ホームページ >ウェブフロントエンド >jsチュートリアル >jqprintを使用してページコンテンツを印刷する方法
jqprintを使用してページコンテンツを印刷する方法
- 亚连オリジナル
- 2018-06-12 18:14:383164ブラウズ
qprint は jquery をベースにしたページ印刷用の小さなプラグインですが、このプラグインが本当に強力であることは認めざるを得ません。次の記事では主に jqprint プラグインを使用して印刷する方法の実装方法を紹介します。ページの内容を参照してください。必要な友達は、一緒に学習するためにフォローしてください。
ビジネスシナリオ
顧客はページ上に印刷ボタンが必要で、それをクリックすると、Echartsチャートの内容とテキストプロンプト情報が印刷できることがわかりました。の実装方法が3つほどあり、残りの2つはあまり馴染みがないことと、印刷方法がjQueryをベースに開発された印刷プラグインなので、jQueryを使って要素を見つけることができるので、これにしました。この方法を使用します。
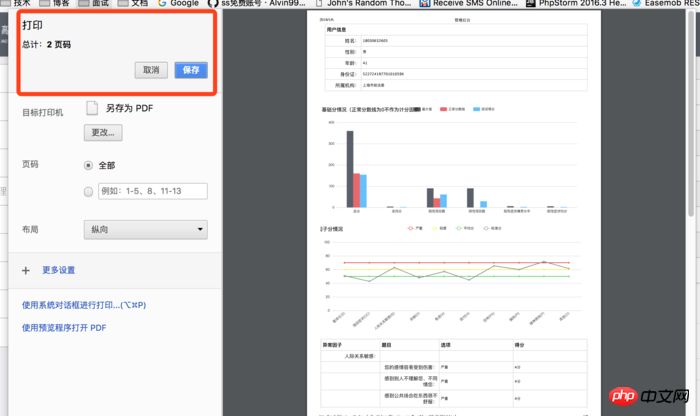
まず、次のような実装レンダリングを見てください:

実装レンダリング
js ファイルの紹介
<script type="text/javascript" src="__JS__/jquery-migrate-1.2.1.min.js"></script> <script type="text/javascript" src="__JS__/jqprint-0.3.js"></script>
注: ここにjQueryが最初に導入されたファイルがあります。最初の js ファイルが導入されていない場合、互換性の問題が発生し、jqprint を使用して印刷するときにエラーが発生します。
htmlページ
その中にはたくさんのhtmlタグがあります
<p class="wrap-content container" id="container">
<table border="0" cellpadding="0" cellspacing="0" class="store-joinin baseinfo">
<thead>
<tr>
<th colspan="40">用户信息</th>
</tr>
</thead>
<tbody>
<tr style="background: rgb(255, 255, 255);">
<th>姓名:</th>
<td colspan="40">18030632605</td>
</tr>
<tr style="background: rgb(255, 255, 255);">
<th>性别:</th>
<td colspan="40">男</td>
</tr>
<tr style="background: rgb(255, 255, 255);">
<th>年龄:</th>
<td colspan="40">41</td>
</tr>
<tr style="background: rgb(255, 255, 255);">
<th>身份证:</th>
<td colspan="40">52272419770101059X</td>
</tr>
<tr style="background: rgb(255, 255, 255);">
<th>所属机构:</th>
<td colspan="40">上海市政法委</td>
</tr>
</tbody>
</table>
......
<button class="btn btn-danger printBtn1" onclick="btnPrintClick()" type="button">打 印</button>もちろん、ここには示されていない多くのhtmlタグが以下にあります。
印刷ボタンをクリックした後に実行される機能
function btnPrintClick(){
var imgBox = $('#img_box');
var chartBox = $('#main');
if (imgBox.length <= 0) {
chartBox.after('<p id="img_box"></p>');
imgBox = $('#img_box');
}
// 将echart生成图片并放入img-box,并显示图片img-box
imgBox.html('< img src="' + myChart.getDataURL() + '"/>').css('display','block');
// 隐藏echart图chart-box
chartBox.css('display','none');
// 调整img大小
var img = imgBox.find('img');
var imgWidth = img.width();
var showWidth = 1000; // 显示宽度,即图片缩小到的宽度
if (imgWidth > showWidth) { // 只有当图片大了才缩小
var imgNewHeight = img.height() / (imgWidth / showWidth);
img.css({'width': showWidth + 'px', 'height': imgNewHeight + 'px'});
}
var imgBox2 = $('#img_box2');
var chartBox2 = $('#main2');
if (imgBox2.length <= 0) {
chartBox2.after('<p id="img_box2"></p>');
imgBox2 = $('#img_box2');
}
// 将echart生成图片并放入img-box,并显示图片img-box
imgBox2.html('< img src="' + myChart2.getDataURL() + '"/>').css('display','block');
// 隐藏echart图chart-box
chartBox2.css('display','none');
// 调整img大小
var img2 = imgBox2.find('img');
var img2Width = img2.width();
var show2Width = 1000; // 显示宽度,即图片缩小到的宽度
if (img2Width > show2Width) { // 只有当图片大了才缩小
var img2NewHeight = img2.height() / (img2Width / show2Width);
img2.css({'width': show2Width + 'px', 'height': img2NewHeight + 'px'});
}
// 打印
$("#TestQuestions").jqprint();
// 执行打印后再切换回来
// 显示echart图chart-box
chartBox.css('display','block');
chartBox2.css('display','block');
// 隐藏图片img-box
imgBox.css('display','none');
imgBox2.css('display','none');
}注:
ここでは画像の拡大縮小方法が使用されています。たとえば、Echarts チャートで多くのコンテンツを表示する必要がある場合、通常はスクロール バーを使用して、もう一度復元します。
印刷する必要のないラベルは、最初に非表示にすることができます。印刷ページに表示する必要のないラベルのコンテンツについては、jQuery を使用して印刷前に対応する要素を検索し、その要素を非表示にし、印刷後に非表示の要素を表示します。
Attributes
debug: false, //trueの場合、iframe表示効果を表示できます(iframeのデフォルトの高さと幅は非常に小さいので、ソースコードで増やすことができます) )、デフォルトは false です
-
importCSS: true, //true は元のページの CSS をインポートすることを意味します。デフォルトは true です。 (true の場合は、最初に $("link[media=print]") を検索します。そうでない場合は、$("link") で CSS ファイルを検索します)
printContainer: true, / /元の選択オブジェクトを印刷に含める必要があるかどうかを示します (注: false に設定すると、CSS ルールに違反する可能性があります)。
operaSupport: false //プラグインが Opera ブラウザもサポートする必要があるかどうかを示します。この場合、一時的な印刷タブの作成が提供されます。デフォルトは true です
上記は私が皆さんのためにまとめたもので、将来皆さんのお役に立てれば幸いです。
関連記事:
requireJS はモジュールローダーをどのように実装しますか?
jsでMVVMフレームワークを実装する(詳細なチュートリアル)
JavaScriptで高パフォーマンスの読み込み順序を実現する方法
以上がjqprintを使用してページコンテンツを印刷する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

