ホームページ >ウェブフロントエンド >jsチュートリアル >Vue+php はクロスドメインの問題を処理します
Vue+php はクロスドメインの問題を処理します
- php中世界最好的语言オリジナル
- 2018-06-13 10:39:433833ブラウズ
今回は、クロスドメインの問題を処理するための Vue+php について、実際のケースを見てみましょう。
問題の説明
フロントエンドvueフレームワーク、バックグラウンドphp、Baiduクロスドメイン問題の背景にこのコードを追加してください
header("Access-Control-Allow-Origin: *");
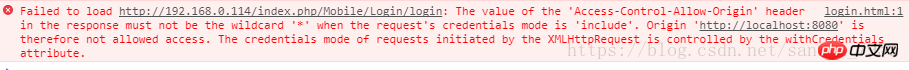
追加後、次のエラーが報告されます:
•多くの HTTP リクエスト メソッドがあり、一部のリクエストは CORS プリフライト リクエストをトリガーします。 「プリフライトが必要なリクエスト」では、OPTIONS メソッドを使用してサーバーへのプリフライト リクエストを開始し、サーバーが実際のリクエストを許可するかどうかを確認します。「Access-リクエストの認証情報モードが「include」の場合、レスポンスの「Control-Allow-Origin」ヘッダーはワイルドカード「*」であってはなりません。
レスポンスの「Access-Control-Allow-Origin」ヘッダーの値は、ワイルドカード「*」であってはなりません。リクエストの認証情報モードが 'include' の場合、ワイルドカード '*' >withCredentials: falseに変更します。 もちろん、上記のコードを追加しない場合、このエラーは報告されません。解決策は非常にシンプルですが、多くの知識が習得されておらず、整理する必要があることがわかりました。
•ブラウザは通常、クロスドメインリクエストに対してアイデンティティ認証情報を送信しません。資格情報を送信したい場合は、XMLHttpRequest の withCredentials 属性を true に設定する必要があります (withCredentials: true)。このとき、サーバーの応答情報には Access-Control-Allow-Credentials: true が含まれている必要があります。そうでない場合、応答コンテンツは返されません。  •ID 認証情報を含むリクエストの場合、サーバーは
•ID 認証情報を含むリクエストの場合、サーバーは Access-Control-Allow-Origin の値を「*」に設定してはなりません。リクエストヘッダーにはCookie情報が含まれているためです。 Access-Control-Allow-Origin の値を http://www.zrt.local:8080 に設定するには。
•さらに、応答ヘッダーには Set-Cookie フィールドも含まれており、Cookie を変更しようとしています。操作が失敗すると、例外がスローされます。 クロスドメインリクエストで Cookie を持ち込む場合は、リクエストヘッダーに次のように追加する必要があります: xhrFields: {
withCredentials: false
}, これは記事の冒頭で再び問題になっていますが、解決策:
バックエンドコード:
crossDomain: true,
xhrFields: {
withCredentials: true
}
Front。 -終了コード: withCredentials: true 改成 withCredentials: false,如果你没加上面那段代码当然也不会报这个错。虽然是解决方法很简单,但经此发现许多知识没掌握不得不梳理下。
•HTTP 请求方式有许多种,有些请求会触发 CORS 预检请求。“需预检的请求”会使用 OPTIONS 方法发起一个预检请求到服务器,以获知服务器是否允许该实际请求。
•对于跨域请求浏览器一般不会发送身份凭证信息。如果要发送凭证信息,需要设置 XMLHttpRequest 的 withCredentials 属性为 true:withCredentials: true。此时要求服务器的响应信息中携带 Access-Control-Allow-Credentials: true,否则响应内容将不会返回。
•对于携带身份凭证的请求,服务器不得设置 Access-Control-Allow-Origin 的值为“*”。因为请求头携带了 Cookie 信息。要将 Access-Control-Allow-Origin 的值设置为 http://www.zrt.local:8080。
•另外,响应头中也携带了 Set-Cookie
Access-Control-Allow-Origin: 'http://www.zrt.local:8080' Access-Control-Allow-Credentials: true前と同じ 以上です。 この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 推奨読書:
アプレット開発ページを共有した後、ホームページに戻る
VueのUIコンポーネントライブラリのカスタムダイナミックコンポーネント以上がVue+php はクロスドメインの問題を処理しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

