ホームページ >バックエンド開発 >PHPチュートリアル >JavaScriptの概要
JavaScriptの概要
- jackloveオリジナル
- 2018-06-11 23:42:131243ブラウズ
この記事には他所から引用した知識や画像が多く含まれておりますので、関係がある場合はご了承ください。
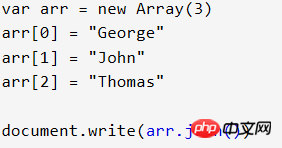
#Arguments (配列状のオブジェクト)
主に関数に渡されるパラメータを格納します



currentStyle (IE と互換性)
getComputedStyle (Firefox、Google と互換性)
ele .currentStyle["attr"] または ele.currentStyle.attr
##window.getComputedStyle(ele,null)[attr] または window.getComputedStyle(ele,null).attr## の書き込み
#onfocus(フォーカスを取得)onblur(フォーカスを失う)
要素がフォーカスを取得すると onfocus がトリガーされます
onblur は要素がフォーカスを失ったときにトリガーされます
shift() は配列の最初の項目を削除します aTmp.shift()
Unshift()アレイatmp.unshift( "java")の最初のアイテムを追加
## push()の最後の項目を追加しますarray aTmp.push("Java")
concat() 複数の配列を接続 aTmp.concat(bTmp) aTmp 配列と bTmp 配列を接続
join 配列内のすべての要素を文字列に結合します
 splice() 追加/削除配列から要素を取り出し、要素を追加します。
splice() 追加/削除配列から要素を取り出し、要素を追加します。

arr.splice(2,1,”Javs”) 配列から 2 番目の項目を先頭から 1 項目削除します (項目 2 を含む) ) を追加し、Java
arr.splice(2,3,"Java") を追加して、配列の項目 2 から始まる項目を 3 つ削除してから、Java## を追加します。
#addHandler() を元の位置に追加して、3 つのパラメーターを持つイベント関数をオブジェクトに追加します。
例: EventUtil.addHandler(elem,event,function()); Object,event,function
removeHandler() はオブジェクトを削除します。現在追加されているイベントには 3 つの機能があります。
例: EventUtil.removeHandler( elem , イベント , function());
addEventListener() は、指定された要素にイベントを追加するために使用されます。
例: elem.addEventListener(event, function(), use);バブル [false] またはキャプチャ [true])
removeEventListener() は、指定された要素のイベントを削除するために使用されます。これには 3 つのパラメーターがあります。 #例: elem .removeEventListener(event, function(), use) イベント、関数、実行シーケンス;
attachEvent() はオブジェクトにイベントを追加します。 2 つの関数
例: elem.attachEvent( "on" イベント , function() ); イベント、関数
detachEvent() は、指定されたイベント、2 つのパラメーター、それは detachEvent() によって削除される、attachEvent() によって追加されたイベントである必要があります。
例: elem.detachEvent( "on"event , function() ) ; イベント、関数
attachEvent と detachEvent には、HTML 要素にバインドされたイベントを削除するための on
removeEventListener を追加する必要があり、バインドするために addEventListener を追加する必要があります。 HTML要素のイベント。
FF、chrome、opera、safar、IE9 サポート
detachEvent は HTML 上のバインディング イベントから移動します。要素、attachEvent は HTML 要素にイベントをバインドします
IE のみサポート
したがって、クロスブラウザーに適応するには、次のように両方を記述します。どちらを使用するかは特定のブラウザによって決まります。
例: elem.addEventLIistener(sEvent, fnHandler, false): elem.attachEvent(“on” sEvent, fnHandler)
addEventListener が存在するかどうかを確認します。存在する場合は、addEventListener を使用します。存在しない場合は、attachEvent を使用します。
match() 関数
オブジェクトは文字列または正規表現を取得して返します。
例 1: var str = "Hello world!"
document.write(str.match(“world”) “
”) //world
例 2: var str = “1 プラス 2 等しい 3”
Document.write(str.match(/\d /g)) //1,2,3
keycode()event
キーボードで打たれたキーの ASCII 値を返します
一般的に使用されますonkeyup と onkeydown を一緒に使用する
例 var x =event.keyCode;
onkeydown() event
キーボードのキーを押すとイベントがトリガーされます
例: ;
onkeypress() イベント
キーボードのキーが押されて放された後にトリガーされます
onkeyup() イベント
キーボードのキーが放された後にトリガーされます
3 つのイベントの順序は、onkeydown、onkeypress、onkeyupです
マウス クリック イベント
onclick ,onmousedown, onmouseup,oncontextmenu,ondblclick
onclick
マウスが要素をクリックすると、イベントは次のようになります。 triggered
onmousedown
マウス ボタンが押されると、イベントがトリガーされます
onmouseup
マウス ボタンを押して放すと、イベントがトリガーされます
oncontextmenu
ユーザーが要素上でマウスを右クリックすると、イベントがトリガーされます
ondblclick
マウスで要素をダブルクリックすると、イベントがトリガーされます
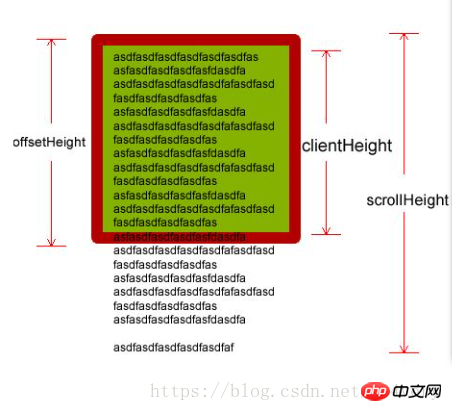
#クライアントに表示される領域
offsetWidth: 幅パディングのボーダー
## clientWidth: 幅パディングにはボーダーは含まれませんスクロール幅: size はコンテンツのサイズです

Ctrl キーが有効かどうかを示すブール値を返します。イベント発生時にキーが押されました
setCapture()
現在のドキュメントで指定されたオブジェクトへのマウス イベントをキャプチャしますが、キャプチャできるのはマウス イベントだけですマウス イベント (onmousedown、onmouseup、onmousemove、onclick、ondbclick、onmouseover、onmouseout) ですが、キーボード イベントはキャプチャされません。
releaseCapture()
は setCapture() に対応し、マウス イベントを解放します。setCapture() および releaseCapture() は、IE の特別なメソッドです。
obj.style.left と obj.offsetLeft は両方とも親要素に関連した値です。また、obj.style.left は文字列を返します。たとえば、28px が読み取り可能です。書き込み可能 (変更可能)、obj, offsetLeft は数値を返します。例 28 は、obj.style.top および obj.offsetTop と同様に読み取りのみ可能です (変更できません)。
appendChild( newChild )
1 つのパラメーター、親ノードの末尾に新しいノードを追加します
例: target.appendChild( newChild )
insertBefore()
例: insertBefore。 ( newChild , targetChild )
2 つのパラメーター。ターゲット ノードの前に新しいノードを挿入します。
ターゲットは追加されたノードと既存のノードです。の親ノード。
newChild 挿入されるノード。
targetChild 既存のノード。新しいノードはその前に挿入されます。この値は null にすることができます。
insertAfter()
target.insertAfter( newChild , targetChild )
これは違いますこのメソッドでは、
を使用して 2 つのパラメーターを使用して関数を自分で作成する必要があります。最初のパラメーターは insertBefore と同じで、2 番目のパラメーターは新しいノードが挿入されることを示します。
関数は次のとおりです:
##Function insertAfter( newElement , targetElement ){
## var親 = targetElement.parentNode;
if(parent.lastChild == targetElement){
parent.appendChild(newElement);
}
else{
## parent.insertBefore(newElement,targetElement.nextSibling);
}
}
子ノード
childNodes 属性を使用して、この親ノードのすべての子ノードを含む配列を返します。
firstChild
firstChild は、ターゲット要素ノードを返す最初の子ノードであり、 childNodes[0 ] と同等です。 。
lastChild
lastChild は、ターゲット要素ノードを返す最後の子ノードであり、childNodes[length- 1]。
例: target.childNodes[1] ターゲット ノードの下の 2 番目のノードを取得します。
nextSibling
##同じレベルの要素の直後のノードを返します
##previousSibling同じレベルの要素の前のノードを返す
例: document.getElementById("item").nextSibling
offsetParent は、位置関連の親要素を参照し、読み取り専用です。
parentNode は、位置に関連する親要素を参照します。位置に依存しない要素 上位要素は読み取り専用です
#Math.ceil() は値を整数に切り上げます
整数以上を返します
Math.floor() は値を整数に切り捨てます
整数以下を返します
Math.round() は丸めます
値を返します数値に最も近いもの
例: Math.ceil(x);
a||b
## a が true の場合、b が true であっても false であっても true を返すため、b を判断する必要はありません (つまり、b を実行する必要がなくなりました)。 . この時点ではaが判定されただけなのでaが返されます。
a が false の場合、b を判定します。b が true の場合、true を返します。実際には、b を返します。
a&&b# aが偽の場合、bは真偽に関係なく偽を返すため、判断する必要はありません。 b(つまりbを実行する必要がない)の場合、この時点ではaのみが判定され、aが返されます。
a が true の場合、b を判定する必要があります。b が true か false かに関係なく、b が返されます。
これは、選択と実行を決定するために使用できます。
例: maxWidth
つまり、maxWidth の場合oUl 以上である [0] は親要素の左端の値であり、前の値が false の場合、次の
を実行する必要はありません。 maxWidth が oUl[0] の左端の値より小さい場合、前の値は true であり、次の値を実行する必要があります。この場合、親要素の左端からの oUl[0] の値は負になります。
数値変換
parseInt()
2 つのパラメータ。1 つ目は変換する値 (ブール値または別の基数の値にすることができる)、2 つ目は変換する基数 (省略可能、デフォルトは次のように変換されます) 10進数)。変換するときは、最初の文字から開始して、最初の非スペース文字が見つかるまでスペースをスイープし、文字が文字の場合は NaN を返し、数値の場合は変換を開始します。小数点は小数点を無視して整数に変換されます。数値の後に文字がある場合は、文字の前後を省略して整数に変換されます。必要に応じてその他の塩基変換。
例: var num1 = parseInt(“0xF”) //15
Number()
パラメータは 1 つだけあり、それは変換する必要がある値です。たとえば、最初の文字から始めて、基本的な変換は parseInt() と同じです。は無視され、10 進整数または 10 進数 (小数点以下 13 桁)、ブール値のみに変換できます。
例: var num1 = Number(“0011”) //11
parseFloat()
変換する必要がある値は 1 つのパラメータだけです。最初の小数点は認識され、2 つ目以降はすべて無視されます。基本的には parseInt() と同じです。
return
は、関数呼び出しの結果を返すために使用されます。
return;
は、これで終了、呼び出し関数が終了し、実行権が渡されることを意味しますページへ。
return: false;
間違った処理結果を返し、コードの実行を続行できなくなります。
通常、デフォルトのアクションの実行を防ぐために使用されます。
return: true;
正しい処理結果を返します。 この記事では Javascript の概要を説明します。さらに関連する内容については、php 中国語 Web サイトを参照してください。 関連する推奨事項:
以上がJavaScriptの概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

