ホームページ >ウェブフロントエンド >jsチュートリアル >最新バージョンのnpmをnodejsにインストールします(詳細なチュートリアル)
最新バージョンのnpmをnodejsにインストールします(詳細なチュートリアル)
- 亚连オリジナル
- 2018-06-11 15:48:371435ブラウズ
この記事では、nodejs の最新バージョンをインストールするための npm の詳細な使用方法を主に紹介し、参考として提供します。
#nodejsをインストールします
以下はコマンドラインでのインストール方法です。読者はnodejs公式Webサイトからダウンロードしてインストールすることもできます。
sudo apt-get install nodejs-legacy sudo apt-get instatll npm
npm を最新バージョンにアップグレードします
sudo npm install npm@latest -g
多くの場合、コマンドラインを使用してインストールされた nodejs は最新バージョンではありません。現時点では、nodejs をアップグレードするのはそれほど簡単ではありません。非常に使いやすいものを使用する必要があります。 nodejsバージョン管理モジュールn
sudo npm install -g n
module n
sudo n latest sudo n stable sudo n lts
を介して指定されたバージョンのnodejsをインストールします
バージョン番号を見ることで、インストールが成功したかどうか、目的のバージョンにインストールされているかどうかを確認できますnode -v npm -v# Talk about npm 1. npm (ノードパッケージ管理) はい、nodejs パッケージマネージャーは、インストール、アンインストール、依存関係管理などを含むノードプラグインの管理に使用されます。 2. npm を使用してプラグインをインストールします。構文は次のとおりです: npm install
2,1
2.2 -g : グローバル インストール。オプションで、追加しない場合、プラグインは現在の場所ディレクトリのnode_modulesフォルダーにインストールされます。グローバル インストールの利点は、コマンド ラインを介してどこからでも呼び出すことができることです。
2.3 --save: 構成情報を package.json ファイルに保存します。 package.json は、nodejs プロジェクトの構成ファイルです。
2.4 -dev: package.json の devDependency ノードに保存します。 -dev が追加されていない場合は、依存関係ノードに保存されます。
2.5 なぜ package.json に保存する必要があるのでしょうか? ノード プラグイン パッケージは非常に大きいため、package.json に構成情報を追加すると、これらのプラグインを参照したり、他の開発者が使用したりするときに、バージョン管理が必要であることがわかります。プラグインを使用する必要があります。同時に、npm intstall を使用して、インストール中に package.json で指定された内容に従って必要なパッケージをダウンロードします。さらに、npm install --production を使用すると、package.json
3 の依存関係ノードのパッケージのみがダウンロードされます。プラグインをアンインストールするには、npm uninstall 8a11bc632ea32a57b3e3693c7987c420 を使用します。 [--save-dev]
3.1 プラグイン パッケージをローカルで直接削除しないでください
3.2 すべてのプラグインを削除します。構文は次のとおりです: npm uninstall gulp-less gulp-gulify gulp-concat...
3.3 使用すべてを一度に削除するには、rimraf を使用します。 npm installrimraf -g、rimraf ノードモジュールを使用します
# Select cnpm
- npm サービスは海外にあるため、ネットワークの影響を大きく受け、例外が頻繁に発生します。タオバオ チームは、この目的のために完全な npmjs.org ミラーを作成しました。バージョンの同期頻度は毎日です。 10 分。公式 Web サイトのアドレスは次のとおりです: http://npm.taabao.org
- cnpm をインストールするには、コマンド npm install cnpm -g --registry =https://registry.npm.taabao.org を使用します。インストールが完了したら、cnpm -v を使用して、インストールが成功したかどうかを確認します。cnpm の使用方法は、npm を cnpm に変更するだけです。 # 新しい package.json ファイルを作成します。 package.json ファイルは、nodejs ベースのプロジェクトに必須の設定ファイルです。通常の json ファイルの形式でルート ディレクトリに保存されます。内容と形式は次のとおりです。 (json ファイルはコメントできません。削除に注意してください)
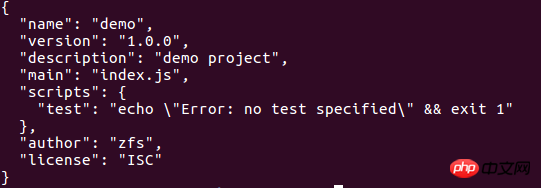
{ "name": "test", // 项目名称(必须) "version": "1.0.0", // 项目版本(必须) "description": "project description!", // 项目描述(必须) "homepage": "", // 项目主页 "repository": { // 项目资源库 "type": "git", "url": "https://xxxx/xxx" }, "author": { // 项目作者信息 "name": "surging", "email": "xxx@163.com" }, "license": "ISC", // 项目许可协议 "devDependencies": { // 项目依赖的插件,加 -dev 安装会自动加到此处 "gulp": "^3.8.11", "gulp-less": "^3.0.0" } }package.json ファイルを作成し、構文 npm init - 次に、次のようにプロンプトに従って段階的に情報を入力します:
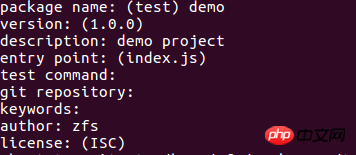
cd ~/workspace/demo npm init
npm initフォルダー package.json ファイルが生成され、印刷される情報は次のとおりです:
package.json 情報の印刷 もちろん手動で作成することもできますが、これは行わないと思います 4 package.json のヘルプを確認してください。構文は次のとおりです。 関連記事:
関連記事:
 Vue-Router2 での複数のルーティング実装の実装
Vue-Router2 での複数のルーティング実装の実装
Vuejs 単一ファイルコンポーネントでのルーティングとフック関数の使用 (詳細なチュートリアル)
の使用画像の遅延読み込みvue-lazyload のプラグイン
以上が最新バージョンのnpmをnodejsにインストールします(詳細なチュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

