ホームページ >ウェブフロントエンド >jsチュートリアル >JSを使った九九の書き方
JSを使った九九の書き方
- 亚连オリジナル
- 2018-06-13 16:25:033100ブラウズ
この記事では、for ステートメントに基づいて JS で記述された九十九乗算を主に紹介します。これには、九十九乗算関数を実現するための for ステートメントのループ出力とテーブル レイアウトが組み合わされています。この記事では、for ステートメントで記述された JS ベースの乗算表について説明します。参考までに皆さんと共有してください。詳細は次のとおりです:
js は非常に強力なので、js の for ループを使用してオリジナルの乗算表を出力します
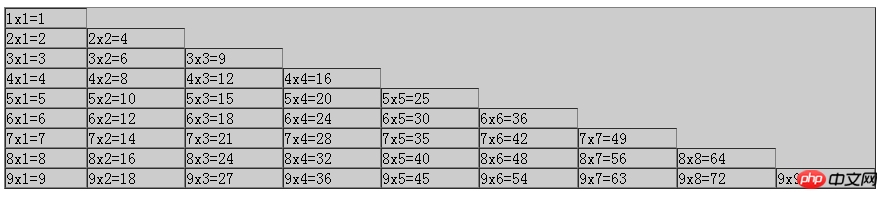
まず実行中のエフェクトを見てみましょう:
 コアコードは次のとおりです:
コアコードは次のとおりです:
<script type="text/javascript">
document.write('<table border="1" bgcolor="#ccc" width="80%" cellpadding="0" cellspacing="0">');
for(var i=1;i<=9;i++){
document.write('<tr>');
for(var j=1;j<=i;j++){
document.write('<td>'+i+'x'+j+'='+(i*j)+'</td>');
}
document.write('</tr>');
}
document.write('</table>');
</script>乗算表の 2 つの乗数を 2 つの変数、つまり i と j として設定します。
i=1 の場合、それは満たされます。 for ループの条件では、ループ ステートメントを実行し、最初に a34de1251f0d9fe1e645927f19a896e8 (table タグの row 属性) を出力し、次に tr で別の for ループを実行します
j=1, j<=i,この時点では i =1 となり、ループ条件を満たし、ループ ステートメントが実行され、j++ の後に 1*1=1 が出力されます。j
最初のループで行を出力し、その行の内容は 1*1=1 であり、次に i++ を使用して i=2 を設定し、ループを実行します。上記のループに従います。
i が 9 に達することを確認します。 10 が条件を満たさない場合、ループ全体が終了し、オリジナルの乗算表が出力されます。将来すべての人に役立ちます。
関連記事:
fullpage.jsを使用してスクロールを実装するnpmを使用したElectronのインストールが失敗する問題
WeChatアプレットでPromiseを使用してコールバックを実装するにはどうすればよいですか?
JSでのコマンドモードの概念と使用法(詳細なチュートリアル)
以上がJSを使った九九の書き方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

