ホームページ >ウェブフロントエンド >jsチュートリアル >js を使用してプッシュ ボックス ゲームを実装する (詳細なチュートリアル)
js を使用してプッシュ ボックス ゲームを実装する (詳細なチュートリアル)
- 亚连オリジナル
- 2018-06-12 17:04:223728ブラウズ
この記事では、コード解析を通じて JS を使用してプッシュ ボックス ゲームを作成する手順と重要なポイントを説明します。必要な友人は参照してください。
この記事を書いた理由は、このゲームが十分シンプルで理解しやすいと思うからです。
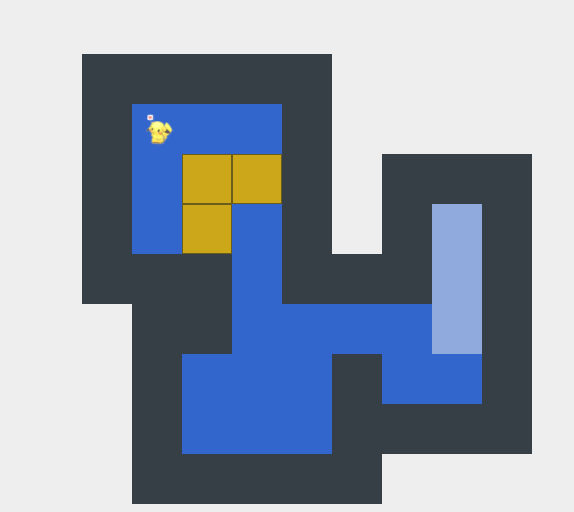
デモ:

このコード。記事は github に置かれており、非常に詳細なコード コメントも含まれています。コピーしてローカルで実行できます。
1. マップのレンダリング
html 構造:
html 構造は、マップのクラスを配置するために大量の p を作成するだけで、最大 9 つの p が存在します。マップ内の行の高さ。  これらの P はすべて同じサイズで、マップのレンダリングの唯一の違いは色です。
これらの P はすべて同じサイズで、マップのレンダリングの唯一の違いは色です。
マップ関数:
var box=$('.box p'); //地图使用的p集合
function create(){ //创建地图函数
box.each(function(index){ //index的数量是固定的,是box p下面p的数量
// 每次创建地图初始化p
box.eq(index).removeClass();
});
box.each(function(index,element){ //循环整个p的数量 二维数组里数量不够的 默认为空白
//level为关卡数 根据关卡渲染地图 builder为二维数组,为地图关卡
if(builder[level][index]){ //过滤0
box.eq(index).addClass('type'+builder[level][index]);
}
});
box.eq(origin[level]).addClass("pusher"); //推箱人 皮卡丘位置
}
//第一关的地图长这样(下面只是栗子,不是代码),0代表不可抵达区域,1代表目标(要被推到的地方),
//2代表普通路径(可以走的),3代表墙,4代表箱子
[0,0,0,0,3,3,3,0,0,0,0,0,
0,0,0,0,3,1,3,0,0,0,0,0,
0,0,0,0,3,2,3,3,3,3,0,0,
0,0,3,3,3,4,2,4,1,3,0,0,
0,0,3,1,2,4,2,3,3,3,0,0,
0,0,3,3,3,3,4,3,0,0,0,0,
0,0,0,0,0,3,1,3,0,0,0,0,
0,0,0,0,0,3,3,3,0,0,0,0]2. キーボードイベントをキャプチャし、移動できるかどうかを判断します$(document).keydown()jqery イベントを使用してキーボードイベントをキャプチャします。
キーボードイベント、上、下、左、および wsad をキャプチャします。
$(document).keydown(function (e) {
var key=e.which;
switch(key){
//col 的值为12,上下移动要12个p为一个周期
//方向键上或者w
case 87:
case 38:
move(-col);//判断移动函数
break;
//方向键下或者s
case 83:
case 40:
move(col);
break;
//方向键左或者a
case 65:
case 37:
move(-1);
break;
//方向键右或者d
case 68:
case 39:
move(1);
break;
}
setTimeout(win,500); //按键之后调判断是否过关
});移動できるかどうかを判断します。 判定条件は2つに分かれており、1つは箱を押す、もう1つは箱を押さずに自然に動く、そうでないとピカチュウは動きません。
function move(step){ //是否移动判断
// 分为两个判断条件一个是推箱子,一个是不推箱子 自然移动。 否则不移动皮卡丘
//step 上下是12个p一个周期,左右是1个p positin是皮卡丘的原来位置
var pikaqiu1=box.eq(position);//皮卡丘现在的地方
var pikaqiu2=box.eq(position+step);//皮卡丘要去的下一个地方
var pushBox=box.eq(position+step*2);//箱子要去的下一个地方
if(!pikaqiu2.hasClass('type4')&&( pikaqiu2.hasClass('type1')||pikaqiu2.hasClass('type2'))){ //自然移动
//判断:如果下一个p的class不包含type4(箱子),并且 下一个p含有type1(目标位置),或者type2(普通路径)
//这一步和下一步判断是否有type4的原因是普通路径会变成有type4的路径,这时候就会出现问题
pikaqiu1.removeClass("pusher"); //移除当前皮卡丘
pikaqiu2.addClass("pusher");//移动皮卡丘到下一个位置
position=position+step;//增加position值
}
else if((pikaqiu2.hasClass('type4'))&&(!pushBox.hasClass('type4'))&&(pushBox.hasClass('type1')|| pushBox.hasClass('type2')) ) {
//推箱子
//如果下一个p的class包含type4(箱子)并且 不包含重叠type4(箱子) 并且 包含class type1(目标位置)或者 包含type2(空路)
pikaqiu2.removeClass('type4');//移除当前箱子
pikaqiu1.removeClass("pusher");//移除当前皮卡丘
pushBox.addClass('type4');//移动箱子到下一个位置
pikaqiu2.addClass("pusher").addClass("type2");//
//本来是type4 移除之后,这里没有class了,要变成普通路径
position=position+step;//增加position值
}
}3. 勝利判定:
この勝利判定は移動するたびに呼び出されなければなりません。
以上が皆さんのためにまとめたもので、今後皆さんのお役に立てれば幸いです。
vue+elementに一括削除機能を実装する方法
vue.jsで動的にバインドされたラジオリストを一括編集する方法
Reactコンポーネントを使ってVueコンポーネントを変換する書き方とはコマンド?
以上がjs を使用してプッシュ ボックス ゲームを実装する (詳細なチュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

