ホームページ >ウェブフロントエンド >jsチュートリアル >VueAwesomeSwiper を使用するときによくある問題は何ですか?
VueAwesomeSwiper を使用するときによくある問題は何ですか?
- 亚连オリジナル
- 2018-06-12 14:58:143197ブラウズ
この記事では、主に VUE での VueAwesomeSwiper の使用方法と、発生したいくつかの問題について紹介し、参考にしていきます。
Vue-Awesome-Swiper
カルーセルチャートプラグインは、PCとモバイル端末の両方を考慮して、Vue.js(1.X〜2.X)を同時にサポートできます。プラグインスワイパーも検討可能 よく使用されるプラグインについて、その使い方や開発中に遭遇した問題点などを紹介します。
最初にパッケージをダウンロードし、次に main.js で構成します。
npm install vue-awesome-swiper --save
importメソッド
//import import Vue from 'vue' import VueAwesomeSwiper from 'vue-awesome-swiper'
またはrequire
var Vue = require('vue') var VueAwesomeSwiper = require('vue-awesome-swiper')
を使用することができ、どちらも目的を達成することができ、その後、main.jsで
Vue.use(VueAwesomeSwiper)
をグローバルに登録し、テンプレートで使用することができます
import { swiper, swiperSlide } from 'vue-awesome-swiper'
export default {
components: {
swiper,
swiperSlide
}
}<template>
<swiper :options="swiperOption" ref="mySwiper">
<!-- slides -->
<swiper-slide v-for="slide in swiperSlides" v-bind:style="{ 'background-image': 'url(' + slide + ')' }" :key="slide.id"></swiper-slide>
<!-- Optional controls -->
<p class="swiper-pagination" slot="pagination"></p>
<p class="swiper-button-prev" slot="button-prev"></p>
<p class="swiper-button-next" slot="button-next"></p>
</swiper>
</template>
<script>
import { swiper, swiperSlide } from 'vue-awesome-swiper'
export default {
name: 'carrousel',
components: {
swiper,
swiperSlide
},
data () {
return {
swiperOption: { //以下配置不懂的,可以去swiper官网看api,链接http://www.swiper.com.cn/api/
notNextTick: true, // notNextTick是一个组件自有属性,如果notNextTick设置为true,组件则不会通过NextTick来实例化swiper,也就意味着你可以在第一时间获取到swiper对象,假如你需要刚加载遍使用获取swiper对象来做什么事,那么这个属性一定要是true
autoplay: true,
loop: true,
direction: 'horizontal',
grabCursor: true,
setWrapperSize: true,
autoHeight: true,
pagination: {
el: '.swiper-pagination'
},
centeredSlides: true,
paginationClickable: true,
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev'
},
keyboard: true,
mousewheelControl: true,
observeParents: true, // 如果自行设计了插件,那么插件的一些配置相关参数,也应该出现在这个对象中,如下debugger
debugger: true
},
swiperSlides: ['../../static/img/swiper1.jpg', '../../static/img/swiper2.jpg', '../../static/img/swiper3.jpg', '../../static/img/swiper4.jpg']
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style>
html, body, #app {
height: 100%;
width: 100%;
}
.swiper-container-autoheight, .swiper-container-autoheight .swiper-slide {
height: 100vh;
}
.swiper-pagination-bullet {
width: 15px;
height: 15px;
}
.swiper-pagination-fraction, .swiper-pagination-custom, .swiper-container-horizontal > .swiper-pagination-bullets {
bottom: 8%;
}
</style>このようにすれば、普通に使用できます, しかし、開発中に次のような問題が発生しました。
スワイパーを導入すると、スワイパーのページネーションが表示されなかったり、一部の設定プロパティが有効にならないことに多くの人が気づくでしょう。理由は、swiperの最新版ではコンポーネント版と通常版が区別され始めているためです。
下位バージョンのswiperでは、このように書くことができます(Baiduや子供靴のフォーラムの使用方法は、ほとんどがこれだと思います)
<script>
// swiper options example:
export default {
name: 'carrousel',
data() {
return {
swiperOption:
notNextTick: true,
// swiper configs 所有的配置同swiper官方api配置
autoplay: 3000,
direction: 'vertical',
grabCursor: true,
setWrapperSize: true,
autoHeight: true,
pagination: '.swiper-pagination',
paginationClickable: true,
prevButton: '.swiper-button-prev',//上一张
nextButton: '.swiper-button-next',//下一张
scrollbar: '.swiper-scrollbar',//滚动条
mousewheelControl: true,
observeParents: true,
debugger: true,
}
}
},
}
</script>注意! ! ! !
autoplay、pagination、prevButton、nextButton などの属性は、下位バージョンでも使用でき、正常に機能しますが、swiper の上位バージョンでこの方法で記述しても有効にならず、vue はエラーを報告しません。
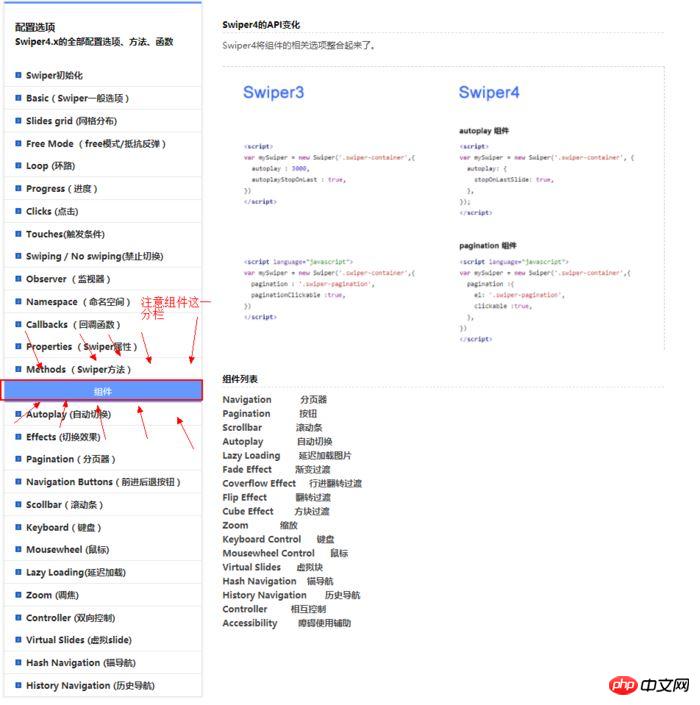
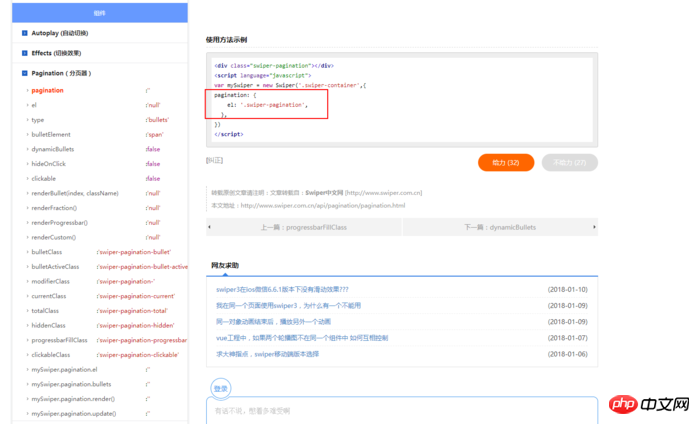
次に、公式ウェブサイトの API を例として見てみましょう:

以前の swiper の下位バージョンにはそのような区別がありませんでした。そこで、最新バージョンの Swiper ページネーターの具体的なドキュメントを見てみましょう:

画像内のマークされた部分は、明らかに Swiper の下位バージョンの使用法とは異なります。
公式ウェブサイトのAPIも明確に書かれていますので、興味のある方は公式ウェブサイトのAPIを読んで確認してください。
上記は私があなたのためにまとめたものです。
関連記事:
vueで子コンポーネントのイベントをトリガーするために親コンポーネントのクリックを実装する方法
以上がVueAwesomeSwiper を使用するときによくある問題は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

