ホームページ >ウェブフロントエンド >jsチュートリアル >Angular 一方向データ フローを使用するためのテクニックの概要
Angular 一方向データ フローを使用するためのテクニックの概要
- php中世界最好的语言オリジナル
- 2018-06-12 10:51:131825ブラウズ
今回はAngularの一方向データフローを利用する際のテクニックをまとめてお届けします。 Angularの一方向データフローを使用する際の注意点は何ですか?実際の事例を見てみましょう。
変更検出
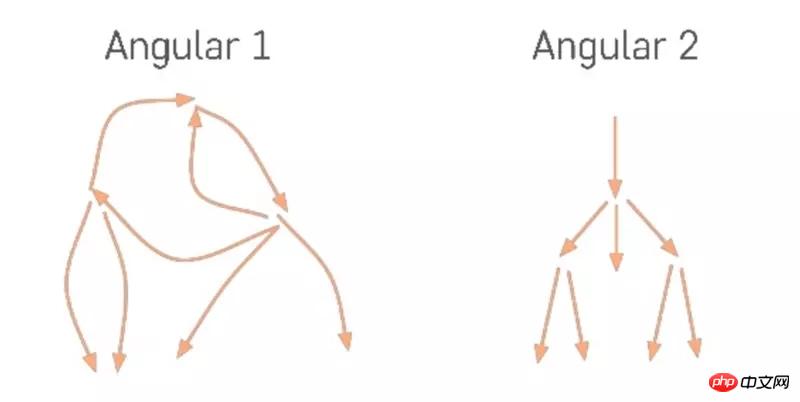
Angular では、データは最上位のルート ノードから最後のリーフ ノードまで一方向に流れ、一方向ツリーを形成します。

Angular は、すべての非同期操作がモデルの変更を引き起こす可能性があると考えています。データ モデルの変更を引き起こすイベント ソースは次のとおりです:
イベント: click、mouseover、keyup...
Timers: setInterval、setTimeout
XHRs: Ajax (GET, POST...)
Angular は、非同期動作が検出されると、ゾーンをカプセル化し、非同期動作が検出されると、変更検出を実行します。
データフローは一方向であるため、コンポーネントのデータソースは親コンポーネントからのみ渡すことができるため、Angularは検出コンポーネントを上から下に走査し、親コンポーネントが検出される限り、子コンポーネントの検出を続行できます。 angularjs と比較すると、双方向でカオスなデータ フローの方向により、データが安定するまで何度も変更検出が繰り返され、パフォーマンスの問題が発生したり、データとビューが不整合な状態になったりする可能性があります。レンダリング プロセスが完了した後のビューは、データの実際の状態を反映できません。
レンダリング出力
データモデルの変更が検出され、コンポーネントを再レンダリングする必要がある場合、Angular は DOM 生成関数を実行し、コンポーネント New に対応する新しい DOM データ構造を生成します。ビューのバージョン。
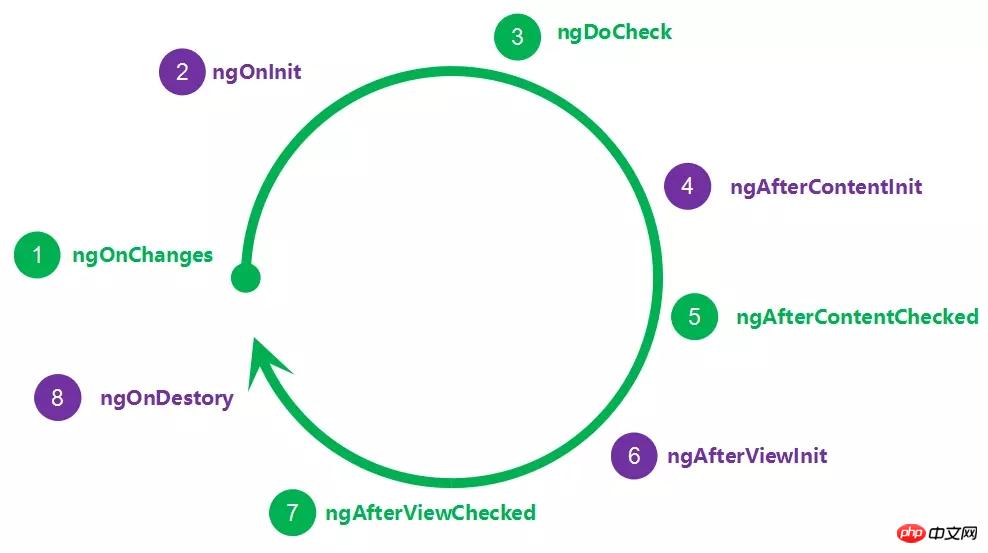
Angular レンダリング プロセス中に、テンプレート式が評価され、コンポーネント ツリー全体でライフサイクル フックが呼び出されます。
注: 緑色のサインは複数回呼び出されます

ライフコールサイクル(緑色の有向線)から、ngAfterViewCheckedは、コンポーネントおよびサブコンポーネントビューの出力が完了したことを示します。次の例を見てください:
import {Component, AfterViewChecked} from '@angular/core';
import {Course} from "./course";
@Component({
selector: 'app-root',
template: `
<p class="course">
<span class="description">{{course.description}}</span>
</p>
`})
export class AppComponent implements AfterViewChecked {
course: Course = {
id: 1,
description: "Angular For Beginners"
};
ngAfterViewChecked() {
this.course.description += Math.random();
}
} 上記のコードは、角度変化検出サイクル中にエラーを引き起こします。コンポーネントは DOM データ構造の出力を完了し、コンポーネントの ngAfterViewChecked() メソッドのデータ状態も変更しました。これにより、ビューのレンダリング後にデータとビューの状態が一致しなくなります。
データは、コンポーネント クラスからそれらを表す DOM データ構造に流れます。これらの DOM データ構造を生成する行為自体は、データのさらなる変更にはつながりません。ただし、ngAfterView ライフサイクル中にデータを変更するのは、Angular の「一方向データ フロー」ルールにより、ビューの作成後に更新することは禁止されています。
これは、データ モデルからビューまでのプロセスが一方向であり、ビューの後にデータ フローを変更できないことを意味します。
概要
変更検出プロセスとレンダリング出力プロセスから、次のように結論付けることができます:
一方向のデータ フローは、コンポーネントの上から下へのアプリケーション データの流れを指します。レンダリング スキャン プロセス中のツリー。レンダリング プロセスによって生成された DOM データ構造を出力するプロセス。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
以上がAngular 一方向データ フローを使用するためのテクニックの概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

