ホームページ >ウェブフロントエンド >jsチュートリアル >React はページ コードを分割し、オンデマンドでロードします
React はページ コードを分割し、オンデマンドでロードします
- php中世界最好的语言オリジナル
- 2018-06-11 15:30:361842ブラウズ
今回は、React を使用してページコードを分割し、オンデマンドでロードする場合の注意事項について説明します。実際のケースを見てみましょう。
オンデマンドの読み込み、DLL の分離、サーバー側のレンダリングなどの反応関連の最適化をいくつか行ってきましたが、昨日のローカル開発では、ルーティング コードの分割から始めたことはありませんでした。今日もう一度実行しました。オンライン環境にデプロイされました。今日これを記録します。
設定を変更します
開発環境: webpack@v3、react-router@v4
インストールの依存関係:
$ yarn add babel-plugin-syntax-dynamic-import -dev
.babelrc ファイルを変更します: プラグインに「syntax-dynamic-import」を追加します
プロジェクト コード
インストールの依存関係:
$ yarn add react-loadable
React-loadable ドキュメントによると、新しいページをロードするときに Loading コンポーネントを提供する必要があり、また、読み込みステータスとタイムアウト ステータスを区別する必要があります ヒント:
import React from 'react';
import { Icon } from 'antd';
const Loading = ({ pastDelay, timedOut, error }) => {
if (pastDelay) {
return <p><Icon type="loading" /></p>;
} else if (timedOut) {
return <p>Taking a long time...</p>;
} else if (error) {
return <p>Error!</p>;
}
return null;
};
ページ コンポーネントのインポートを変更するメソッド:
import React from 'react';
import Loadable from 'react-loadable';
import { Route, Switch } from 'react-router-dom';
const Home = Loadable({
loader: () => import('../Home'),
loading: Loading,
timeout: 10000
});
const EditArticle = Loadable({
loader: () => import('../EditArticle'),
loading: Loading,
timeout: 10000
});
...
<Switch>
<Route exact path="/home" component={Home} />
<Route path="/editarticle" component={EditArticle} />
</Switch> その後、パッケージ化の結果によって各ページのコードが分離されます:

このページでは、エントリ ファイル app.js をロードするだけで済みます。他のスクリプトは、対応するファイルにアクセスするときにこのファイルを通じてロードされます。ページ。
検証結果
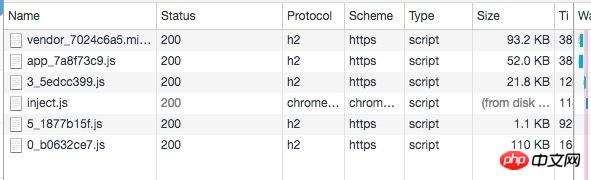
静的リソースをcdnにアップロードした後、ページ内にapp.cssとapp.jsを読み込んだ後、各ページにアクセスすると対応するスクリプトが順番に読み込まれます。 :

ご覧のとおり、最初のページにアクセスするときにロードされるページ スクリプトは、gzip 圧縮後ではわずか 21.8 KB です。 ! !もちろん、これはページの複雑さも関係しますが、すべてのスクリプトをロードする場合と比較して、この最適化は特に、ターゲットを絞ったアクセスを行うユーザーにとって顕著に現れます。
これを行うことのもう 1 つの利点は、プロジェクト内の一部のページのビジネス コードを変更するだけで、他のページのコードは変更されないため、この時点で他のページはクライアント キャッシュを使用し、別のレベルから最適化が行われることです。
この記事の事例を読んだ後は、その方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
以上がReact はページ コードを分割し、オンデマンドでロードしますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

