ホームページ >ウェブフロントエンド >jsチュートリアル >javascript_javascript スキルで連続代入操作を使用することによって引き起こされる問題について説明します。
javascript_javascript スキルで連続代入操作を使用することによって引き起こされる問題について説明します。
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 15:29:361204ブラウズ
はしがき
記事のタイトルにあるこの文は、当初は海外の JavaScript 仕様で見られたものでしたが、最近になって JS の連続代入演算の特性 (落とし穴) が発見されるまで、十分な注目を集めませんでした。
オンラインで検索したところ、連続割り当ての非常に良い例を見つけました (ソース 1、ソース 2):
var a = {n:1};
a.x = a = {n:2};
console.log(a.x); // 输出?
答えは次のとおりです:
console.log(a.x); // undefined
あなたの答えが正しかったかどうかはわかりませんが、少なくとも私は間違っていました。
そこで、この機会を利用して、JS の連続代入がどのように機能するかを詳しく見ていきました
割り当て順序?
コード A=B=C; があるとします。代入ステートメントの実行順序は右から左であるため、問題は次のようになります。
推測 1: B = C; A = C ?
または、2: B = C; A = B と推測します。
2 つのオブジェクトが同時に 1 つのオブジェクトを指している場合、次のようにこのオブジェクトへの変更が同期されることは誰もが知っています。
var a={n:1};
var b=a;
a.n=2;
console.log(b);//Object {n: 2}
推測 1 に従って、C を特定のオブジェクトに置き換えると、1 行目と 2 行目のオブジェクトが実行されるときに 2 つの {n:1} が作成されるため、a の変更は b に同期されないことがわかります。例:
var b={n:1};
var a={n:1};
a.n=0;
console.log(b);//Object {n: 1}
var b={n:1};
var a=b;
a.n=0;
console.log(b);//Object {n: 0}
真の連続割り当てのテスト:
var a,b;
a=b={n:1};
a.n=0;
console.log(b);//Object {n: 0}推測 2 と一致していることがわかります。このテストが不正確だと感じる人がいる場合は、再度テストし、ECMA5 のセッター機能とゲッター機能を使用してテストできます。 まず、次のように、setter と getter は変数に実際に格納されているオブジェクトではなく、変数名に適用されます。
Object.defineProperty(window,"obj",{
get:function(){
console.log("getter!!!");
}
});
var x=obj;
obj;//getter!!! undefined
x;//undefinedobj だけが「getter!!!」を出力しますが、x はこの機能を使用してテストしないことがわかります。
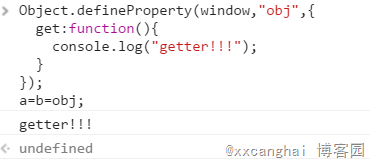
Object.defineProperty(window,"obj",{
get:function(){
console.log("getter!!!");
}
});
a=b=obj;//getter!!! undefined
 getter を通じて再度確認すると、A=B=C では、C は 1 回だけ読み取られます。
getter を通じて再度確認すると、A=B=C では、C は 1 回だけ読み取られます。
連続課題は別々に記述できますか?
上記から連続代入の実際のルールがわかります。次に、記事の冒頭のケースに戻ります。上記のルールに従って連続代入を分割すると、次のように結果が異なることがわかります。として:
var a={n:1};
a={n:2};
a.x=a;
console.log(a.x);//Object {n: 2, x: Object}なのかというと。
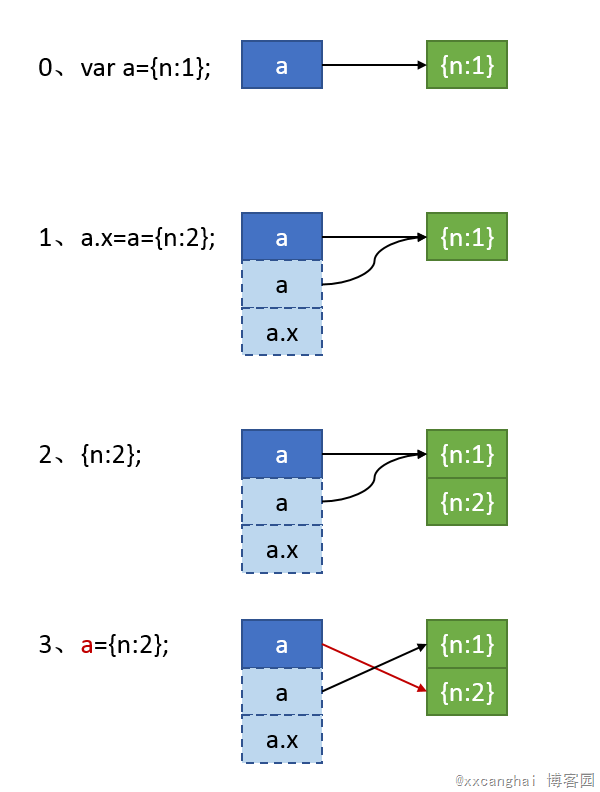
このコード a.x=a={n:2} のロジックは次のようになります。
1. 実行前に、a と a.x の a の参照アドレスが最初に取り出されます。この値は {n:1}
を指します。
2. メモリ内に新しいオブジェクト {n:2} を作成します3. a={n:2} を実行し、a の参照を {n:1} を指すものから新しい {n:2} を指すものに変更します
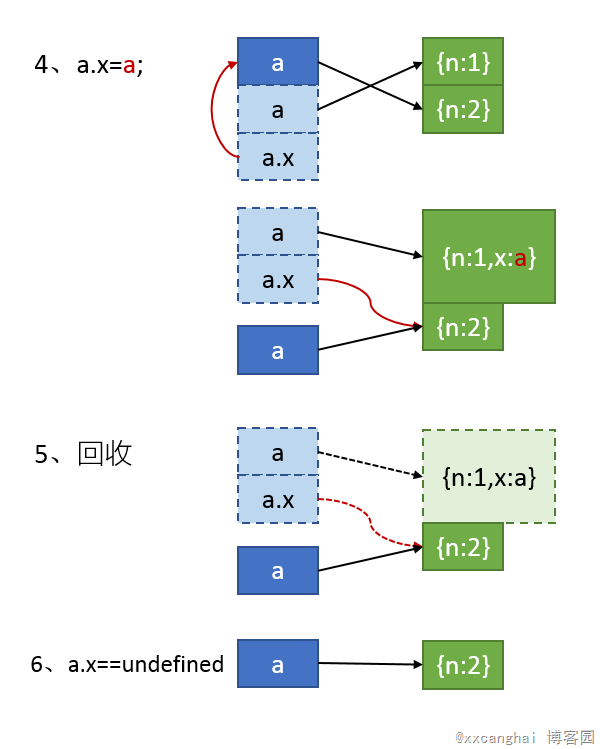
4. a.x=a を実行します。この時点で、a はすでに新しいオブジェクトを指しており、a.x は実行前の元の参照を保持しているため、a.x の a は元の {n:1} オブジェクトを指しています。新しいオブジェクトが元のオブジェクトに与えられ、内容が {n:2} の属性 x が追加されます。これは a
になります。
5. ステートメントの実行が終了し、元のオブジェクトが {n:1} から {n:1,x:{n:2}} に変更され、元のオブジェクトは参照されなくなるため GC によってリサイクルされます。現在、新しいオブジェクト {n:2}へのポイント
6. 記事の冒頭に実行結果があり、その後 a.x を実行すると、当然のことながら未定義になります上記のプロセスをシリアル番号で示します:
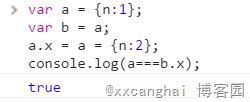
 上記のプロセスに従うと、古い a.x と新しい a は両方とも新しく作成されたオブジェクト {n:2} を指しているため、それらは一致していることがわかります。
上記のプロセスに従うと、古い a.x と新しい a は両方とも新しく作成されたオブジェクト {n:2} を指しているため、それらは一致していることがわかります。
var b=a を追加したため、これは元のオブジェクトへの参照を追加することを意味するため、上記の手順 5 では解放されず、上記の結論が裏付けられます。
追記
今回を通して、記事のタイトルを振り返ると、継続課題の特徴が分かりました。
JS の内部メカニズムと考えられる結果をよく理解していない限り、JS の連続代入操作を使用しないようにしてください。