ホームページ >ウェブフロントエンド >jsチュートリアル >webpack をバージョン 4.0 にアップグレードし、webpack-cli をインストールします。
webpack をバージョン 4.0 にアップグレードし、webpack-cli をインストールします。
- php中世界最好的语言オリジナル
- 2018-06-13 11:51:205203ブラウズ
今回は webpack をバージョン 4.0 にアップグレードして webpack-cli をインストールする方法を紹介します。 webpack をバージョン 4.0 にアップグレードして webpack-cli をインストールする際の注意点は何ですか? 以下は実際的なケースです。
1 webpack をバージョン 4.0 にアップグレードし、webpack-cli をインストールします
yarn add webpack-cli global<br>yarn add webpack-cli -D
webpack-cli をインストールしない場合、次のエラーが報告されます:
CLI は別のパッケージに移動しました: webpack-cli.
CLI を使用するには、webpack 自体に加えて「webpack -cli」をインストールしてください。
->npm を使用する場合: npm install webpack-cli -D
->yarn を使用する場合:yarn add webpack-cli -D
2 パッケージの関連依存関係
yarn run dev を続行してください!!! エラーが報告されました
エラー: Function.Module._resolveFilename でモジュール 'webpack/bin/config-yargs' が見つかりません
.js:538:15)
Function.Module._load (module.js:468:25)
Module.require (module.js:587:17)
require (internal/module.js:11:18) )
at オブジェクト。< anonymous> (C:Usershboxs022Desktopwebpack-demowebpack-demonode_moduleswebpack-dev-serverbinwebpack-dev-server.js:54:1)
at Module._compile (module.js:643:30)
Module._extensions..js ( module.js:654:10)
Module.load (module.js:556:32) で
tryModuleLoad (module.js:499:12) で
Function.Module._load (モジュール.js:491:3)
error コマンドが終了コード 1 で失敗しました。
解決策: これは、webpack-dev-server の現在のバージョンが webpack4 をサポートしていないということです
yarn add webpack-dev-server@3.1.1 -D //我装的是3.1.1的包
しかし、多くの情報を読んだ後、 , webpack-dev-server がバージョン 3.0 以降である限り、fog と互換性があるようです。とにかく、commonchunk プラグインを削除し、webpack.optimize.SplitChunksPlugin を使用します
。もう一度yarn run devを実行すると、また問題が発生します。心の中で一万頭の野生の馬が疾走しています。解決策は、それを見つめることです
エラーの原因エラー: webpack.optimize.CommonsChunkPlugin削除されたため、代わりに config.optimization.splitChunks を使用してください
次に、このプラグインの使用に長い時間を費やしてから、元の commonchunk プラグインについての一般的な理解がある場合は、それを確認するために公式のサンプルを参照してください。公式の例に直接アクセスすると、理解できると思います。ここにある公式の例のリンクは、複数のファイル エントリをパッケージ化する方法に関するものです。 common-chunk-add-vendor-Chunk の例については、これ以上の説明は必要ありません。共通コードとサードパーティ ライブラリを分割する方法。 ランタイム コードのパッケージ化に関しては、webpack4 が新しいメソッドを直接呼び出します。これで完了ですwebpack4 は多くの API を廃止しました。以前の構成は公開コードを分割し、サードパーティをパッケージ化しました。ライブラリが面倒だったので、公式政府はすぐに以前のものを廃止し、Webpack をいじりました。 optimize.SplitChunksPlugin
new webpack.optimize.RuntimeChunkPlugin({
name: "manifest"
}),webpack.optimize.SplitChunksPlugin の詳細な使用法も投稿しましたので、興味のある学生は自分で理解できます
new webpack.optimize.SplitChunksPlugin({
chunks: "initial", // 必须三选一: "initial" | "all"(默认就是all) | "async"
minSize: 0, // 最小尺寸,默认0
minChunks: 1, // 最小 chunk ,默认1
maxAsyncRequests: 1, // 最大异步请求数, 默认1
maxInitialRequests: 1, // 最大初始化请求书,默认1
name: function () {
}, // 名称,此选项可接收 function
cacheGroups: { // 这里开始设置缓存的 chunks
priority: 0, // 缓存组优先级
vendor: { // key 为entry中定义的 入口名称
chunks: "initial", // 必须三选一: "initial" | "all" | "async"(默认就是异步)
name: "vendor", // 要缓存的 分隔出来的 chunk 名称
minSize: 0,
minChunks: 1,
enforce: true,
maxAsyncRequests: 1, // 最大异步请求数, 默认1
maxInitialRequests: 1, // 最大初始化请求书,默认1
reuseExistingChunk: true // 可设置是否重用该chunk(查看源码没有发现默认值)
}
}
}),最後に、修正した webpack.optimize の SplitChunksPlugin コードを投稿します
new webpack.optimize.SplitChunksPlugin({
cacheGroups: {
default: {
minChunks: 2,
priority: -20,
reuseExistingChunk: true,
},
//打包重复出现的代码
vendor: {
chunks: 'initial',
minChunks: 2,
maxInitialRequests: 5, // The default limit is too small to showcase the effect
minSize: 0, // This is example is too small to create commons chunks
name: 'vendor'
},
//打包第三方类库
commons: {
name: "commons",
chunks: "initial",
minChunks: Infinity
}
}
}),
new webpack.optimize.RuntimeChunkPlugin({
name: "manifest"
}),
4 happypack プラグインをアップグレードしてください。 ! ! ! !
赤い文字が使用されている理由については、マルチスレッド高速化パッケージングに happypack を使用する場合は、happypack をアップグレードすることを忘れないようにする必要があります。なぜなら、私は長い間ここで行き詰まっていて、その後他の人の設定を見て、happypack がそのことに気づいたからです。互換性がないため、アップグレードする必要があります。 。 。 。その時のエラーメッセージを投稿してください
TypeError: Cannot read property 'length' of unknown
atsolveLoader (C:Usershboxs022Desktopwebpack-demowebpack-demonode_moduleshappypacklibWebpackUtils.js:138:17)at C:Usershboxs022Desktopwebpack-demowebpack-demonode_mod uleshappypacklibWebpackUtils.js :126 )^
var OutputName = Compilation.mainTemplate.applyPluginsWaterfall('asset-path', OutputOptions.filename, {
TypeError: compilation.mainTemplate.applyPluginsWaterfall is not a function
at C:\Users\hboxs022\Desktop\webpack-demo\webpack-demo\node_modules\html-webpack-plugin\lib\compiler.js:81:51
at compile (C:\Users\hboxs022\Desktop\webpack-demo\webpack-demo\node_modules\webpack\lib\Compiler.js:240:11)
at hooks.afterCompile.callAsync.err (C:\Users\hboxs022\Desktop\webpack-demo\webpack-demo\node_modules\webpack\lib\Compiler.js:488:14)解决办法:升级html-webpack-plugin
yarn add webpack-contrib/html-webpack-plugin -D
最后 extract-text-webpack-plugin和sass-loader也需要进行升级 具体我会在最后贴出我的webpack4 demo 大家看着安装哈
6 最后 配置完成测试一哈
开发环境下
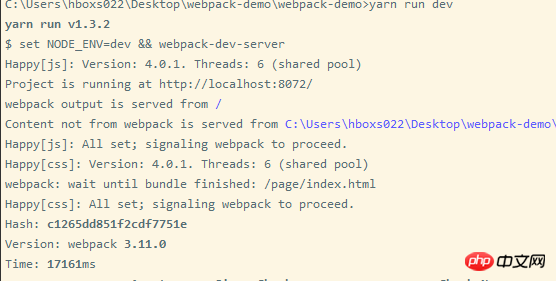
yarn run start ok 效果没问题 看一下构建时间9891ms 对比图中的webpack3 17161ms
:\Users\hboxs022\Desktop\webpack4>yarn run dev yarn run v1.3.2 $ set NODE_ENV=dev && webpack-dev-server Happy[js]: Version: 5.0.0-beta.3. Threads: 6 (shared pool) (node:2060) DeprecationWarning: Tapable.plugin is deprecated. Use new API on `.hooks` instead i 「wds」: Project is running at http://localhost:8072/ i 「wds」: webpack output is served from / i 「wds」: Content not from webpack is served from C:\Users\hboxs022\Desktop\webpack4\src Happy[js]: All set; signaling webpack to proceed. Happy[css]: Version: 5.0.0-beta.3. Threads: 6 (shared pool) Happy[css]: All set; signaling webpack to proceed. (node:2060) DeprecationWarning: Tapable.apply is deprecated. Call apply on the plugin directly instead i 「wdm」: wait until bundle finished: /page/index.html i 「wdm」: Hash: 1911cfc871cd5dc27aca Version: webpack 4.1.1 Time: 9891ms Built at: 2018-3-28 18:49:25

生产环境下
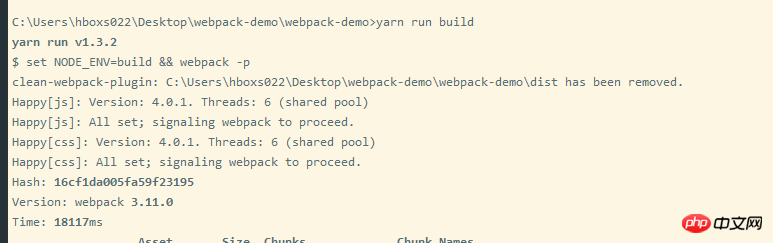
yarn run build

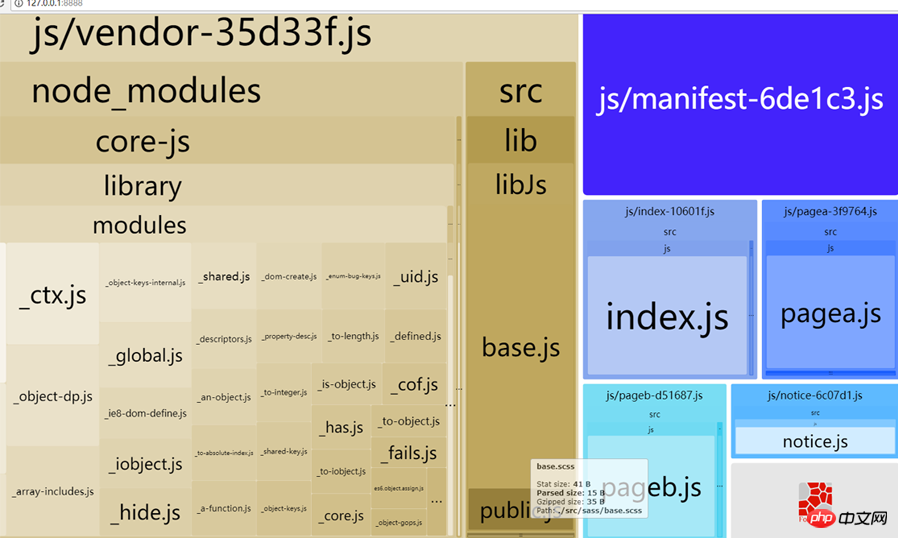
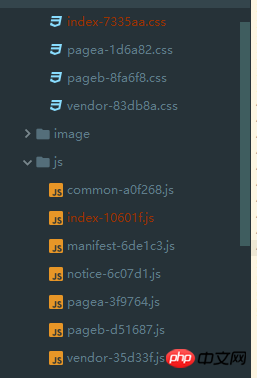
ok 第三方库jquery打包到common里了 公共js代码打包进vendor 公共样式也打包进ventor后面分离成vendor.css

目录结构也没问题 模块id也进行了固定
下面再来看看速度对比
webpack3

webpack4 是我错觉吗= =

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がwebpack をバージョン 4.0 にアップグレードし、webpack-cli をインストールします。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

