ホームページ >ウェブフロントエンド >jsチュートリアル >ES6 のプロキシ モード (Proxy) の詳細な紹介
ES6 のプロキシ モード (Proxy) の詳細な紹介
- 亚连オリジナル
- 2018-06-13 10:51:122079ブラウズ
この記事では主に ES6 のプロキシ モード - プロキシについて説明します。参考として共有します。
プロキシパターンとは
プロキシパターン(英語: Proxy Pattern)とは、プログラミングにおける設計パターンのこと。
いわゆるエージェントは、他のものとのインターフェイスとして機能できるカテゴリを指します。ブローカーは、ネットワーク接続、メモリ内の大きなオブジェクト、ファイル、その他の高価なリソースや再現不可能なリソースなど、あらゆるものとインターフェイスできます。
プロキシ パターンのよく知られた例は、参照カウント ポインター オブジェクトです。
複雑なオブジェクトの複数のコピーが存在する必要がある場合、プロキシ モードをフライウェイト モードと組み合わせてメモリ使用量を削減できます。一般的なアプローチは、複合オブジェクトと複数のプロキシを作成し、それぞれが元の複合オブジェクトを参照することです。エージェント上で実行された操作は、元のオブジェクトに転送されます。すべてのデリゲートが存在しなくなると、複合オブジェクトは削除されます。
上記は、Wikipedia におけるプロキシ パターンの全体的な定義です。JavaScript におけるプロキシ パターンの具体的な表現は、ES6 の新しいオブジェクトです ---Proxy
MDN における Proxy オブジェクトとは
の説明です。プロキシとは:
プロキシ オブジェクトは、基本的な操作 (属性の検索、割り当て、列挙、関数呼び出しなど) のカスタム動作を定義するために使用されます。
簡単に言うと、Proxy オブジェクトを使用すると、JavaScript ですべての有効なオブジェクトの基本操作をカスタマイズでき、カスタマイズした操作を使用してそのオブジェクトの基本操作をオーバーライドできます。つまり、オブジェクトが基本操作を実行するときに、そのオブジェクトが実行されます。プロセスと結果はオブジェクトではなく、ユーザーによってカスタマイズされます
:まあ、言葉で表現するには複雑すぎるかもしれません
まず、Proxy の構文です。
let p = new Proxy(target, handler);
ここで:
target は、プロキシしたいオブジェクトです。(配列、オブジェクト、関数など)
handler は、JavaScript の任意の有効なオブジェクトです。カスタマイズ 操作メソッドのコレクションです。
-
プロキシされた後の新しいオブジェクトです。ただし、その動作と結果はハンドラー内でカスタマイズされます。このコードを見てください:
let obj = { a: 1, b: 2, } const p = new Proxy(obj, { get(target, key, value) { if (key === 'c') { return '我是自定义的一个结果'; } else { return target[key]; } }, set(target, key, value) { if (value === 4) { target[key] = '我是自定义的一个结果'; } else { target[key] = value; } } }) console.log(obj.a) // 1 console.log(obj.c) // undefined console.log(p.a) // 1 console.log(p.c) // 我是自定义的一个结果 obj.name = '李白'; console.log(obj.name); // 李白 obj.age = 4; console.log(obj.age); // 4 p.name = '李白'; console.log(p.name); // 李白 p.age = 4; console.log(p.age); // 我是自定义的一个结果 上記のコードから、Proxy オブジェクトの役割が明確にわかります。これは、同じ get 操作と set 操作を定義するために使用されるカスタム動作です。プロキシは JavaScript 自体の実行メカニズムによって取得されます。プロキシ オブジェクトの結果は、私たちがカスタマイズします。
プロキシがプロキシできる範囲 - ハンドラー
上記のコードでは、構築時に 2 番目のパラメーター ハンドラーが渡されます。プロキシ オブジェクト。このハンドラー オブジェクトは、get と set の 2 つの関数メソッドで構成されます。これらの 2 つのメソッドは、オブジェクトが呼び出されて実行されるときに、ネイティブ オブジェクトの操作を置き換えるために使用されます。 get と set という 2 つの関数名を定義した後、オブジェクトの get および set 操作をプロキシします。実際、ハンドラー自体は ES6 の新機能であり、その機能はプロキシ オブジェクトのさまざまなプロキシ操作をカスタマイズすることです。合計 13 のメソッドがあり、それぞれが操作をプロキシできます。 13 のメソッドは次のとおりです:
handler.getPrototypeOf()
// 在读取代理对象的原型时触发该操作,比如在执行 Object.getPrototypeOf(proxy) 时。
handler.setPrototypeOf()
// 在设置代理对象的原型时触发该操作,比如在执行 Object.setPrototypeOf(proxy, null) 时。
handler.isExtensible()
// 在判断一个代理对象是否是可扩展时触发该操作,比如在执行 Object.isExtensible(proxy) 时。
handler.preventExtensions()
// 在让一个代理对象不可扩展时触发该操作,比如在执行 Object.preventExtensions(proxy) 时。
handler.getOwnPropertyDescriptor()
// 在获取代理对象某个属性的属性描述时触发该操作,比如在执行 Object.getOwnPropertyDescriptor(proxy, "foo") 时。
handler.defineProperty()
// 在定义代理对象某个属性时的属性描述时触发该操作,比如在执行 Object.defineProperty(proxy, "foo", {}) 时。
handler.has()
// 在判断代理对象是否拥有某个属性时触发该操作,比如在执行 "foo" in proxy 时。
handler.get()
// 在读取代理对象的某个属性时触发该操作,比如在执行 proxy.foo 时。
handler.set()
// 在给代理对象的某个属性赋值时触发该操作,比如在执行 proxy.foo = 1 时。
handler.deleteProperty()
// 在删除代理对象的某个属性时触发该操作,比如在执行 delete proxy.foo 时。
handler.ownKeys()
// 在获取代理对象的所有属性键时触发该操作,比如在执行 Object.getOwnPropertyNames(proxy) 时。
handler.apply()
// 在调用一个目标对象为函数的代理对象时触发该操作,比如在执行 proxy() 时。
handler.construct()
// 在给一个目标对象为构造函数的代理对象构造实例时触发该操作,比如在执行new proxy() 时。プロキシの役割
プロキシ モードの場合、プロキシの役割は主に 3 つの側面に反映されます。
1. オブジェクトへの外部アクセスを傍受して監視します 2. 関数またはクラスの複雑さを軽減します
2. 複雑な操作の前に操作を検証するか、必要なリソースを管理します
これら 3 つの用途については、こちらを参照してください。記事 -- ES6 プロキシ使用シナリオの分析例
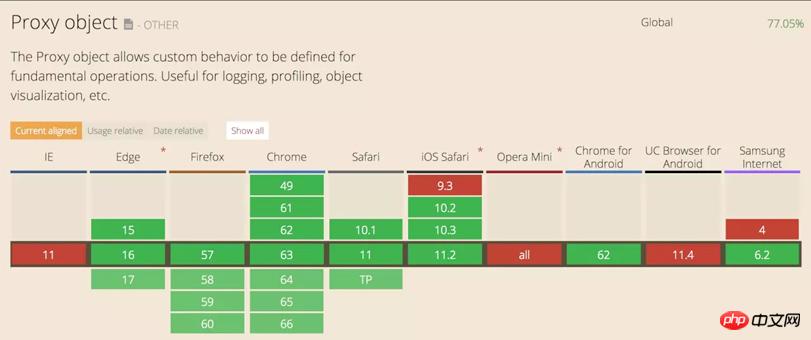
プロキシの互換性
参考資料:
 MDN---プロキシ
MDN---プロキシ
ES6 プロキシ使用シナリオの分析例 以上、皆さんのためにまとめてみました。将来的には誰にとっても役立つことを願っています。
関連記事:
VueJsでwindow.resizeを監視する方法と具体的な実装方法? AngularJSでは、ng-repeatレンダリングのリスニングに関連する問題がありますVUEモバイルミュージックWEBAPPでは、クロスドメインリクエストの失敗に関連する問題があります以上がES6 のプロキシ モード (Proxy) の詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

