ホームページ >ウェブフロントエンド >jsチュートリアル >vue.jsでデータ配信スロットを実装する方法
vue.jsでデータ配信スロットを実装する方法
- 亚连オリジナル
- 2018-06-11 14:12:211711ブラウズ
この記事では、コード例を通じて vue.js データ転送とデータ配布スロットに関する関連知識を分析します。この側面に興味がある友人は参照してください。
1. コンポーネント間のデータ転送
1. 親コンポーネントは子コンポーネントのデータを取得します
*子コンポーネントは自分のデータを親に送信します
*vm.$emit(イベント名, データ) ;
*v-on: @
使用例: 送信ボタンをクリックすると、「111」が「子コンポーネントのデータです」になります
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>父级获取子级的数据</title>
<script src="bower_components/vue/dist/vue.js"></script>
<style>
</style>
</head>
<body>
<p>
<aaa>
</aaa>
</p>
<template>
<span>我是父级 -> {{msg}}</span>
//自动调用get方法,@child-msg和下面的this.$emit('child-msg',this.a)相对应
<bbb @child-msg="get"></bbb>
</template>
<template>
<h3>子组件-</h3>
<input type="button" value="send" @click="send">
</template>
<script>
var vm=new Vue({
el:'#box',
data:{
a:'aaa'
},
components:{
'aaa':{
data:function(){
return {
msg:111,
msg2:'我是父组件的数据'
}
},
template:'#aaa',
methods:{
//这里的msg实际上就是子组件传递给父组件的数据
get:function(msg){
this.msg=msg;
}
},
components:{
'bbb':{
data:function(){
return {
a:'我是子组件的数据'
}
},
template:'#bbb',
methods:{
send:function(){
this.$emit('child-msg',this.a);
}
}
}
}
}
}
});
</script>
</body>
</html>2。
子コンポーネント呼び出し時:
d7b114c020e498efc92386ccdf352a6eeaf2859ee44b5934442adb5b52b718da
サブコンポーネント内:
props:['m','myMsg']
props:{
'm':String,
'myMsg':Number
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>自己获取父级的数据</title>
<script src="bower_components/vue/dist/vue.js"></script>
<style>
</style>
</head>
<body>
<p>
<p>{{a}}</p>
<aaa>
{{msg}}
</aaa>
</p>
<template>
<h1>11111</h1>
<bbb :mmm="msg2" :my-msg="msg"></bbb>
</template>
<script>
var vm=new Vue({
el:'#box',
data:{
a:'a'
},
components:{
'aaa':{
data:function(){
return {
msg:111,
msg2:'我是父组件的数据'
}
},
template:'#aa',
components:{
'bbb':{
props:{
'mmm':String,
'myMsg':Number
},
template:'<h3>我是bbb组件->{{mmm}} <br> {{myMsg}}</h3>'
}
}
}
}
});
</script>
</body>
</html>実行結果:

2. コンテンツの配布:
Vue.js 親コンポーネントのコンテンツと子コンポーネントの独自のテンプレートを混合する方法を提供します: スロット、位置を占めるために使用されます
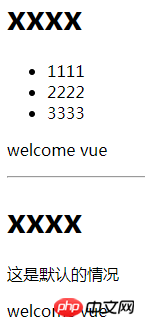
1。 基本的な使用法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>slot保留原来的位置</title>
<script src="bower_components/vue/dist/vue.js"></script>
<style>
</style>
</head>
<body>
<p>
<aaa>
<ul>
<li>1111</li>
<li>2222</li>
<li>3333</li>
</ul>
</aaa>
<hr>
<aaa>
</aaa>
</p>
<template>
<h1>xxxx</h1>
<slot>这是默认的情况</slot>
<p>welcome vue</p>
</template>
<script>
var vm=new Vue({
el:'#box',
data:{
a:'aaa'
},
components:{
'aaa':{
template:'#aaa'
}
}
});
</script>
</body>
</html>実行結果: ul タグ内のコンテンツは、スロットが使用されていない場合は、ul タグ内の内容が上書きされます

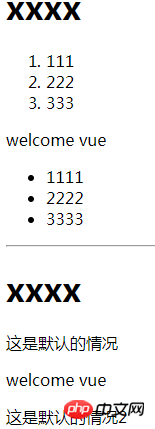
2. スロットの name 属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>slot中name属性的使用</title>
<script src="bower_components/vue/dist/vue.js"></script>
<style>
</style>
</head>
<body>
<p>
<aaa>
<ul slot="ul-slot"> //这里slot的名字要与下面slot中name属性相对应
<li>1111</li>
<li>2222</li>
<li>3333</li>
</ul>
<ol slot="ol-slot"> //用法同上
<li>111</li>
<li>222</li>
<li>333</li>
</ol>
</aaa>
<hr>
<aaa>
</aaa>
</p>
<template>
<h1>xxxx</h1>
<slot name="ol-slot">这是默认的情况</slot> //设置name属性,给slot命名
<p>welcome vue</p>
<slot name="ul-slot">这是默认的情况2</slot>
</template>
<script>
var vm=new Vue({
el:'#box',
data:{
a:'aaa'
},
components:{
'aaa':{
template:'#aaa'
}
}
});
</script>
</body>
</html>実行結果:

上記は、皆さんのためにまとめたものです。今後皆さんのお役に立てば幸いです。
関連記事:
クリックダウンメニューのコンテンツ同期入力ボックスをJSで実装する
vueでcliを使って再構成を実装する方法複数ページのスキャフォールディングの説明
エリアのスクロールの問題に Vue で cli+mui を使用する
Express と koa の使用の比較 (詳細なチュートリアル)
以上がvue.jsでデータ配信スロットを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

