Sublime Text 2の詳細説明
- jackloveオリジナル
- 2018-06-11 16:24:342779ブラウズ
プログラマーにとってコードエディターやテキストエディターは、剣や戦士のようなものであり、意のままに制御できる非常に鋭い剣を誰もが望んでおり、すべてのプログラマーもそれに適した強力で柔軟なエディターを追求します。あなたも私と同じように例外ではないと信じています。
私は本当にたくさんのエディターを使ってきましたが、Sublime Text 2に出会うまで、特に気に入ったエディターはありませんでした! 「アーティファクト」が私がソフトウェアに与える最高の賞賛であるなら、私は喜んでそのようなタイトルを付けます。小さく、環境に優しく、非常に高速で、さまざまなプラットフォームで Win/Mac/Linux をサポートし、32 ビットと 64 ビットをサポートし、さまざまな一般的なプログラミング言語の構文強調表示やコード補完などをサポートします。その機能により、これまで以上に使いやすくなります...
Sublime Text 2 について:かつて誰かが、世界には使いやすいエディタと使いやすいエディタの 2 種類があると言いました。使いにくい; 便利なエディタには、無料のものと高価なものの 2 種類があります。たとえば、VIM と TextMate は無料ですが高価な例です。残念なことに、今日の主役である Sublime Text 2 も非常に高価で、個人ライセンス料は最大 59 ドルかかります。
しかし、パニックにならないでください。非常に高価ではありますが、作者は親切にもユーザーに 無料で無制限の試用権 を提供します。購入していないことを通知するのはたまにだけです。頻度も非常に高く、無料で使い続けてもほとんど影響はありません。また、ユーザーが 1 つのライセンスを購入することで、同時に異なるプラットフォームで使用できることも注目に値します。Mac と Win を頻繁に切り替える必要がある私のようなユーザーにとっては、実際に大幅なコストを節約できます。
Sublime Text 2 エディターにはあまりにも多くの機能と使用テクニックがあり、私はそれを使用することに熟練していないため、それらをすべてリストすることはできませんが、より特徴的だと思われる機能をいくつか選択してここで紹介します。さまざまな編集テクニックやショートカット キーの使用方法などを紹介するスペースもありません。時間をかけて試してみれば、その機能がこの記事で紹介したいくつかの点をはるかに超えていることがわかるでしょう。そのため、この記事は単なる紹介として捉えていただき、良いスキルを皆さんに共有していただければ幸いです。
構文のハイライト、コードプロンプト補完、コードの折りたたみ、カスタムスキン/カラースキーム、複数のノートページ: SublimeText2 は C、C++、C#、CSS、D、Erlang、構文をサポートしますが、これらに限定されませんHTML、Groovy、Haskell、HTML、Java、JavaScript、LaTeX、Lisp、Lua、Markdown、Matlab、OCaml、Perl、PHP、Python、R、Ruby、SQL、TCL、Textile、XML などの主流プログラミング言語のハイライト表示。 ST2 には優れたコード自動補完機能があります (大括弧、中括弧、およびその他の一致する記号を自動的に補完します。すでに出現した単語を自動的に補完します。関数名を自動的に補完します。) さらに、ST2 には、よく使用されるコード スニペットを保存できるコード スニペット (スニペット) 機能もあります。必要なときにいつでも呼び出してください。もちろん、構文の強調表示、コードの折りたたみ、行番号表示、カスタムスキン、カラースキームなどは、すでに最新のエディターの標準機能であるため、ここでは紹介しません。

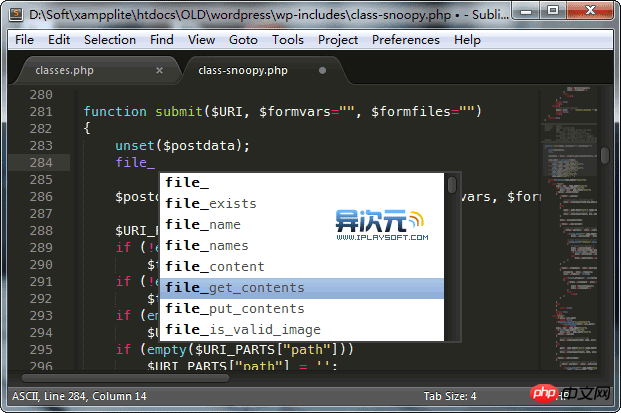
実用的で便利なコードプロンプト補完機能
コードマップ、複数のインターフェイスレイアウト、全画面の邪魔しないモード:
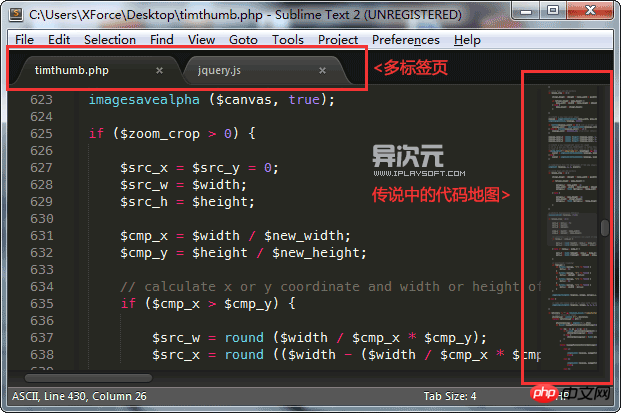
崇高なテキスト2 インターフェイスは、複数のレイアウトとコード マップをサポートしている点でさらに特徴的です。F11 キーと Shift+F11 キーを使用して全画面モードに切り替えることもできます。下の図を見てください。 。 Codeマップとマルチタブページ時間

全画面のサイレントモード、編集に集中
完全にオープンなユーザー定義の設定と魔法的で実用的な編集ステータス回復機能:
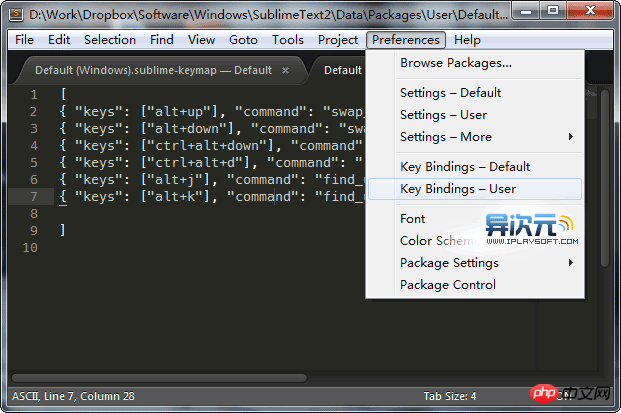
Sublime Text 2 のさまざまな設定は設定ファイルによって制御され、必要に応じてユーザーが完全にカスタマイズできます。元のバージョンとはまったく異なる操作エクスペリエンスを実現するように変更することもできます。下の図を見てください。「設定 - デフォルト」メニューでは、デフォルトのソフトウェア構成ファイルが開きます (このファイルには、使用するフォントなどの構成情報が記録されます)。「キー バインド - デフォルト」はデフォルトのショートカット キー構成ファイルで、これらを開くことができます。元の設定の一部がどのように構成されているかを確認してください。ただし、ここで直接変更することは非常にお勧めできません!これは、ユーザーで行うことができます
最後のファイル (つまり、ユーザー定義の構成の意味) は、通常どおり、両側に同じ項目がある場合、-User ファイルで定義されたものに基づいて変更されます。

この例では、キーバインディングの最初の行 - User: { "keys": ["alt+up"], "command": "swap_line_up" }、これは意味します。 Alt キーを押しながら上矢印キーを押すと、現在選択されている行が上に移動します (前の行と位置が入れ替わります)。構文に問題がない場合は、ファイルを保存した直後にこのショートカット キーを使用できます。
Sublime Text 2 は、ショートカット キーの 2 つの組み合わせもサポートしています。たとえば、デフォルトでは、選択したテキストを大文字に変更するホットキーは「Ctrl+K、Ctrl+U」です。これは、最初に Ctrl キーを押すことを意味します。 +K を押してからすぐに Ctrl+U を押してトリガーします (Ctrl+K を押すだけでは効果はありません)。これにより、多くのホットキーの競合を回避でき、より柔軟に、より多くのオプションを使用してホットキーをカスタマイズすることもできます。ただし、ここではさまざまな設定を変更したり、ホット キーを変更したりする方法を説明するつもりはありません。ここには、比較的完全な公式ドキュメントが公開されています (Niaoyu) を参照してください。それ。
さらに、SublimeText には言及する価値のあるもう 1 つの詳細があります。「編集ステータスの回復」です。つまり、ファイルを変更しても保存せずにソフトウェアを終了する場合、ST2 はファイルを保存するかどうかの煩わしいプロンプトを表示しません。 , なぜなら、ユーザーが自然に終了した場合でも、予期せずクラッシュした場合でも、次回ソフトウェアを起動すると、終了する前と同じように、以前の編集状態が完全に復元されるからです。このディテールは非常に優れていると思います!いくつかの場所を変更しようとすることがよくありますが、問題がないことを確認する前に保存したくないため、この機能は、何かが中断して終了する必要がある場合に非常に便利です。次へ 戻ってソフトウェアを開いて編集を続けてください。もちろん、この回復機能により、システムのクラッシュや停電を心配する必要がなくなります。これにより、ST2 は特に安全で信頼性が高く、完璧であると感じられます。
強力な複数行選択と複数行編集:
コードを記述するプロセスでは、多くの場合、複数行のコードまたは複数の変数を同時に編集する必要があります。 Sublime Text 2 には、非常に実践的な複数行の操作スキルが備わっています。柔軟に使用することで、編集速度が大幅に向上します。将来、「このようなエディターがなかったとき、私はどうやって生き残っていたのでしょうか?!」と自問するかもしれません。
私が知っている複数行の編集方法をいくつか紹介します。
マウスで複数の行を選択し、Ctrl+Shift を押します。 +L (Command+Shift+L) でこれらの行を同時に編集できます
マウスでテキストを選択し、CTRL+D (Command+D) を繰り返し押して下に進み、次の同じテキストを選択して同時編集できます。マウスでテキストを選択し、Alt+F3 (Win) または Ctrl+Command+G (Mac) を押して、同じテキストをすべて一度に選択して編集します。
Shift+マウスの右ボタン (Win) または Option+マウスの左ボタン (Mac)。 ) または、マウスの中ボタンを使用して、マウスで垂直の複数の行を選択します。
Ctrl + マウスの左ボタン (Win) または Command + マウスの左ボタン (Mac) で、複数のテキストを同時に選択して編集できます
同様のテクニックをお願いします 皆さんも追加してください...

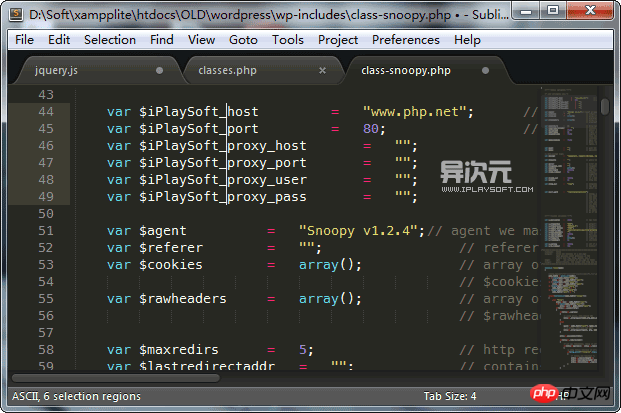
Shift+マウスの右ボタンで複数の行とプレフィックス変数をバッチで簡単に編集できます
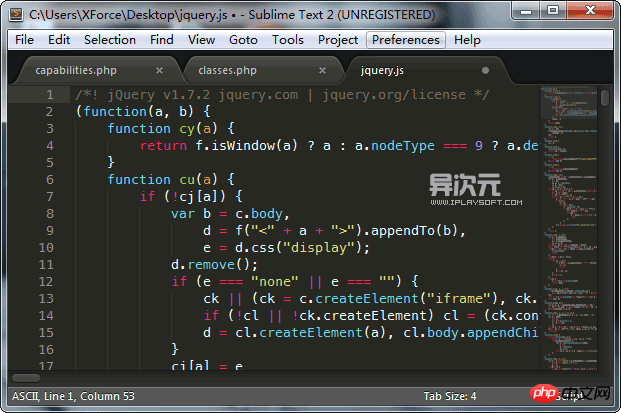
超高速のファイル切り替え:
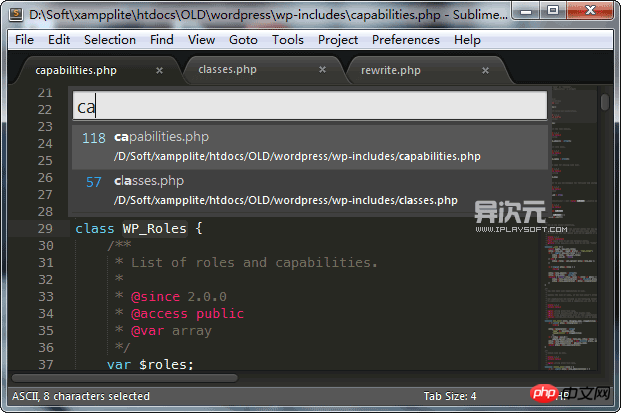
複数のファイルを同時に開いたり、プロジェクト内の異なるファイルを頻繁に編集する必要がある場合、ファイルの数が多いと、多くの場合、かなりの時間がかかります。過去の時間をそれを探すのに多大なエネルギーを費やさなければならないのは非常に面倒です。 Sublime Text 2 では、Ctrl+P (Win) または Shift+Command+P (Mac) を押すだけでファイル切り替えパネルが表示され、ファイル名を入力して Enter を押すだけで切り替えられます。それはすぐに!また、あいまい一致をサポートしています。たとえば、編集する「www.iplaysoft.com.php」ファイルを検索したい場合は、「ipl」または「ipl」と入力するだけで済みます。 "ips.c" "このような文字を一致させることができます。この機能は非常に優れています。

写真のcaは、capabilities.phpおよびclasese.phpに一致します。同様の
にすぐに切り替えることができます。選択による機能私はこれを Eclipse のような大きな (かさばる) IDE でしか見たことがありませんでしたが、小型で高速なエディターでこれに遭遇したのは初めてです。この機能を使用すると、開いているファイルを切り替えるだけでなく、プロジェクト管理 (フォルダーをプロジェクトとして設定) を使用する場合、一致するプロジェクト フォルダー内の未開封のファイルを検索する方法も知ることができます。それでも、切り替えるにはマウスを使用してタブを 1 つずつクリックする必要がありますか?編集する必要があるファイルを見つけるために、「マイ コンピュータ」を開いてさまざまなフォルダをゆっくりと検索する必要がありますか? ST2なら数文字~一文だけ入力するだけで今までにない便利さ!
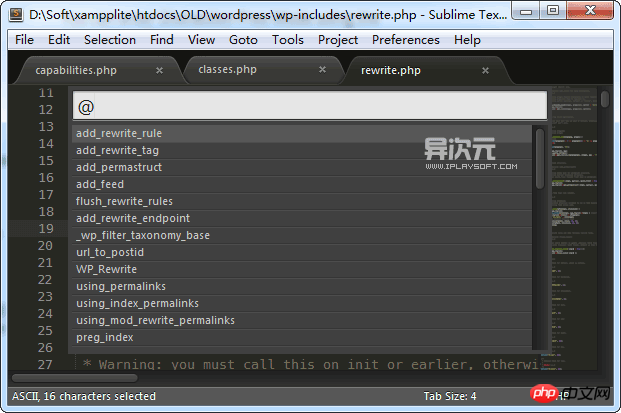
好きなようにジャンプ: 関数/HTML要素を素早くリストして配置したり、指定した行にジャンプしたり
上記で紹介した高速ファイル切り替え機能を使用すると、必要な編集済みドキュメントを簡単に開いたり切り替えたりできます。しかし、このファイルのコードが非常に長い場合、編集する場所に簡単にジャンプする良い方法はありますか? Sublime Text 2 はすでにそれを考えてくれています。上記のように Ctrl+P (Win) または Shift+Command+P (Mac) を押すこともできます。まあ、頑張ったね!このリストは、このファイル内のすべての関数をリストするのにすぐに役立ちます。また、あいまい一致を使用して、いくつかのキーワードをすばやく入力すると、関数をすぐに見つけることができます。 ! !この機能は、複数の機能間を常に移動する必要がある場合に特に便利です。もうお母さんは私が機能を見つけることを心配する必要はありません。 HTML を編集しているときに、この人がリストする HTML のさまざまな ID 要素は、フロントエンドの学生全員が驚くと思います。

Ctrl+P を押して @ 記号を入力するか、Ctrl+R を直接押してファイル内のすべての関数を一覧表示します
@ 記号を入力してstart このような魔法の効果を使って、もう一度英語のコロンを入力してみましょう。次に、数字を入力します。今度は、# 記号を入力して開始することができます。たとえば、クイック リスト/ジャンプ機能は Ctrl+R (Mac では Command+R) で、これは Ctrl+P に続けて @ を押すのと同じです。 Ctrl+G (Mac の場合は Command+G) です。
さらに驚くべきことは、これらの切り替え位置決め方法を組み合わせて使用できることです。たとえば、「hello-iplaysoft.js」という名前のファイルがあり、その中に「visit_iplaysoft_com」という関数があります。この関数を編集したい場合は、Ctrl+P を押して「heip@」と入力するだけです。 vi "Enter キーを押すと (あいまい一致、前面の色付きの文字に注意してください)、ST2 はすぐにファイルを開いて配置しました。十分便利ですよね? !これらのショートカット キーを覚えておけば、ファイルの切り替えや編集を一度に行うことができます。世界がより良い場所であることがわかるでしょう...
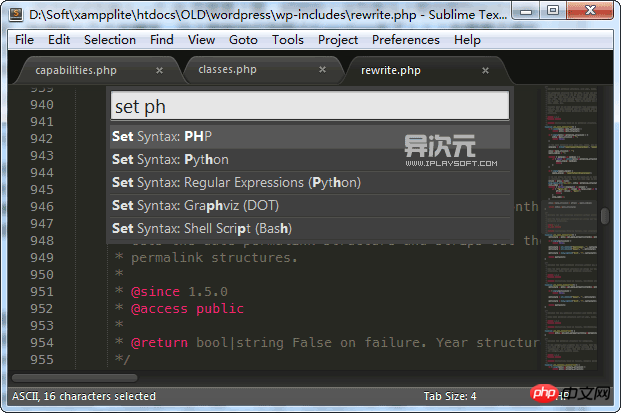
オールインワンのコマンド パネル:
Sublime Text 2 の機能の 1 つは、ほぼ何でもできる非常に強力なコマンド パネルです。いつでも、Ctrl+Shift+P (Win) または Command+Shift+P (Mac) を押すと表示されます。これを使用すると、現在のドキュメントを PHP 構文強調表示に設定する「Set Syntax:PHP」、選択したテキストの大文字と小文字を反転する「Convert Case: Swap Case」など、さまざまな機能を実現できます。 ; 「ファイル: すべて保存」はすべてのファイルを一度に保存できます; 「ファイル: すべて閉じる」はすべてのファイルを一度に閉じることができます...さらに、ここのリストはあいまい一致もサポートしています (これは本当に良いことです!) 。ここには非常に多くのコマンドがあり、広範囲の機能をカバーしているため、ここで 1 つずつ紹介することはできません。興味があれば、いつでもパネルを調整してリストにどのようなコマンドがあるかを確認し、学習することができます。もっと詳しく知り、試してみて、ゆっくりと消化していけば、もうそれなしでは生きられなくなると思います。

SublimeText が提供するすべての機能を呼び出すことができる強力なコマンド パネル
Package Control (見逃せない拡張パッケージ マネージャー)
Sublime Text 2 は、無数の便利な機能や機能に加えて、さまざまな拡張機能/スキン/カラースキームをインストールして使用して、それ自体を強化することもできます。今回導入した Package Control は ST2 拡張機能マネージャーとみなすことができ、これを使用すると、Sublime Text 2 のさまざまなプラグインやスキンなどを非常に簡単で便利な方法でダウンロード、インストール、削除できます。私、ST2 をもっと使いこなしたいなら、ST2 なしでは生きていけません!ただし、ST2 自体にはこのツールが付属していません。方法は非常に簡単です。
1. SublimeText2 ディレクトリで [Data] > [Installed Packages] フォルダーを見つけます (ない場合は、手動で作成してください)。ここからダウンロードします。 Package Control.sublime-package ファイル
3. ダウンロードしたファイルをインストール済みパッケージに入れます
4. Sublime Text を再起動します
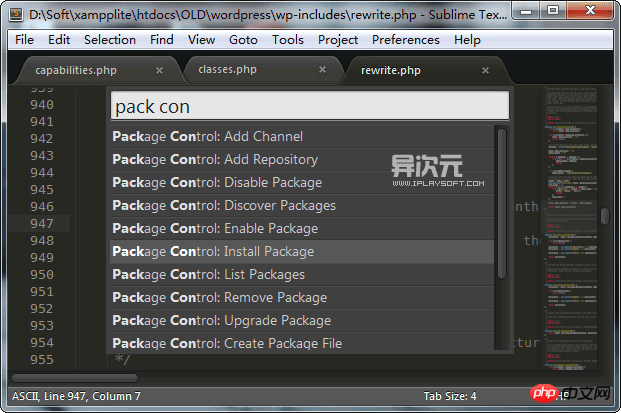
Package Control が正常にインストールされている場合は、Ctrl+Shift+P を押すとコマンド パネルが呼び出されます。 「Package Control:」で始まるいくつかのコマンドは、Install Package (拡張機能のインストール)、List Packages (すべての拡張機能の一覧表示)、Remove Package (拡張機能の削除)、および Upgrade Package (拡張機能のアップグレード) です。ただし、上記の方法で本当に理解できない場合は、キーボードの Ctrl+~ (数字の 1 の左側にあるキー) を押してコンソールを表示し、そこに次のコードをコピーしてみてください。 Enter キーを押すと、新しいフォルダーが自動的に作成され、ファイルがダウンロードされます。最終的な効果は上記の方法と同じです。 Package Control、これで始まる一連の名前がコマンド パネルに表示されます。 コマンド
コマンド パネルに「Package Control: Install Package」と入力すると、インストールできるすべての拡張機能がリストされます。 (以下に示すように、ネットワークに接続されている必要があります) リストからわかるように、4GL、AAAPackageDev がプラグインの名前です。これらを選択してダウンロードしてインストールします。このリストからわかるように、ST2 のさまざまな拡張機能はすでに非常に豊富です。さらに、Web はこちらからご覧いただけます
拡張リストのバージョンと詳細な説明 (これら 2 つのリストのデータは同期する必要があります。2012 年 7 月 8 日の期限の時点で、482 個の拡張パックがここに収集されています) 
JSFormatプラグインのFormat: Javascriptコマンドを使用してください
それを使用すると、コードはすぐに整然となります。このプラグインのホットキー「CTRL+ALT+F」を使用して整理することもできます(コマンド パネルの右側に表示されます)。 JSFormat を使用した後の JS コードの効果使用方法とパフォーマンス フォームはすべて異なります。このプラグインの使用に関する具体的な手順を確認するには、Web バージョンにアクセスする必要があります。ここで一般化することはできません。しかし、一般に、プラグインのインストールと使用は非常に簡単です。さまざまなプラグインを使用すると、ほぼすべての機能を実現できます。さらに、ST2 はプラグイン API も公開します。能力がある場合は、ここで API ドキュメントを参照してください。いくつかの実用的なプラグインについては、この記事の後半で推奨します。

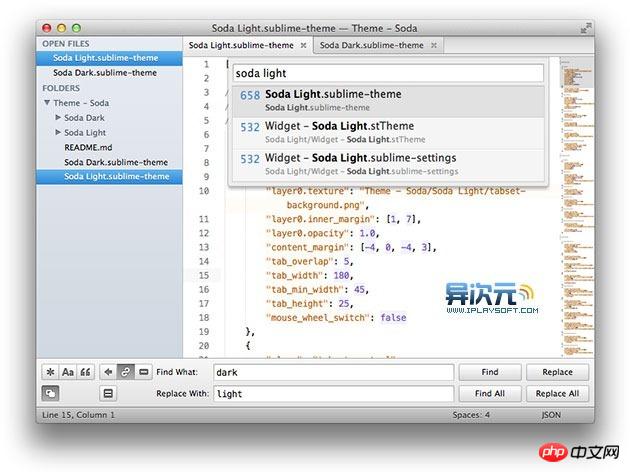
テーマや配色を変更します:
オリジナルの SublimeText スキンに飽きた場合は、変更してみることもできます。たとえば、下の図は人気のテーマである「Soda」を示しています。これは、パッケージ コントロールを使用して [パッケージのインストール] リストに入り、プラグインを見つけてインストールするのと基本的に同じです。インターネット上でいくつかの ST2 テーマを見つけてダウンロードし、インストール ディレクトリの DataPackages フォルダーに配置して、テーマの切り替えを選択することもできます。配色の操作も同様です。ここでは紹介しません。
さらに、SublimeTextには非常に強力な点もあります。つまり、TextMateのBundleとカラースキームをネイティブにサポートでき、Packagesフォルダーでも使用できます。 。 TextMate には豊富なバンドルと配色リソースがあり、その多くはオンラインで見つけることができます。
いくつかの推奨プラグイン:
 ここに私が良いと思うプラグインをいくつか紹介します。どなたでもお勧めして追加してください:
ここに私が良いと思うプラグインをいくつか紹介します。どなたでもお勧めして追加してください:
Gits: GitHub を簡単に統合できます SFTP: FTP を直接編集するか、SFTP サーバー上のファイルを編集します
ConvertToUTF8: ST2 は utf8 エンコーディングのみをサポートしており、このプラグインは表示できますGBK、BIG5、EUC-KR、EUC-JP、Shift_JIS、その他のエンコードされたファイルを編集できます クリップボード履歴: クリップボード履歴
WordPress: いくつかの WordPress 機能を統合します。特に、WP テンプレートやプラグインを頻繁に作成する私のような人にとって便利です。 HtmlTidy: HTML コードを整理してフォーマットします
YUI Compressor: JS および CSS ファイルを圧縮します
いくつかの追加:
SublimeText は環境に優しいソフトウェアであるため、ユーザーはカスタマイズされています構成、ダウンロードしたプラグインなどはすべてソフトウェア ディレクトリに配置されるため、構成が完了したら、Dropbox や Kingsoft Express などの同期ネットワーク ディスクを使用して同期します (インターネットに接続していない友人は U ディスクを使用することもできます)。 , go to どこで実行しても設定できるのでとても便利です!将来的には、誰もがさまざまなコンピュータで非常にスムーズに作業できるようになると思います。
さらに、多くの友人が、中国語を開くと文字化けが発生すると報告しました。実際、これは ST2 自体が UTF-8 エンコードのみをサポートしており、よく遭遇する中国語ファイルが GBK または GB2312 でエンコードされている可能性があるためです。 ConvertToUTF8 または GBK Encoding をインストールすると、サポート プラグインが問題を完全に解決できます。これは大きな問題ではありません。
この記事では、Sublime Text 2 の関連コンテンツについて詳しく説明します。関連コンテンツの詳細については、php 中国語 Web サイトを参照してください。
関連する推奨事項:
JS を介して CSS プロパティ値を取得する方法
JS を介して衝突方法を決定する方法
CSS を使用して円効果を実現する方法 (CSS スプライト)
以上がSublime Text 2の詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

