ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3経由で2D変換を行う方法
CSS3経由で2D変換を行う方法
- jackloveオリジナル
- 2018-06-11 17:50:062850ブラウズ
変形とは、要素の形状、サイズ、位置を変更する効果です。CSS3 には 2D 変形と 3D 変形が含まれます。ここでは 2D 変形のみを受け入れます。
1、translate () メソッド
translation() メソッドを通じて、要素は現在の位置から移動し、指定された位置パラメーターに従って変換されます
コード実装:

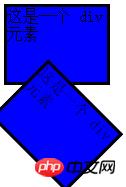
実際の効果:

2.rotate()メソッド
rotate()メソッドを通じて、要素は回転されますd 指定された角度だけ時計回りに回転します。
コードの実装:

実際の効果:

3.scale() メソッド
scale()経由メソッドを使用すると、要素のサイズが増加または減少します
コードの実装:

実際の効果:

4.skew()メソッド
skew() メソッドを通じて、要素は指定された角度
コードの実装:

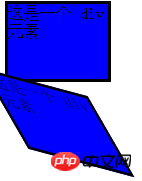
実際の効果:

この記事では、CSS3 を介して 2D 変換を実行する方法について説明します。注意してくださいphp中国語ウェブサイトへ。
関連する推奨事項:
JavaScriptの変数とスコープの詳細な説明
以上がCSS3経由で2D変換を行う方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

