ホームページ >ウェブフロントエンド >jsチュートリアル >Vue、Mixins、コンポーネントの継承
Vue、Mixins、コンポーネントの継承
- php中世界最好的语言オリジナル
- 2018-06-13 10:57:242434ブラウズ
今回は、Vue、Mixins、コンポーネントの継承について、実際の事例を見てみましょう。
少し前に仕事でハイブリッド ページを作成していたときに、このようなシナリオに遭遇しました。会社には一連のアクティブなコンポーネントが必要で、各コンポーネントを登録するときにアプリが提供するインターフェイスを呼び出す必要があります。当初は、ミックスイン、コンポーネントの継承、高次コンポーネントの反応など、いくつかの方法が検討されました。しかし、さまざまな検討を行った結果、最終的には高レベルのコンポーネントを使用することにしました。
それでは、高度なコンポーネントとは何ですか?まず、ES6 でのクラスのリクエストは単なる構文上の糖衣であり、本質はプロトタイプの継承であることを理解する必要があります。これをわかりやすく説明するために、コンポーネントのコードは変更しません。代わりに、コンポーネントをラップし、追加機能でコンポーネントを強化するコンポーネントが提供されます。このような成分を高次成分(Higher-Order Component)と呼びます。
1. Mixins の欠点
React は、コードの再利用を実現するために Mixins テクノロジーの使用を公式に推奨していません。 まず、Mixins は次の方法で名前の競合を引き起こします。
var myMixins = require('myMixins');
var Button = React.createClass({
mixins: [myMixins],
// ...
})
複数のミックスインを挿入する必要がある場合、そのうちの 1 つは自分のもので、もう 1 つはサードパーティからのものである可能性があります。 2 つのミックスインで同じ名前のメソッドを使用すると、一方が機能しなくなる可能性があり、できることは一方のメソッドの名前を変更することだけです。一方、ミックスインは最初は特定の機能を実装するだけで非常にシンプルですが、ビジネスがより複雑になり、より多くのメソッドを追加する必要があると、非常に複雑になります。ミックスインの欠点について詳しくは、公式ブログをご覧ください。
2. コンポーネントの継承
まず、BaseComponent を作成し、その中に一連の public メソッドを実装します。ただし、欠点は、このコンポーネントから継承されることです。基本的なコンポーネントにはいくつかの比較的固定されたメソッドしか実装できず、各コンポーネントのカスタマイズには大きな制限があります。
3. React の高次コンポーネント
ミックスインの一連の欠点により、React 関係者は、ミックスインの使用によって引き起こされる問題点がテクノロジー自体の利点よりもはるかに大きいことにも気づきました。ミックスインを置き換えることができ、さらに深く掘り下げると、さらに豊富な用途があります。
高次コンポーネント (HOC) は、コンポーネント ロジックを再利用する React の高度なテクノロジーです。ただし、高次コンポーネント自体は React API ではありません。これは、React 自体の構成上の性質から必然的に生じるパターンにすぎません。
高階関数
高階コンポーネントと言えば、まず高階関数について説明する必要があります。少なくとも次の条件を満たす関数です。
1. 1 つ以上の関数を受け入れる。入力として
2 、関数を出力
関数が第一級市民である言語である JavaScript では、通常のコールバック関数などの高階関数が依然として多く使用されており、それらはすべて次の知識を使用します。高次関数。まず単純な高階関数を見てみましょう
var fun = function(x, y) {
return x + y;
}
fun は関数です。次に、関数全体をパラメータとして別の関数に渡します
var comp = function(x, y, f) {
return f(x,y);
}
それを確認してください
comp(1,2,fun) // 3
高階コンポーネントの定義
高階関数 定義によれば、高階コンポーネントはコンポーネントをパラメータとして受け取り、関数内でそのコンポーネントに対して一連の処理を実行し、戻り値として新しいコンポーネントを返します。
最初に上位コンポーネントBaseActivityを定義します
const BaseActivity = (WrappedComponent) => {
return class extends Component {
render() {
return (
<section>
<p>我的包裹组件</p>
<WrappedComponent />
</section>
)
}
}
}
このコンポーネントはラップされたコンポーネントをパラメータとして受け取り、処理された匿名コンポーネントを返します。
この上位コンポーネントを他のコンポーネントで使用します
class Example extends React.PureComponent {
constructor(props) {
super(props);
this.state = {
width: '100%',
height: '100%'
}
}
componentWillMount() {
if ((navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i))) {
return;
} else {
this.setState({
width: '375px',
height: '640px'
})
}
}
render() {
let { width, height } = this.state;
return (
<p className="activity">
<p className="activity-content" style={{ width, height }}>
<button className="btn">参加活动</button>
</p>
</p>
)
}
}
export default BaseActivity(Example);
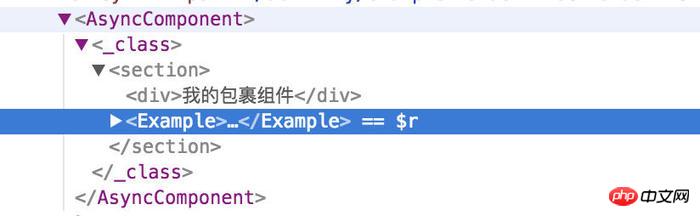
具体的な使用方法は、コンポーネントをエクスポートするときに、BaseActivity 関数を使用してこのコンポーネントをラップすることです。出力された反応 dom コンテンツを確認してください

Example コンポーネントの外側に 1 つラップします。匿名コンポーネント。
パラメータ
高次コンポーネントは関数なので、必要なパラメータをそれに渡すことができます
const BaseActivity = (WrappedComponent, title) => {
return class extends Component {
render() {
return (
<section>
<p>{title}</p>
<WrappedComponent />
</section>
)
}
}
}
例のようにエクスポートします
export default BaseActivity(Example, '这是高阶组件的参数');
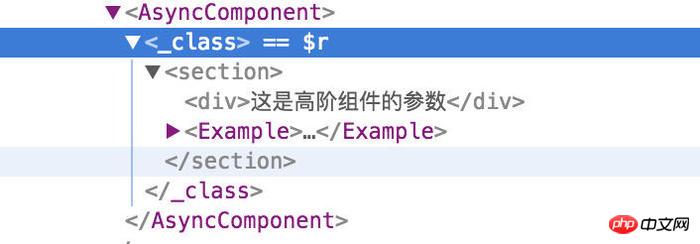
出力のreact domを見てみましょう

パラメータが渡されたことがわかります。
当然还可以这样用(柯里化)
const BaseActivity (title) => (WrappedComponent) => {
return class extends Component {
render() {
return (
<section>
<p>{title}</p>
<WrappedComponent />
</section>
)
}
}
}
在Example中这样export
export default BaseActivity('这是高阶组件的参数')(Example);
这种用法在ant-design的表单以及redux的connect中我们都可以看到
// ant const WrappedDemo = Form.create()(Demo) // redux export default connect(mapStateToProps, mapDispatchToProps)(Counter)
高阶组件还可以扩展原组件的props属性,如下所示:
const BaseActivity (title) => (WrappedComponent) => {
return class extends Component {
render() {
const newProps = {
id: Math.random().toString(8)
}
return (
<section>
<p>{title}</p>
<WrappedComponent {...this.props} {...newProps}/>
</section>
)
}
}
}
看下输出的react dom

高阶组件的缺点
高阶组件也有一系列的缺点,首先是被包裹组件的静态方法会消失,这其实也是很好理解的,我们将组件当做参数传入函数中,返回的已经不是原来的组件,而是一个新的组件,原来的静态方法自然就不存在了。如果需要保留,我们可以手动将原组件的方法拷贝给新的组件,或者使用hoist-non-react-statics之类的库来进行拷贝。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がVue、Mixins、コンポーネントの継承の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

