ホームページ >ウェブフロントエンド >jsチュートリアル >Javascriptでパスをbase64エンコーディングに変換する方法
Javascriptでパスをbase64エンコーディングに変換する方法
- 亚连オリジナル
- 2018-06-12 14:43:512388ブラウズ
この記事では主にJavaScriptを使って画像の絶対パスをbase64エンコードに変換する方法を紹介しますので、参考にしてください。
canvas.toDataURL メソッドを使用して、画像の絶対パスを Base64 エンコードに変換できます。ここでは、次のように Taobao ホームページの画像を参照します。
var img = "https://img.alicdn.com/bao/uploaded/TB1qimQIpXXXXXbXFXXSutbFXXX.jpg";
コードは次のように記述します。操作は次のとおりです:
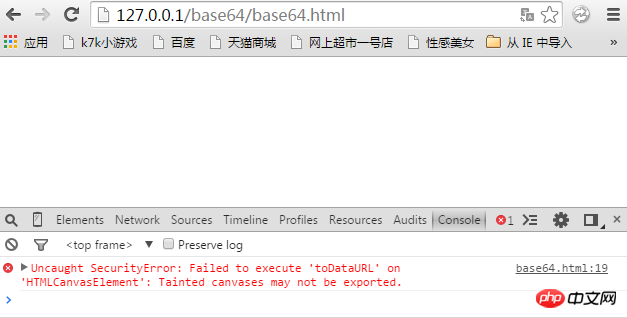
 淘宝網サーバー上の写真を使用し、ローカルサーバーでアクセスしていることが判明しました。その結果、これまでのところ、写真にクロスドメインの問題が発生しています。上記の問題を解決するには、写真をローカル サーバーに配置します。たとえば、次のコードで写真をローカル サーバーに保存します。他のサーバーにある画像を参照したいのですが、どうすれば解決できますか?次のコードを使用すると、Chrome および Firefox で有効になります。現在、Safari 6 ではサポートされていないようです。
淘宝網サーバー上の写真を使用し、ローカルサーバーでアクセスしていることが判明しました。その結果、これまでのところ、写真にクロスドメインの問題が発生しています。上記の問題を解決するには、写真をローカル サーバーに配置します。たとえば、次のコードで写真をローカル サーバーに保存します。他のサーバーにある画像を参照したいのですが、どうすれば解決できますか?次のコードを使用すると、Chrome および Firefox で有効になります。現在、Safari 6 ではサポートされていないようです。
function getBase64Image(img) {
var canvas = document.createElement("canvas");
canvas.width = img.width;
canvas.height = img.height;
var ctx = canvas.getContext("2d");
ctx.drawImage(img, 0, 0, img.width, img.height);
var ext = img.src.substring(img.src.lastIndexOf(".")+1).toLowerCase();
var dataURL = canvas.toDataURL("image/"+ext);
return dataURL;
}
var img = "https://img.alicdn.com/bao/uploaded/TB1qimQIpXXXXXbXFXXSutbFXXX.jpg";
var image = new Image();
image.src = img;
image.onload = function(){
var base64 = getBase64Image(image);
console.log(base64);
}すべてのコードは次のとおりです。将来的には皆さんのお役に立てれば幸いです。
関連記事:
vueが画像ソースの動的読み込みを実装する方法について vue2.0でのdatepickerの使い方についてJavaScriptで最長共通部分列を実装する方法以上がJavascriptでパスをbase64エンコーディングに変換する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

