ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS+トランジションでアニメーションの表示と非表示を切り替えます
CSS+トランジションでアニメーションの表示と非表示を切り替えます
- php中世界最好的语言オリジナル
- 2018-06-13 14:00:502757ブラウズ
今回はCSS+トランジションを使ってアニメーションを可視化・不可視化する際の注意点を紹介します。実際の事例を見てみましょう。
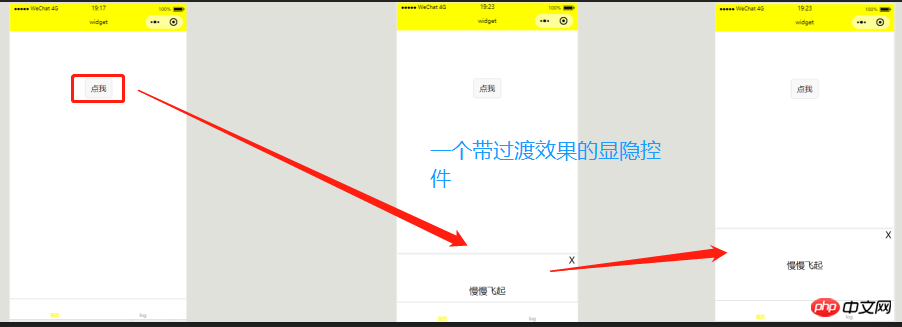
まずはレンダリングを見てみましょう

このようなトランジション効果のあるウィジェットは実際の開発で使用される可能性が比較的高いですが、WeChatミニプログラムを開発中の友人もいるかもしれませんトランジション属性が使いにくいことがわかったので(後述)、今回はWeChatが公式に提供しているwx.createAnimation APIを使ってアニメーションを作成することを検討します。
次に、この要件でのtransition属性の使用方法を示します。コードは以下のとおりです
page({
data: {
show:false//用于显示或隐藏控件
},
chanMask:function(){
var isShow = this.data.show ? false : true;//如果显示就隐藏,隐藏就显示
this.setData({
show:isShow
})
}
})
/*index.wxss*/
/*显示前*/
.mask-con{
transition: 1s;
position: fixed;
width: 100%;
height: 300rpx;
left: 0;
bottom: -300rpx;
text-align: center;
line-height: 300rpx;
box-shadow: 0 1px 10px #aaa;
}
/*显示后*/
.mask-con-show{
bottom: 0;
}
<!--index.wxml-->
<view class="container">
<button bindtap="chanMask">点我</button>
<view class="mask-con {{show ? 'mask-con-show' : ''}}">
<view class="close" bindtap="chanMask">X</view>
慢慢飞起
</view>
</view>
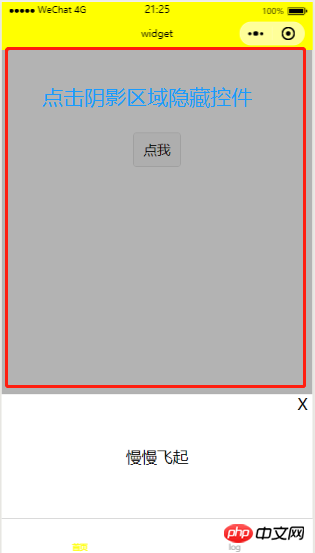
上記のコードでは、まずマスクコンコントロールのステータスを表示するためのデータにshow変数を定義します。 chanMask 関数でこの変数を交互に変更し、chanMask 関数をボタンのクリック イベントにバインドし、コントロールを閉じます。最後に、show:mask に基づいてクラスを Mask-con (アニメーション コントロール) に追加するかどうかを決定します。 -con-show そこで、ここではトランジションを備えた表示および非表示のウィジェットを実装しましたが、下の図の状況など、一部のニーズにはまだ消極的です:

現在、多くのアプリや小さなプログラムにはこれが備わっています。これを見た賢い友人は、ポップアップ ウィンドウ コントロールを閉じる方法を説明し、それを chanMask 関数にバインドすることを考えます。 、シャドウ コントロールとマスク コンが一体になっていない可能性があり、これは十分直感的ではありません。たとえば、リーダーがシャドウに表示色をゆっくりと濃くし、隠れた色をゆっくりと薄くする効果を持たせたい場合です。この場合、次のようにコードを調整します:
page({
data: {
show:false//用于显示或隐藏mask控件
},
chanMask:function(){
var isShow = this.data.show ? false : true;//如果显示就隐藏,隐藏就显示
this.setData({
show:isShow
})
}
})
/*index.wxss*/
.mask-shadow{
width: 100%;
height: 100%;
opacity: 0;
transition: 1s;
}
.mask-shadow-on{
opacity: 0.3;
}
.mask-con{
position: absolute;
width: 100%;
height: 300rpx;
left: 0;
bottom: -300rpx;
transition: 1s;
text-align: center;
line-height: 300rpx;
box-shadow: 0 1px 10px #aaa;
}
.mask-con-show{
bottom: 0;
}
<!--index.wxml-->
<view class="container">
<button bindtap="chanMask">点我</button>
<view class="mask {{show ? 'show' : 'hide'}}">
<view class="mask-shadow {{show ? 'mask-shadow-on' : ''}}"></view>
<view class="mask-con {{show ? 'mask-con-show' : ''}}">
<view class="close" bindtap="chanMask">X</view>
慢慢飞起
</view>
</view>
</view>
ここでは、メイン コントロールの影と効果を定義するために、2 つのスタイル クラス名、mask-shadow-on と Mask-con-show を設定します。アニメーション (特定のコードは (自分のニーズに基づいて決定してください) に基づいています)、すべてが OK のようです。問題はありません。その後、最初に Wave を実行してください。エマ、状況はどうですか?シャドウとマスクコンはトランジション効果なしで直接表示されますが、これがプログラムの効果に影響を与えるのはなぜでしょうか? ブロガーは、表示が none の場合はトランジション属性が無効である可能性があることに気付きました。 「ブロガーさん、それは間違いです。マスクの表示をブロックするように明確に設定しているのに、なぜまだこの問題が発生するのですか?
そうです。マスク コントロールを表示する必要があります。完全に表示されるまでには時間がかかります。」と表示されますが、変数 show が true に設定されると、シャドウ コントロールとメイン コントロールもすぐにアニメーション後のスタイル クラス名を追加します。この時間はマスクの表示に必要な時間よりも速いため、マシンはマスクを認識します。まだ何も表示されていない状況です
たとえば、マスクはこのエリア全体のボスです。このボスのパフォーマンスが終わる前に、あなたたちはすでに脚光を浴びるために出てきています。そうでないなら、私の脚光を盗もうとしているあなたたち全員を殺して、あなたがどう行動するか見てみる必要があります。この上司はあまり話しません。あなたが脚光を浴びても、パフォーマンス (ユーザー エクスペリエンス) をしないと彼は満足しません。パフォーマンスが終わった後は何も教えてくれません。では、この上司の場合はどうすればよいでしょうか。世話はそんなに難しいですか?すでに困惑している友人もいます。それでは、電話を手に取り、ヘルプ ホットラインに電話してください。 。 。 。 。ああ、それはかけ離れています。実際、解決策は非常に簡単です。はい、答えは setTimeout() 関数です。もう一度コードを変更しましょう。
page({
data: {
show:false,//用于显示或隐藏mask控件
runAM:false//用于动画执行的根据
},
chanMask:function(){
var isShow = this.data.show ? false : true;//如果显示就隐藏,隐藏就显示
var delay = isShow ? 30 : 1000;//第一个时间是博主测出来控件显示所需的时间,第二个是动画所需的时间
if(isShow){
this.setData({
show:isShow
});
}else{
this.setData({
runAM:isShow
})
}
setTimeout(function(){
if(isShow){
this.setData({
runAM:isShow
});
}else{
this.setData({
show:isShow
});
}
}, delay);
}
})
<!--index.wxml-->
<view class="container">
<button bindtap="chanMask">点我</button>
<view class="mask {{show ? 'show' : 'hide'}}" bindtap="chanMask">
<view class="mask-shadow {{runAM ? 'mask-shadow-on' : ''}}"></view>
<view class="mask-con {{runAM ? 'mask-con-show' : ''}}">
<view class="close" bindtap="chanMask">X</view>
慢慢飞起
</view>
</view>
</view>
上記のコードでは、新しい変数を追加しました。 data runAM はアニメーションの実行開始を証明するために使用され、その後 chanMask 関数で遅延を設定するための変数遅延を定義します。コードは少し複雑になる可能性があります。ここでブロガーが大まかに説明します
。プログラムは変数 isShow に基づいています さあ、
isShow が true の場合、マスク コントロールを開く必要があることを意味するため、最初にマスク コントロールを表示し、30 ミリ秒の遅延の後、スタイル クラス名を追加しますアニメーション化するコントロールに
isShow が false の場合、まずアニメーション コントロールのクラス名を削除し (削除後、アニメーションが実行されて元の形式に戻ります)、その後、マスクを非表示にします。 1000ミリ秒(アニメーションに必要な時間)
遅延について 最初の値の設定はブロガー自身が測定したものですが、それでもコントロールが表示されないことが心配な場合は、50ミリ秒または100ミリ秒に設定できます。この 0.1 秒の時間差は、ユーザー エクスペリエンスに大きな影響を与えるものではありません。1 秒間設定しても応答がない場合は、携帯電話を変更するしかありません。
結局のところ、ブロガーはプロセス全体で 1 つの関数を呼び出して表示または非表示にするだけで、それを閉じるための新しい関数を作成していないことがわかります
この方法も非常に不器用です。 H5 に適用可能です
信じられないかもしれませんが、この記事の事例を読んだ後は、この方法を習得したことになります。さらに興味深い情報については、PHP 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
Vue.js でログインフォームのコードをカスタマイズする方法
JS を使用してフロントエンドとバックエンドで Json を送信する
以上がCSS+トランジションでアニメーションの表示と非表示を切り替えますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

