ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS実践プロジェクトでの仕様書と順序の書き方
CSS実践プロジェクトでの仕様書と順序の書き方
- php中世界最好的语言オリジナル
- 2018-06-13 14:09:552333ブラウズ
今回はCSS実践プロジェクトでの仕様書と順序についてお届けします。CSS実践プロジェクトでの仕様書と順序の書き方の注意点は何ですか?
CSSの書き方
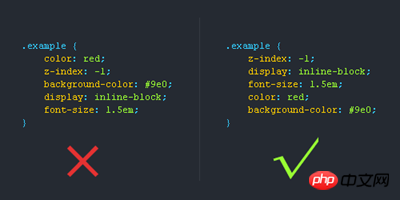
1. 位置属性(position、top、right、z-index、display、floatなど)
2. サイズ(幅、高さ、パディング、マージン)
3.テキストシリーズ (フォント、行の高さ、文字の間隔、色のテキストの配置など)
4. 背景 (背景、境界線など)
5. その他 (アニメーション、トランジションなど)

CSS 記述標準
CSS 省略プロパティを使用する
パディング、マージン、フォントなど、一部の CSS プロパティは省略できます。これにより、コードが合理化され、ユーザーの読書エクスペリエンスが向上します。
小数点の前の「0」を削除します

この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
以上がCSS実践プロジェクトでの仕様書と順序の書き方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

