ホームページ >ウェブフロントエンド >jsチュートリアル >vue.js クリックしてクラスを編集
vue.js クリックしてクラスを編集
- php中世界最好的语言オリジナル
- 2018-06-11 14:49:171829ブラウズ
今回は vue.js の click to edit クラスをお届けします。vue.js to click to edit クラスの注意点は何ですか。以下は実際的なケースです。見てみましょう。
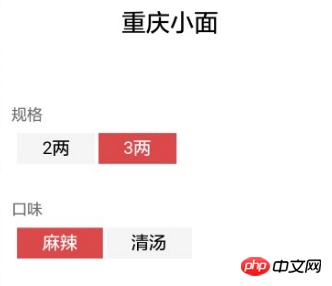
最近、食品の注文や商品の仕様を選択するページを Vue を使用して実装する必要があり、クリックされた要素にクラス名を動的に追加して色を変更したり、他のクラスを削除したりする必要があります。写真に示すように:

インターネットで多くの方法を探し始めましたが、あまり役に立たないことがわかりました。最終的に良い発見を見つけました。記録します
html:
<p class="weui-mask" id="guige">
<p class="guigeBox">
<p class="guigeTitle">{{guigeName}}</p>
<p class="guigeP guigeP01">规格</p>
<p class="indexGuiGe">
<span v-for="value,index in guigeList" v-on:click="guige(index)" v-bind:class="{on:index==guigeSpan}">{{value.guige_name}}</span>
</p>
<p class="guigeP">口味</p>
<p class="indexKouwie">
<span v-for="value,index in kouweiList" v-on:click="kouwei(index)" v-bind:class="{on:index==kouweiSpan}">{{value.guige_name}}</span>
</p>
</p>
</p>
script:
rree。この記事の事例を読んだことがあるかと思います。この方法をマスターした後は、よりエキサイティングなコンテンツについては、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
以上がvue.js クリックしてクラスを編集の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

