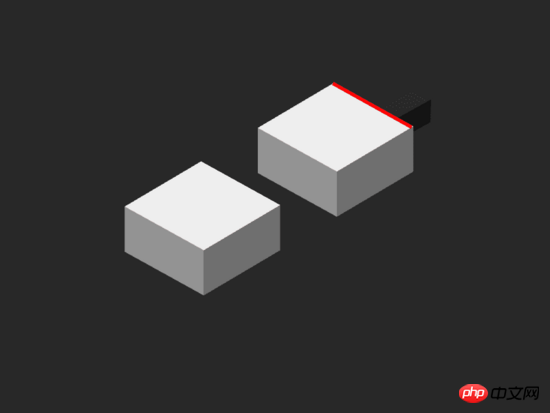
シーンを初期化します。シーンにはジャンプする1つと2つのブロックがあります
マウスをクリックしてエネルギー値を保存します
マウスを放します、ジャンプしている人はエネルギー値と2番目のブロックの方向に応じてジャンプします外に出てください
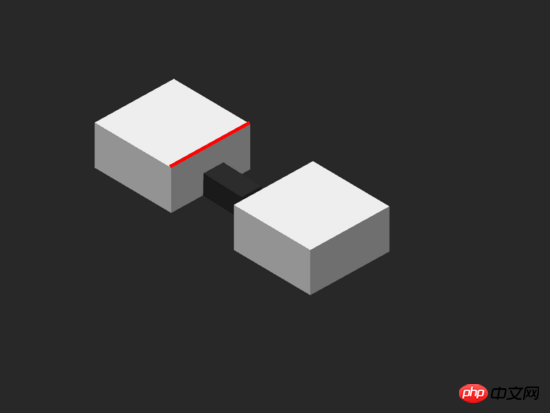
ジャンプできる人がブロックの上面に落ちたら、ジャンプの成功か失敗かを判断します位置
成功した場合は次のステップに進み、失敗した場合は位置に基づいて異なる落下方法を実行します
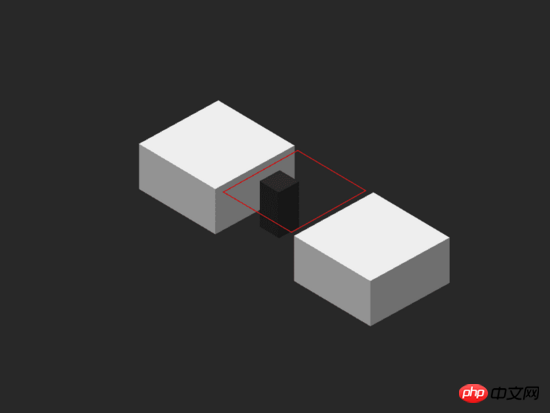
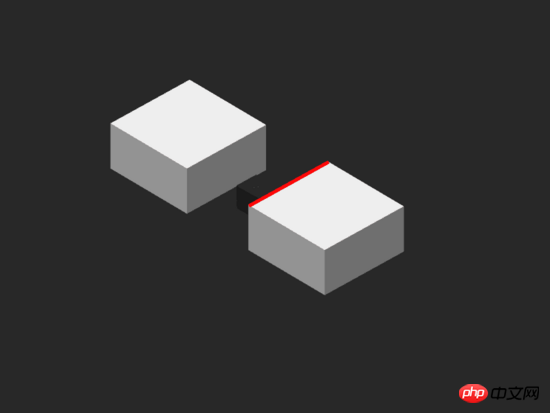
- ゲーム内の衝突に関しては、次の状況を考慮する必要があります
1. 2 つのブロックの真ん中に落ちる
2. ジャンプブロックの左上端に落ちる





 コード
コード
興味のある方はgithubに移動してくださいメイン構造
var Game = function () {
...
}
Game.prototype = {
init: // 初始化
restart: // 重新开始
addSuccessFn: // 成功进入下一步,执行外部函数, 用于更新分数
addFailedFn: // 游戏失败, 执行外部函数, 用于显示失败弹窗
_createJumper: // 创建 会跳的那个
_createCube: // 创建方块
_setLight: // Three.js设置光照
_setCamera: // Three.js设置相机
_setRenderer: // Three.js设置渲染器
_render: // Three.js 执行渲染
_createHelpers: // Three.js场景辅助工具
_checkUserAgent: // 检测是否是移动端
_handleWindowResize: // 窗口缩放绑定函数
_handleMousedown: // 鼠标按下绑定函数
_handleMouseup: // 鼠标松开绑定函数
_fallingRotate: // 会跳的那个 摔落动画
_falling: // 会跳的那个 摔落
_checkInCube: // 判断落点位置
_updateCameraPos: // 更新相机坐标参数
_updateCamera: // 更新相机
_setSize: // 设置画布尺寸
}電話
var game = new Game(success,failed)
game.init()
game.addSuccessFn(success)
game.addFailedFn(failed)
...
// 游戏重新开始,执行函数
function restart () {
...
}
// 游戏失败执行函数
function failed(){
...
}
// 游戏成功,更新分数
function success (score) {
...
}以上、皆さんの参考になれば幸いです。
関連記事:
vueでAliフォントアイコンを参照する方法ajaxを使用してvue.jsでページをレンダリングする方法
ajaxリクエスト +vue.js レンダリング +ページ読み込み
以上がThree.jsを使用してWeChatジャンプゲームを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

