ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS トランジション属性を使用して、アニメーションを表示および非表示にする WeChat アプレット ウィジェットを実装する方法
CSS トランジション属性を使用して、アニメーションを表示および非表示にする WeChat アプレット ウィジェットを実装する方法
- 不言オリジナル
- 2018-06-12 10:32:331968ブラウズ
この記事では、CSS トランジション属性を使用してアニメーション付きの WeChat アプレット ウィジェットを実装するための関連情報を主に紹介します。必要な友人はそれを参照してください
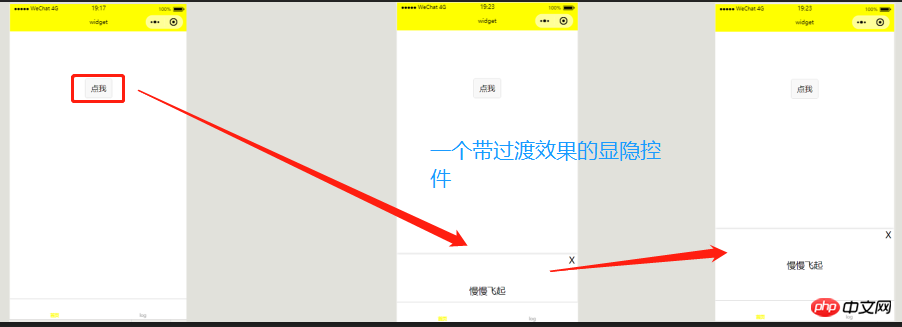
まずレンダリングを見てみましょう

こんなバンドです。実際の開発におけるトランジション効果ウィジェットの適用確率は比較的高いですが、WeChat アプレットを開発する過程で、トランジション属性 (後述) が使いにくいと感じる友人もいるかもしれないので、この時点で検討します。アニメーションを作成するには、WeChat が公式に提供している wx.createAnimation API を使用します。
次に、この要件でtransition属性を使用する方法を示します。コードは以下のとおりです
page({
data: {
show:false//用于显示或隐藏控件
},
chanMask:function(){
var isShow = this.data.show ? false : true;//如果显示就隐藏,隐藏就显示
this.setData({
show:isShow
})
}
})
/*index.wxss*/
/*显示前*/
.mask-con{
transition: 1s;
position: fixed;
width: 100%;
height: 300rpx;
left: 0;
bottom: -300rpx;
text-align: center;
line-height: 300rpx;
box-shadow: 0 1px 10px #aaa;
}
/*显示后*/
.mask-con-show{
bottom: 0;
}
<!--index.wxml-->
<view class="container">
<button bindtap="chanMask">点我</button>
<view class="mask-con {{show ? 'mask-con-show' : ''}}">
<view class="close" bindtap="chanMask">X</view>
慢慢飞起
</view>
</view>
上記のコードでは、最初にデータにshowを定義します。変数は次のとおりです。この変数は chanMask 関数内で交互に変更され、最後に chanMask 関数がボタンとクローズ コントロールのクリック イベントにバインドされます。 show(アニメーション制御)に基づいてクラスを追加します:mask-con-show そこで、ここではトランジションを備えた表示および非表示のウィジェットを実装しましたが、下の図の状況のように、一部のニーズにとってはこれはまだあまりにも消極的です:

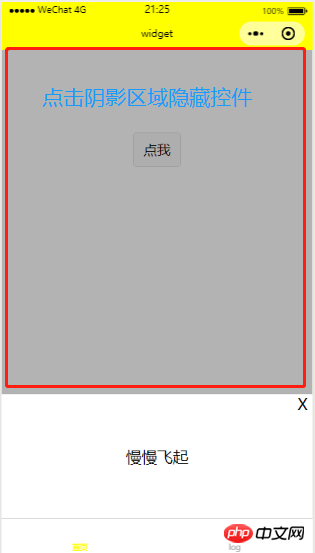
現在、多くのアプリや小さなプログラムは、X ユーザーがポップアップ ウィンドウ コントロールをクリックして閉じるためにこの方法を使用しています。これを見た賢い友人は、マスク コンの下に別のシャドウ コントロールを追加することを考えるかもしれません。そして、chanMask 関数をバインドします。この場合、シャドウ コントロールとマスク コンは統合されていない可能性があり、たとえば、リーダーはシャドウの表示色が徐々に濃くなって隠れることを望んでいます。効果がゆっくりと減少するため、この状況に対処するために、次のようにコードを調整します:
page({
data: {
show:false//用于显示或隐藏mask控件
},
chanMask:function(){
var isShow = this.data.show ? false : true;//如果显示就隐藏,隐藏就显示
this.setData({
show:isShow
})
}
})
/*index.wxss*/
.mask-shadow{
width: 100%;
height: 100%;
opacity: 0;
transition: 1s;
}
.mask-shadow-on{
opacity: 0.3;
}
.mask-con{
position: absolute;
width: 100%;
height: 300rpx;
left: 0;
bottom: -300rpx;
transition: 1s;
text-align: center;
line-height: 300rpx;
box-shadow: 0 1px 10px #aaa;
}
.mask-con-show{
bottom: 0;
}
<!--index.wxml-->
<view class="container">
<button bindtap="chanMask">点我</button>
<view class="mask {{show ? 'show' : 'hide'}}">
<view class="mask-shadow {{show ? 'mask-shadow-on' : ''}}"></view>
<view class="mask-con {{show ? 'mask-con-show' : ''}}">
<view class="close" bindtap="chanMask">X</view>
慢慢飞起
</view>
</view>
</view>
ここでは、シャドウとメイン コントロールのマスク コン アニメーション後の効果 (特定のコードは必要に応じて決定されます)、すべてが OK のようです。問題はありません。次に、最初に Wave を実行します。エマ、状況はどうですか?シャドウとマスクコンはトランジション効果なしで直接表示されますが、これがプログラムの効果に影響を与えるのはなぜでしょうか? ブロガーは、表示が none の場合はトランジション属性が無効である可能性があることに気付きました。 「ブロガーさん、それは間違いです。マスクの表示をブロックするように明確に設定したのに、なぜまだこの問題が発生するのですか?
そうです。マスク コントロールを表示する必要があります。完全に表示されるまでには時間がかかります。」ただし、変数 show が true に設定されると、シャドウ コントロールとメイン コントロールもすぐにアニメーション後のスタイル クラス名を追加します。この時間はマスクの表示に必要な時間よりも速いため、マシンはマスクがまだあると認識します。ディスプレイが何もない状況で
例: マスクはこのエリア全体のボスです。このボスのパフォーマンスが終わる前に、あなたたちはすでに脚光を盗むために出てきています。そうでないなら、私の脚光を盗もうとしているあなたたち全員を殺して、あなたがどう行動するか見てみる必要があります。この上司はあまり話しません。あなたが脚光を浴びても、パフォーマンス (ユーザー エクスペリエンス) をしないと彼は満足しません。パフォーマンスが終わった後は何も教えてくれません。では、この上司の場合はどうすればよいでしょうか。世話はそんなに難しいですか?すでに混乱している友人もいます。電話を手に取り、ヘルプ ホットラインに電話してください。 。 。 。 。ああ、それはかけ離れています。はい、答えは setTimeout() 関数です。上のコードでは、次のようにします。 data new アニメーションの実行開始を証明するために変数 runAM が追加され、遅延を設定するために chanMask 関数で変数 late が定義されています。コードは少し複雑になる可能性があります。ここでブロガーが大まかに説明します。プログラムのプロセス全体は、変数 isShow に基づいています
isShow が true の場合、マスク コントロールを開く必要があることを意味するため、最初にマスク コントロールを表示し、30 ミリ秒の遅延後に次のコードを追加します。実行するアニメーションのコントロールのスタイルクラス名
isShowがfalseの場合、まずアニメーションコントロールのクラス名を削除し(削除後はアニメーションが実行されて元の形に戻ります)、その後非表示にします。 1000ミリ秒の遅延(アニメーションに必要な時間)後にマスクします
遅延の最初の値の設定については、ブロガー自身が測定したものですが、それでもコントロールが表示されないことが心配な場合は、設定できます。 50 ミリ秒でも 100 ミリ秒でも、この 0.1 秒の時間差がユーザー エクスペリエンスに与える影響は大きくありません。1 秒設定しても反応しない場合は、変更するしかありません。あなたの携帯電話
結局、ブロガーはプロセス全体で、表示または非表示にする関数を 1 つだけ呼び出し、閉じるための新しい関数を作成していないことがわかります。この書き方はスタイルとスタイルに満ちています。
この方法はH5にも適用できます
初心者がブログを書くのは初めてなので、ご容赦ください
以上がこの記事の全内容です。その他の関連コンテンツについては、お支払いください。 PHP 中国語 Web サイトに注意してください。
関連する推奨事項:
CSS のリスト属性をリスト形式で変更する問題についてli タグのスタイルを制御するには
以上がCSS トランジション属性を使用して、アニメーションを表示および非表示にする WeChat アプレット ウィジェットを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

