ホームページ >ウェブフロントエンド >jsチュートリアル >jQueryのtext() val()とhtml()の違いについて
jQueryのtext() val()とhtml()の違いについて
- 不言オリジナル
- 2018-06-12 14:24:181445ブラウズ
この記事では主に、jQuery の text() val() と html() の違いの詳細な例とともに関連情報を紹介します。これは非常に優れており、必要な友人は参照できます。
簡単に言うと、html( ) text() との主な違いは、タグが含まれるかどうかです。そして val() はフォーム要素をターゲットとします。
しかし、それがまだそれほど明確ではない場合もあります。
html()、val()、text() はすべてパラメータに分割されていますが、パラメータはありません。
それらの違いを示す例:
html() は、パラメーターなしで最初に一致した要素のコンテンツを取得します。複数の一致があった場合でも、最初に一致した要素のみが取得できることに注意してください。
例:
<body>
<p>你选中这段文字后,看看它们的文本颜色和背景色,就能明白::selection的作用。</p>
<h3>选中下面的文字,看看它的颜色</h3>
<h3>选中下面的文字,看看它的颜色</h3>
<h3>选中下面的文字,看看它的颜色</h3>
<input type="text" value="aaa">
</body>
</html>
<script src="../js/jquery-1.11.2.min.js"></script>
<script>
var con = $("p").nextAll("h3");
console.log(con.html());
</script>
ここでの con は 3 つの h3 要素と一致しますが、最初の h3 の内容のみが出力されます。
text(); に変更すると、3 つの h3 コンテンツが出力されます。
パラメータがある場合、 con.html("aaa"); と con.text("aaa"); は同じ効果を持ち、3 つの h3 の内容を変更できます。
ただし、con.html("'aaa'") と con.text("'aaa'") が HTML を使用する場合、span はbe parsed はラベルであり、テキストは文字列として挿入されます。
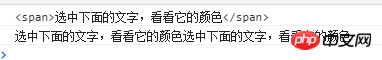
<body>
<p>你选中这段文字后,看看它们的文本颜色和背景色,就能明白::selection的作用。</p>
<h3><span>选中下面的文字,看看它的颜色</span></h3>
<h3><span>选中下面的文字,看看它的颜色</span></h3>
<input type="text" value="aaa">
</body>
</html>
<script src="../js/jquery-1.11.2.min.js"></script>
<script>
var con = $("p").nextAll("h3");
console.log(con.html());
console.log(con.text());
</script>

html()もラベルを取り出しますが、text()はテキスト部分のみを取得します。
val();を見てください
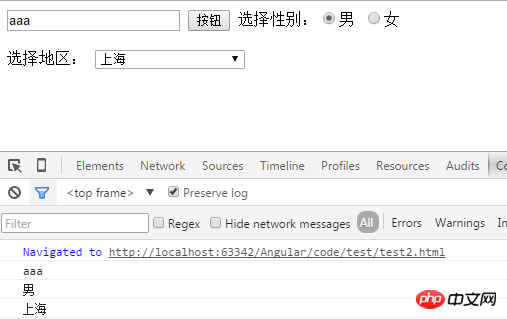
<body>
<input type="text" value="aaa"/>
<input type="button" value="按钮"/>
选择性别:<input type="radio" name="sex" checked value="男"><label>男</label>
<input type="radio" name="sex" value="女"><label>女</label>
<br><br>
选择地区:
<select style="width: 150px">
<option value="1">上海</option>
<option value="2">杭州</option>
<option value="3">南京</option>
<option value="4">丽江</option>
</select>
</body>
</html>
<script src="../js/jquery-1.11.2.min.js"></script>
<script>
$(function () {
console.log($("input:text").val());
console.log($("input:button").val());
console.log($("input[name='sex']:checked").val());
console.log($("select option:selected").text());
});
</script>

ここでは、ラジオボタンの値を取得する方法と選択されたselectの値を取得する方法に注目してください。
オプションの値はページに表示されるコンテンツではないことに注意してください。オプションのページコンテンツを設定または取得するには、text()を使用する必要があります。もちろん、html()を使用することもできます。 。
3 つの違いのまとめ
1. .val() メソッドは .html() と同じです。複数の要素に適用される場合、最初のフォーム要素の値のみが適用されます。ただし、.text() はそれらとは異なります。 .text() が複数の要素に適用される場合、選択されたすべての要素のテキスト コンテンツが読み取られます。
2 .html()、.text()、および .val() はすべて、コールバック関数の戻り値を使用して、複数の要素のコンテンツを動的に変更できます。
上記がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
Nodejs を使用して HTML、CSS、JS、その他の静的リソース ファイルにアクセスするサーバーを構築する方法
以上がjQueryのtext() val()とhtml()の違いについての詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

