ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3におけるAnimationアニメーションプロパティの使用法に関する分析
CSS3におけるAnimationアニメーションプロパティの使用法に関する分析
- 不言オリジナル
- 2018-06-11 15:32:031597ブラウズ
この記事では主に CSS3 でのアニメーション アニメーション属性の使用方法を詳しく紹介し、興味のある友人は参考にしてください
アニメーション アニメーションを使用するには、まずキーフレームとキーフレームの構文規則に精通する必要があります。 : 名前は「@keyframes」で始まり、その後に「アニメーションの名前」と中括弧のペア「{}」が続きます。括弧内には、さまざまな期間のスタイル ルールが含まれています。さまざまなキーフレームは、from (0% に相当)、to (100% に相当)、またはパーセンテージ (ブラウザーのサポートを最適化するには、パーセンテージを使用することをお勧めします) で表されます:
@keyframes myfirst /*定义动画名*/
{
0% {background:red; left:0px; top:0px;} /*定义起始帧样式,0%可以换成from*/
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;} /*定义结束帧样式,100%可以换成to*/
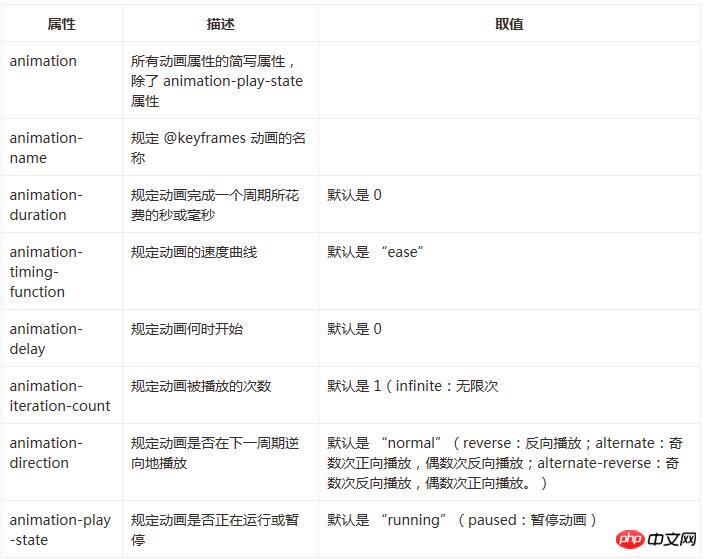
} @keyframesが定義されているため、それを機能させるには、アニメーションを通じてセレクターにバインドする必要があります。そうしないと、アニメーションは効果がありません。アニメーションのプロパティは以下にリストされています:

上記のプロパティをすべて以下に設定します
animation-name:myfirst; animation-duration:5s; animation-timing-function:linear; animation-delay:1s; animation-iteration-count:infinite; animation-direction:alternate; animation-play-state:running;
上記のコードはすべて次のように省略できます:
animation:myfirst 5s linear 2s infinite alternate; animation-play-state:running;ブラウザの互換性
Internet Explorer 10、Firefox およびOpera は @keyframes ルールとアニメーション属性をサポートします。
Chrome と Safari には接頭辞 -webkit- が必要です。
注: Internet Explorer 9 以前では、@keyframe ルールやアニメーション プロパティをサポートしていません。
以下は、上で紹介したキーフレームとアニメーション属性の完全なコード例です:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>animation演示</title>
<style>
p
{
width:100px;
height:100px;
background:red;
position:relative;
animation-name:myfirst;
animation-duration:5s;
animation-timing-function:linear;
animation-delay:1s;
animation-iteration-count:infinite;
animation-direction:alternate;
animation-play-state:running;
/* Safari and Chrome: */
-webkit-animation-name:myfirst;
-webkit-animation-duration:5s;
-webkit-animation-timing-function:linear;
-webkit-animation-delay:1s;
-webkit-animation-iteration-count:infinite;
-webkit-animation-direction:alternate;
-webkit-animation-play-state:running;
}
@keyframes myfirst /*定义动画名*/
{
0% {background:red; left:0px; top:0px;} /*定义起始帧样式,0%相当于from*/
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;} /*定义结束帧样式,100%相当于to*/
}
@-webkit-keyframes myfirst /* Safari and Chrome */
{
0% {background:red; left:0px; top:0px;}
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;}
}
</style>
</head>
<body>
<p>该实例在 Internet Explorer 9 及更早 IE 版本是无效的。</p>
<p></p>
</body>
</html>上記のコードは、正方形の軌道に沿って移動する正方形、順方向に移動する基本回数、および偶数回を示しています。逆方向に移動する 移動プロセス 色の変化もあります。読者はコードを実行して特定の効果を観察できます。
以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項: css3 の変換におけるスケール スケーリングの分析
以上がCSS3におけるAnimationアニメーションプロパティの使用法に関する分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

