ホームページ >ウェブフロントエンド >jsチュートリアル >Vue の双方向データ バインディングの例の詳細な説明
Vue の双方向データ バインディングの例の詳細な説明
- php中世界最好的语言オリジナル
- 2018-06-13 09:25:582209ブラウズ
今回は、Vue の双方向データ バインディングの例について詳しく説明します。Vue の双方向データ バインディングの注意点は何ですか? 以下は実際のケースです。
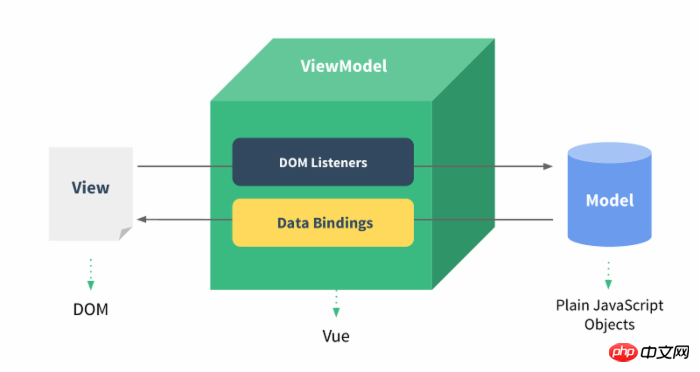
概念の説明
v-model ディレクティブ: フォーム コントロール要素に双方向のデータ バインディングを作成します。 v-model は、コントロールの種類に基づいて要素を更新するための正しい方法を自動的に選択します。

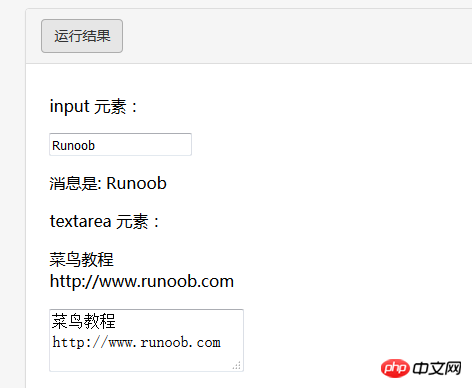
入力ボックス
この例では、input 要素と textarea 要素で v-model を使用して双方向データ バインディングを実装する方法を示します。
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue双向数据绑定实例详解</title>
<script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<p id="app">
<p>input 元素:</p>
<input v-model="message" placeholder="编辑我……">
<p>消息是: {{ message }}</p>
<p>textarea 元素:</p>
<p style="white-space: pre">{{ message2 }}</p>
<textarea v-model="message2" placeholder="多行文本输入……"></textarea>
</p>
<script>
new Vue({
el: '#app',
data: {
message: 'Runoob',
message2: '菜鸟教程\r\nhttp://www.runoob.com'
}
})
</script>
</body>
</html>
効果は次のとおりです。

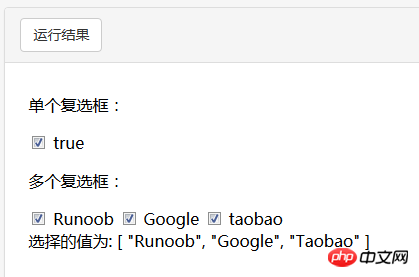
Checkbox
チェックボックスが 1 つの場合、それは論理値であり、複数の場合は同じ配列にバインドされます:
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例 - 菜鸟教程(runoob.com)</title>
<script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<p id="app">
<p>单个复选框:</p>
<input type="checkbox" id="checkbox" v-model="checked">
<label for="checkbox">{{ checked }}</label>
<p>多个复选框:</p>
<input type="checkbox" id="runoob" value="Runoob" v-model="checkedNames">
<label for="runoob">Runoob</label>
<input type="checkbox" id="google" value="Google" v-model="checkedNames">
<label for="google">Google</label>
<input type="checkbox" id="taobao" value="Taobao" v-model="checkedNames">
<label for="taobao">taobao</label>
<br>
<span>选择的值为: {{ checkedNames }}</span>
</p>
<script>
new Vue({
el: '#app',
data: {
checked : false,
checkedNames: []
}
})
</script>
</body>
</html>
効果は次のとおりです。図に示すように:

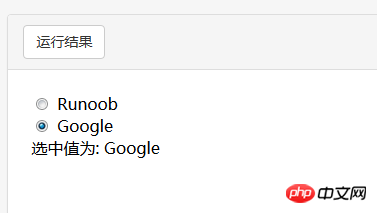
単一選択ボタン
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例</title>
<script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<p id="app">
<input type="radio" id="runoob" value="Runoob" v-model="picked">
<label for="runoob">Runoob</label>
<br>
<input type="radio" id="google" value="Google" v-model="picked">
<label for="google">Google</label>
<br>
<span>选中值为: {{ picked }}</span>
</p>
<script>
new Vue({
el: '#app',
data: {
picked : 'Runoob'
}
})
</script>
</body>
</html>
効果は次のようになります:

ドロップダウンリスト
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例 - 菜鸟教程(runoob.com)</title>
<script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<p id="app">
<select v-model="selected" name="fruit">
<option value="">选择一个网站</option>
<option value="www.runoob.com">Runoob</option>
<option value="www.google.com">Google</option>
</select>
<p id="output">
选择的网站是: {{selected}}
</p>
</p>
<script>
new Vue({
el: '#app',
data: {
selected: ''
}
})
</script>
</body>
</html>
効果は次のとおりです:

Modifier
.lazy
デフォルトでは、v-model は入力イベントの入力ボックスの値とデータを同期しますが、変更イベントで同期に切り替える修飾子遅延:
<!-- 在 "change" 而不是 "input" 事件中更新 --> <input v-model.lazy="msg" >
.number
ユーザーの入力値をNumber型に自動変換したい場合(元の値の変換結果がNaNの場合は元の値を返す)、 v-model に修飾子番号を追加して入力値を処理できます:
<input v-model.number="age" type="number">
これは、type="number" の場合、HTML に入力された値が常に文字列型を返すため、多くの場合便利です。
.trim
ユーザーが入力した最初と最後のスペースを自動的にフィルタリングしたい場合は、trim 修飾子を v-model に追加して入力をフィルタリングできます:
<input v-model.trim="msg">
事例を読んだ後、あなたはこの方法をマスターしたと思います。この記事では、さらに興味深い情報については、php 中国語 Web サイトのその他の関連記事をご覧ください。
推奨読書:
Koa2 を使用してファイルのアップロードとダウンロードを実装する
以上がVue の双方向データ バインディングの例の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

