ホームページ >ウェブフロントエンド >jsチュートリアル >Webpack の vue プロジェクト リソース ファイルに関して 404 の問題が報告されました (詳細なチュートリアル)
Webpack の vue プロジェクト リソース ファイルに関して 404 の問題が報告されました (詳細なチュートリアル)
- 亚连オリジナル
- 2018-06-12 18:05:353529ブラウズ
この記事では主に、webpack vue プロジェクトのパッケージ化とリソース ファイルのレポート 404 によって生成されるファイルの問題を解決する方法を紹介します。必要な友達は参考にしてください
最近、個人的なエンターテイメント プロジェクトで webpack + vue を使用しているときに、npm 実行後に次のような問題が発生することがわかりました。 build 、 css js img 静的リソース ファイルでパスが見つからず、404 エラーが報告されます。 。 。インターネット上でたくさんの解決策を見つけました。以下に要約します
1. まず、config ディレクトリ内のindex.js ファイルを変更します

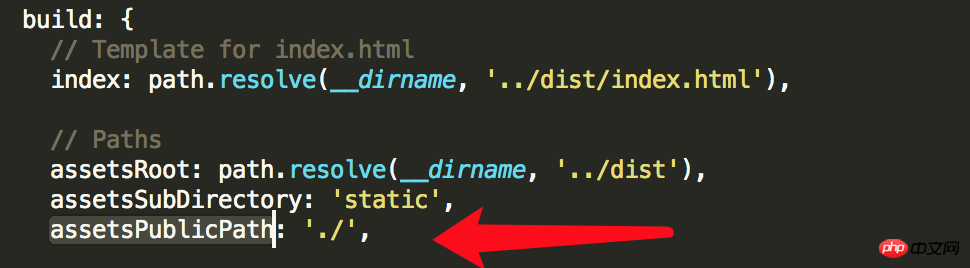
ビルド構成項目のassetsPublicPathを
 に変更します
に変更します
目的はリソースファイルのインポートパスを相対アドレス(index.htmlからの相対)に変更することです
二番目に、現時点ではhtmlにjs、css、imgを導入しても問題ありません、しかし、CSSの背景画像はまだ404です
現時点での問題の理由は、相対アドレスを使用した後、CSSで導入された画像パスがCSSファイルのパスに対して相対的であるためです
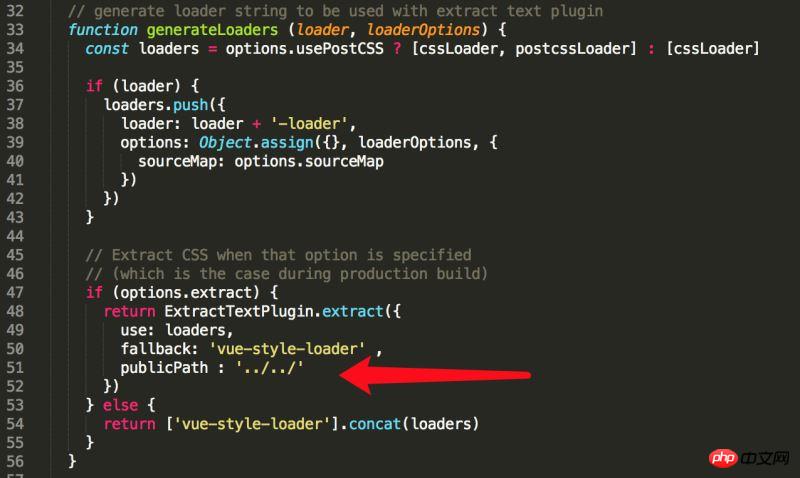
修正この時の方法は、buildフォルダー内のパスを変更する utils.jsファイル内で、以下の行

をcss内の背景画像でも良いように修正すれば、css内にフォントを導入することもできます。この方法で 404 問題を解決します。
上記は私があなたのためにまとめたものです。
関連記事:
casperjsとlikee.jsを使用してピクセル比較を実装する方法(詳細なチュートリアル)
async-validatorを使用してフォームコンポーネントを作成する方法(詳細なチュートリアル)
パラメータの受け渡しに関するWeChatアプレットの使用どのような方法がありますか?
WeChatアプレットを使用して画像アップロード機能を実装する方法
jqueryの導入方法in vue-cli webpack (詳細なチュートリアル)
以上がWebpack の vue プロジェクト リソース ファイルに関して 404 の問題が報告されました (詳細なチュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

