このような Vue カスタム命令 v-time を実装して、式で渡されたタイムスタンプをリアルタイムで相対時間に変換しましょう。以下に、Vue を使用したリアルタイム変換手順を紹介します。必要な友達は参照してください
前書き
最近、Web サイトの特定の機能を見たら、おそらく、その背後にあるビジネス ロジックが何であるか推測できるでしょう。また、同じ機能を開発できれば、フロントエンドのスキルは中級から上級レベルにあると考えられます。たとえば、今日お話しするトピックは、Vue を使用してリアルタイムの時間変換命令を開発する方法です。
次のテキストはここから始まります〜

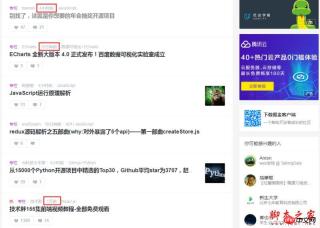
上の写真(技術コミュニティのホームページの一部を抜粋しました)に示すように、赤い枠でチェックされた時刻のテキストが表示されます。多くの Web サイトが更新情報を公開する場合、現地時間から変換された相対時間が存在します。では、この機能の実装原理をご存知ですか?興味のある方はメロンの種とお茶を用意して読み進めてください。
通常、サーバーに保存される時刻形式は Unix タイムスタンプです。たとえば、2018-01-17 06:00:00 のタイムスタンプは 1516140000 です。フロントエンドはデータを取得した後、それを持続可能な時間形式に変換して表示します。リアルタイムを表示するために、一部のソーシャル製品では、数秒前、数分前、数時間前などのさまざまな形式にリアルタイムで変換されることもあります。これは、年、月、時間などに直接変換するよりも優れているためです。日、時間、分など。秒単位では、よりユーザーフレンドリーに見え、エクスペリエンスがより人間的になります。
今日は、式で渡されたタイムスタンプをリアルタイムで相対時間に変換する Vue カスタム命令 v-time を実装します。デモンストレーション効果を促進するために、初期化中に 2 つの時間を定義しました。
まず、HTML 構造を見てみましょう:
<p id="app" v-cloak> <p v-time="timeNow"></p> <p v-time="timeBefore"></p> </p>
そして、Vue インスタンスを初期化します:
var app = new Vue({
el:'#app',
data:{
timeNow:(new Date()).getTime(),
timeBefore:686219755822
}
})timeNow は現在時刻、timeBefore はハードコーディングされた時刻です: 1991-09-30。
まず時間変換のロジックを分析しましょう:
1分前は「今」を示していました。
1分〜1時間の間は「xx分前」と表示されます。
1時間~1日の間は「xx時間前」と表示されます。
1日から1ヶ月(31日)までは「○○日前」と表示されます。
は1ヶ月以上で「xx年xx月xx日」と表示されます。
このように列挙すると、ロジックは一目瞭然です。ここでは判定を容易にするため、サイズ判定には一律にタイムスタンプを使用します。 v-time 命令を記述する前に、一連の時間関連関数を記述する必要があります。オブジェクト Time を宣言し、その中にすべてカプセル化します。
var Time = {
//获取当前时间戳
getUnix:function(){
var date = new Date();
return date.getTime();
},
//获取今天0点0分0秒的时间戳
getTodayUnix:function(){
var date = new Date();
date.setHours(0);
date.setMinutes(0);
date.setSeconds(0);
date.setMilliseconds(0);
return date.getTime();
},
//获取今年1月1日0点0分0秒的时间戳
getYearUnix:function(){
var date = new Date();
date.setMonth(0);
date.setDate(1);
date.setHours(0);
date.setMinutes(0);
date.setSeconds(0);
date.setMilliseconds(0);
return date.getTime();
},
//获取标准年月日
getLastDate:function(time){
var date = new Date(time);
var month = date.getMonth() + 1 < 10 ? '0' + (date.getMonth() + 1) : date.getMonth() + 1;
var day = date.getDate() < 10 ? '0' + date.getDate() : date.getDate();
return date.getFullYear() + '-' + month + '-' + day;
},
//转换时间
getFormatTime:function(timestamp){
var now = this.getUnix(); // 当前时间戳
var today = this.getTodayUnix(); // 今天0点的时间戳
var year = this.getYearUnix(); // 今年0点的时间戳
var timer = (now - timestamp) / 1000; // 转换为秒级时间戳
var tip = '';
if(timer <= 0){
tip = '刚刚';
}else if(Math.floor(timer/60) <= 0){
tip = '刚刚';
}else if(timer < 3600){
tip = Math.floor(timer/60) + '分钟前';
}else if(timer >= 3600 && (timestamp - today >= 0)){
tip = Math.floor(timer/3600) + '小时前';
}else if(timer/86400 <= 31){
tip = Math.ceil(timer/86400) + '天前';
}else{
tip = this.getLastDate(timestamp);
}
return tip;
}
}もちろん、JavaScript の Date 型についてよく知らない場合は、まず runoob.com にアクセスして詳細を学ぶことができます。

次に、カスタム命令 v-time には Time.getFormatTime() メソッドが必要です。パラメーターはミリ秒のタイムスタンプで、整理された時刻形式の文字列を返します。
最後に、Vue を使用して命令 v-time をカスタマイズする方法を見てみましょう:
Vue.directive('time',{
bind:function(el, binding){
el.innerHTML = Time.getFormatTime(binding.value);
el.__timeout__ = setInterval(function(){
el.innerHTML = Time.getFormatTime(binding.value);
}, 60000)
},
unbind:function(el){
clearInterval(el.__timeout__);
delete el.__timeout__;
}
})バインドフックで、命令 v-time 式 binding.value の値をパラメータとして Time.getFormatTime() メソッドに渡します。 to get 整形時には、el.innerHTML経由で命令が書かれた要素が使用されます。タイマー el.__timeout__ は 1 分ごとにトリガーされ、時間を更新し、アンバインド フックでクリアされます。
この binding.value とは何ですか?
もちろん、console.log(binding) メソッドを使用してコンソールに出力することもでき、一目瞭然です。

ここで、カスタム命令のオプションは、bind、insert、update、componentUpdated、unbind などのいくつかのフック関数で構成されていることを最初に付け加えておきます。バインドとバインド解除は 1 回だけ呼び出されます。各フック関数には、上で使用した el や binding など、使用可能なパラメーターがいくつかあります。
el ディレクティブにバインドされた要素を使用して、DOM を直接操作できます。バインディングは、上の図に示すように、多くの属性を含むオブジェクトです。
name: コマンド名
rawName: カスタム コマンド
value: コマンドのバインディング値
expression: binding固定値の文字列形式
modifiers: 修飾子を含むオブジェクト
上記は私が皆さんのためにまとめたものです。将来皆さんのお役に立てれば幸いです。
関連記事:
vueでページジャンプを実装して元のページの初期位置に戻る方法
vue-routerでElementUIを使ったナビゲーションを実装する方法
詳しい説明ElementUIコンポーネントをvueに導入するvueプロジェクト
jQueryでマウス応答型Taobaoアニメーション効果を実装する方法
jQueryで実装されたマウス応答バッファアニメーション効果
以上がVue を使用して時間変換命令を開発するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AMJavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AMJavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 pythonまたはjavascriptの方がいいですか?Apr 06, 2025 am 12:14 AM
pythonまたはjavascriptの方がいいですか?Apr 06, 2025 am 12:14 AMPythonはデータサイエンスや機械学習により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、簡潔な構文とリッチライブラリエコシステムで知られており、データ分析とWeb開発に適しています。 2。JavaScriptは、フロントエンド開発の中核です。 node.jsはサーバー側のプログラミングをサポートしており、フルスタック開発に適しています。
 JavaScriptをインストールするにはどうすればよいですか?Apr 05, 2025 am 12:16 AM
JavaScriptをインストールするにはどうすればよいですか?Apr 05, 2025 am 12:16 AMJavaScriptは、最新のブラウザにすでに組み込まれているため、インストールを必要としません。開始するには、テキストエディターとブラウザのみが必要です。 1)ブラウザ環境では、タグを介してHTMLファイルを埋め込んで実行します。 2)node.js環境では、node.jsをダウンロードしてインストールした後、コマンドラインを介してJavaScriptファイルを実行します。
 クォーツでタスクが開始される前に通知を送信する方法は?Apr 04, 2025 pm 09:24 PM
クォーツでタスクが開始される前に通知を送信する方法は?Apr 04, 2025 pm 09:24 PMQuartzタイマーを使用してタスクをスケジュールする場合、Quartzでタスク通知を事前に送信する方法、タスクの実行時間はCron式によって設定されます。今...
 JavaScriptでは、コンストラクターのプロトタイプチェーンで関数のパラメーターを取得する方法は?Apr 04, 2025 pm 09:21 PM
JavaScriptでは、コンストラクターのプロトタイプチェーンで関数のパラメーターを取得する方法は?Apr 04, 2025 pm 09:21 PMJavaScriptプログラミング、プロトタイプチェーンの関数パラメーターの理解と操作のJavaScriptのプロトタイプチェーンの関数のパラメーターを取得する方法は、一般的で重要なタスクです...
 WeChat MiniプログラムWebViewでVUE.JSダイナミックスタイルの変位が失敗した理由は何ですか?Apr 04, 2025 pm 09:18 PM
WeChat MiniプログラムWebViewでVUE.JSダイナミックスタイルの変位が失敗した理由は何ですか?Apr 04, 2025 pm 09:18 PMWeChatアプレットWeb-ViewでVue.jsを使用する動的スタイルの変位障害がvue.jsを使用している理由の分析...
 TamperMonkeyで複数のリンクの同時GETリクエストを実装し、順番に戻る結果を決定する方法は?Apr 04, 2025 pm 09:15 PM
TamperMonkeyで複数のリンクの同時GETリクエストを実装し、順番に戻る結果を決定する方法は?Apr 04, 2025 pm 09:15 PM複数のリンクの同時ゲットリクエストを作成し、結果を返すために順番に判断する方法は? TamperMonkeyスクリプトでは、複数のチェーンを使用する必要があることがよくあります...


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

WebStorm Mac版
便利なJavaScript開発ツール

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

ホットトピック
 7450
7450 15
15 1374
1374 52
52


