ホームページ >ウェブフロントエンド >jsチュートリアル >プロジェクトでvue+slotソケットを使用する方法
プロジェクトでvue+slotソケットを使用する方法
- php中世界最好的语言オリジナル
- 2018-06-11 15:23:102230ブラウズ
今回は、プロジェクトで vue+slot ソケットを使用する方法と、プロジェクトで vue+slot ソケットを使用する際の注意点を説明します。以下は実際的なケースです。
子コンポーネント
<template>
<p class="slotcontent">
<ul>
<!--<slot></slot>-->
<li v-for="item in items">{{item.text}}</li>
</ul>
</p>
</template>
<script>
export default{
data(){
return{
items:[
{id:1,text:'第1段'},
{id:2,text:'第2段'},
{id:3,text:'第3段'},
]
}
}
}
</script>
<style scoped>
</style>
親コンポーネント
<template>
<p>
<h2>首页</h2>
<router-link to="/home/details">跳转到详情</router-link>
<p>父组件</p>
<slotshow>
<p>{{msg}}</p>
</slotshow>
</p>
</template>
<script>
import slotshow from '../components/slotshow'
export default{
data(){
return{
msg:"测试内容"
}
},
components:{
slotshow
}
}
</script>
<style>
</style>
この状況は、親コンポーネントが子コンポーネントにコンテンツを挿入したい場合、子コンポーネントでスロットタグを宣言する必要があるということです。子コンポーネントのテンプレートに <p>{{msg}}</p> のコンテンツは破棄されます。 <p>{{msg}}</p>将会被丢弃。
当slot存在默认值 默认值<slotshow></slotshow>
デフォルト値
<slotshow></slotshow> にない場合挿入するコンテンツがある場合、スロットにデフォルト値があり、親要素が デフォルト値
が表示されます。 ; 親コンポーネントに設定されている値、slotvar childNode = {
template: `
<p class="child">
<p>子组件</p>
<slot name="my-header">头部默认值</slot>
<slot name="my-body">主体默认值</slot>
<slot name="my-footer">尾部默认值</slot>
</p>
`,
};
var parentNode = {
template: `
<p class="parent">
<p>父组件</p>
<child>
<p slot="my-header">我是头部</p>
<p slot="my-footer">我是尾部</p>
</child>
</p>
`,
components: {
'child': childNode
},
};
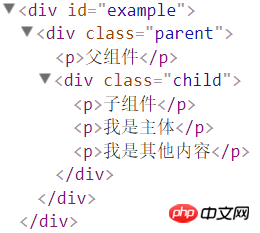
匿名スロットを使用することもできます。これはデフォルトのスロットであり、一致するコンテンツ フラグメントが見つからない場合のフォールバック スロットとして機能します。匿名スロットは、スロット属性のない要素のスロットとしてのみ使用できます。スロットが設定されていない場合、スロット属性を持つ要素は破棄されます
var childNode = {
template: `
<p class="child">
<p>子组件</p>
<slot name="my-body">主体默认值</slot>
<slot></slot>
</p>
`,
};
var parentNode = {
template: `
<p class="parent">
<p>父组件</p>
<child>
<p slot="my-body">我是主体</p>
<p>我是其他内容</p>
<p slot="my-footer">我是尾部</p>
</child>
</p>
`,
components: {
'child': childNode
},
};
<p slot="my-body">插入<slot name="my-body">中,<p>我是其他内容</p>插入<slot>中,而<p slot="my-footer">被丢弃
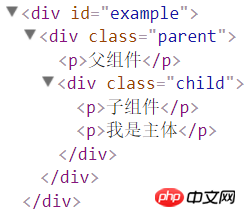
デフォルトのスロットがない場合、一致するものが見つからないこれらのコンテンツ フラグメントも無視されます。非推奨の
var childNode = {
template: `
<p class="child">
<p>子组件</p>
<slot name="my-body">主体默认值</slot>
</p>
`,
};
var parentNode = {
template: `
<p class="parent">
<p>父组件</p>
<child>
<p slot="my-body">我是主体</p>
<p>我是其他内容</p>
<p slot="my-footer">我是尾部</p>
</child>
</p>
`,
components: {
'child': childNode
},
};
<p>我是其他内容</p>和<p slot="my-footer">都被抛弃

 スコープ スロット
スコープ スロット
スコープ スロットは、レンダリングされた要素を再利用可能なテンプレート (データを渡すことができる) に置き換えるために使用される特別なタイプのスロットです。 コンポーネントにプロパティを渡すのと同じように、子コンポーネントではデータをスロットに渡すだけです
<span style="font-size: 16px"><p class="child"> <slot text="hello from child"></slot> </p></span>
親には、スコープであることを示す特別な属性スコープを持つ 要素が存在する必要があります。スロットのテンプレート。スコープの値は、子コンポーネントから渡された props オブジェクトを受け取る一時変数名に対応します。
var <span style="color: #ffffff">childNode</span> = {
template: `
<p class="child">
<p>子组件</p>
<slot xxx="hello from child"></slot>
</p>
`,
};
var parentNode = {
template: `
<p class="parent">
<p>父组件</p>
<child>
<template scope="props">
<p>hello from parent</p>
<p>{{ props.xxx }}</p>
</template>
</child>
</p>
`,
components: {
'child': childNode
},
};
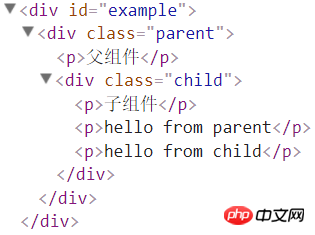
上記の結果をレンダリングすると、得られる出力は
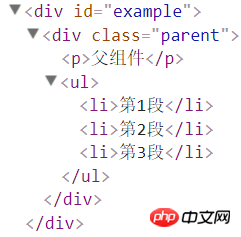
 [リストコンポーネント]
[リストコンポーネント]
スコープ スロットのより代表的な使用例はリスト コンポーネントです。これにより、コンポーネントはリスト内の各項目をどのようにレンダリングするかをカスタマイズできます。 推奨書籍:
vue を使用してシングルページ アプリケーションのフロントエンド ルーティングを作成する方法
以上がプロジェクトでvue+slotソケットを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

