ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3領域モジュール領域の関連コード
CSS3領域モジュール領域の関連コード
- 不言オリジナル
- 2018-06-11 15:50:152213ブラウズ
この記事では主に CSS3 リージョン モジュールのリージョン関連の記述例を紹介します。ページ レイアウトに関連する作業に非常に役立ちます。
Web サイトと比較した雑誌や新聞などの印刷媒体。最大の利点は、ページと段落のレイアウトを柔軟にアレンジできることです。たとえば、印刷メディアでは、以下のスクリーンショットのように複雑なコンテンツであっても、複数の列にエレガントにコンテンツを挿入できます。 
ただし、Web のコンテンツ構造により、Web 上で同様のレイアウトを模倣しようとするのは非常に困難です。
印刷メディアのようにページ レイアウトをより柔軟にするために、新しい CSS3 モジュール、CSS3 リージョンが登場しました。このモジュールでは、コンテンツを複数の要素にまたがって配置するのではなく、ページ上の指定された領域にコンテンツをフローさせることができます。
このモジュールがどのように機能するかを見てみましょう。
CSS領域を理解すると、このように理解できます。ドキュメントにコンテナを配置し、このコンテナには水が入っています。ただし、水をエリア a、エリア b、およびエリア c に移動したいのですが、水を手動で「分割」する必要はなく、ブラウザに水をこれらのエリアに割り当てます。そのため、一度分けてしまえば、どの容器に水を入れても表示されなくなります。水を汲むところです。
ブラウザの実験機能を有効にする
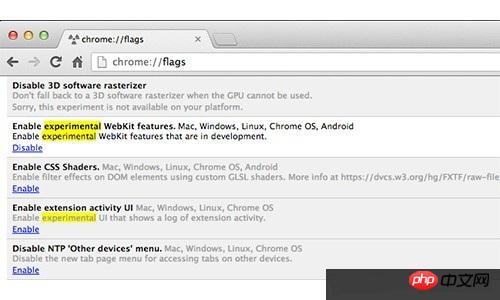
このモジュールはまだ実験段階にあり、現在は Google Chrome と IE でプレフィックス付き属性のみをサポートしています。 Google Chrome を使用している場合は、まず実験的な機能を有効にする必要があります。アドレスバーに「chrome://flags/」と入力します。 「実験的な WebKit 機能を有効にする」を有効に設定します。 
基本的な使用例
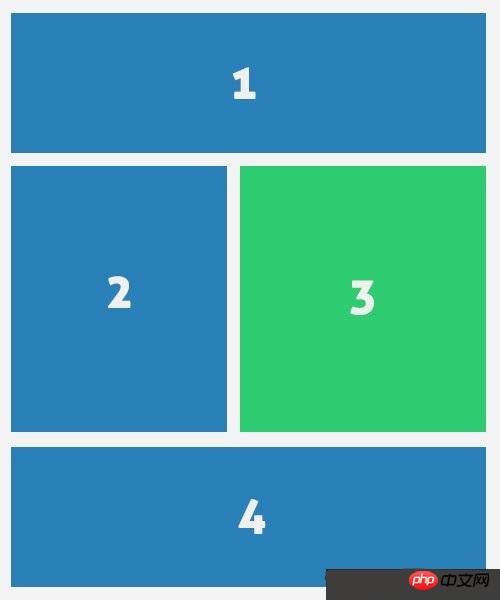
この例では、プライマリ コンテンツとセカンダリ コンテンツの 2 種類のコンテンツがあります。領域 1、2、および 4 には一次コンテンツが入力され、二次コンテンツは領域 3 に表示されます (下の図を参照)。 
HTML
HTML 構造を書き始めましょう。
CSS3エリアモジュールは構造に制限がないので、メインコンテンツの外側にサブコンテンツ部分のhtmlを追加するだけで済みます。 上で述べたように、メインコンテンツの真ん中にサブコンテンツを表示します。
<header class="cf">
<h1><span>Lorem ipsum dolor sit amet,</span> consectetur adipisicing elit, sed do eiusmod tempor incididunt ut.</h1>
<h2>labore et dolore magna aliqua</h2>
</header>
<article class="cf">
<p>Lorem ipsum dolor sit amet, consectetur ...</p>
</article>
<aside>
<p><img src="img/stat.jpg" width="500" height="300"></p>
<p>Lorem ipsum dolor sit amet, consectetur ...</p>
</aside>次に、コンテンツがどのゾーンに流れるかをマークするゾーン タグを追加する必要があります。マークされた領域が実際のコンテンツよりも高いか低いかは関係ありません。
ここでの意味は、大量のテキストを含む p があり、これらの単語を別の p に流し込みたい場合、この p がどこに配置されるかは問題ではないということです。
<p class="regions cf">
<p id="region-1" class="region cf"></p>
<p id="region-2" class="region"></p>
<p id="region-3" class="region"></p>
<p id="region-4" class="region cf"></p>
</p>CSS
スタイルシートでは、領域の幅と高さを指定します。高さはコンテンツのブレークポイントを指定するため、高さが必須です。そうでない場合、コンテンツは他の領域に流れません。
ここでの意味は、このコンテナが保持できるコンテンツの量を高さが指定し、それを超える場合は他のコンテナに流れます。 ——@99
.demo-wrapper #region-1,
.demo-wrapper #region-4 {
width: 100%;
height: 250px;
}
.demo-wrapper #region-4 {
height: 400px;
}
.demo-wrapper #region-2,
.demo-wrapper #region-3 {
width: 50%;
height: 700px;
margin-bottom: 25px;
}エリア内にコンテンツを追加するには、新しい CSS プロパティ flow-into および flow-from を使用します。これらのプロパティは、コンテンツとエリアの間に架け橋を作成します。コンテンツが領域に流れるようにするには、次のようにスタイル ルールを記述します。
flow-into と flow-from here の後の単語はあなたが定義します。たとえば、コンテナ a のテキストを領域 b と c に流し込みたい場合は、 flow-into:a または想像できる任意の名前を設定し、先ほど使用した名前の flow-from: を使用します。
article {
-webkit-flow-into: article;
flow-into: article;
}
.demo-wrapper aside {
-webkit-flow-into: aside;
flow-into: aside;
}
#region-1,
#region-2,
#region-4 {
-webkit-flow-from: article;
flow-from: article;
}
#region-3 {
-webkit-flow-from: aside;
flow-from: aside;
} 追加の CSS を追加すると、ブラウザーに以下の結果が表示されます。 
上記がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
CSS3 を使用して、iOS のスイッチ付きのチェック ボックスやボタンに似たコードを作成します
以上がCSS3領域モジュール領域の関連コードの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

