ホームページ >ウェブフロントエンド >jsチュートリアル >Vue2.xを使用してJSONツリーを実装する方法
Vue2.xを使用してJSONツリーを実装する方法
- 亚连オリジナル
- 2018-06-13 17:11:522257ブラウズ
この記事では主に Vue2 の使用に関する関連情報を紹介します
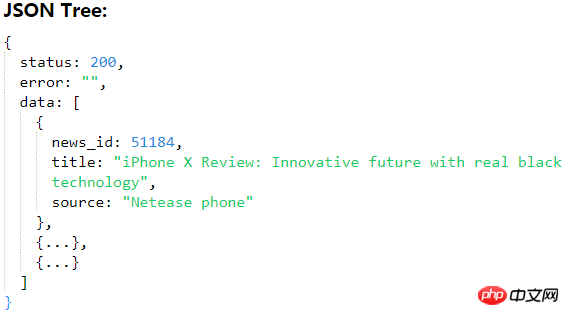
最近仕事で JSON 文字列を解析して JSON ツリーを生成する機能が必要になったので、GitHub で適切なコンポーネントが見つかりませんでした。そこで、Vue2.X に基づいて JSON ツリー コンポーネントを作成しました。主な原理は、Vue の再帰コンポーネントを使用して、深さ優先の事前順序トラバーサルを実行します。このコンポーネントは、読み取り不可能な JSON 文字列を読み取り可能なツリー構造に変換できるだけでなく、特定のサブツリーからデータをキャプチャするためにも使用できます。 Githubソースコード
- Github-Page
- コンポーネントは、テンプレート内でそれ自体を再帰的に呼び出すことができます。ただし、これは name オプションがある場合にのみ実行できます
- 文字列データ整形関数:
特定レベルのデータキャプチャ関数:

<tree
:parent-data="data"
:data="item"
:path="path + (Array.isArray(data) ? `[${index}]` : `.${index}`)"
:path-checked="pathChecked"
:path-selectable="pathSelectable"
:selectable-type="selectableType"
:index="index"
:child="true"
@click="handleItemClick">
</tree>parent-data を介して親を渡します。サブツリーのデータが単純型の場合、コンポーネントはクリックイベントを提供して、特定のノードのツリーデータと子のデータを取得します。が渡される 再帰メカニズムは、「バブル メカニズム」と同様に、次のレベルに継続的に渡されます。 上記は私があなたのためにまとめたものです。  関連記事:
関連記事:
以上がVue2.xを使用してJSONツリーを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

