ホームページ >ウェブフロントエンド >jsチュートリアル >vueを使用してお気に入りを実装する方法
vueを使用してお気に入りを実装する方法
- 亚连オリジナル
- 2018-06-11 13:56:104942ブラウズ
この記事では主にお気に入り機能を実装するlaravel5.3 vueをサンプルコードを通して紹介していますので、必要な方は参考にしてください
次の記事ではお気に入りを実装するlaravel5.3 vueを紹介しています。具体的なコードは次のとおりです。
{
"private": true,
"scripts": {
"prod": "gulp --production",
"dev": "gulp watch"
},
"devDependencies": {
"bootstrap-sass": "^3.3.7",
"gulp": "^3.9.1",
"jquery": "^3.1.0",
"laravel-elixir": "^6.0.0-14",
"laravel-elixir-vue-2": "^0.2.0",
"laravel-elixir-webpack-official": "^1.0.2",
"lodash": "^4.16.2",
"vue": "^2.0.1",
"vue-resource": "^1.0.3"
}
}1.0.2 gulpfile.js
を変更します。元の require('laravel-elixir-vue') を require('laravel-elixir-vue-2') に変更します。 ;
const elixir = require('laravel-elixir');
require('laravel-elixir-vue-2');
/*
|--------------------------------------------------------------------------
| Elixir Asset Management
|--------------------------------------------------------------------------
|
| Elixir provides a clean, fluent API for defining some basic Gulp tasks
| for your Laravel application. By default, we are compiling the Sass
| file for our application, as well as publishing vendor resources.
|
*/
elixir(mix => {
mix.sass('app.scss')
.webpack('app.js');
});1.0.3 resource/assets/js/app.js を変更します
元の el: 'body' を el: '#app' に変更します
const app = new Vue({
el: '#app'
});1.1 npm モジュールをインストールします
(まだインストールしていない場合)オペレーションの前にこれを実行しました)
npm installnpm install

1.2 创建模型及迁移
我们需要一个User模型(laravel附带),一个Post模型和一个Favorite模型以及它们各自的迁移文件。 因为我们之前创建过了 Post 的模型,所以我们只需要创建一个 Favorite 模型即可。
php artisan make:model App\Models\Favorite -m

这会创建一个 Favorite
模型以及迁移文件。
1.3 修改 posts 迁移表及 favorites 的 up 方法
给 posts 表在 id 字段后面新增一个 user_id 字段
php artisan make:migration add_userId_to_posts_table --table=posts
修改 database/migrations/2018_01_18_145843_add_userId_to_posts_table.php
public function up()
{
Schema::table('posts', function (Blueprint $table) {
$table->integer('user_id')->unsigned()->after('id');
});
}
database/migrations/2018_01_18_142146_create_favorites_table.php
public function up()
{
Schema::create('favorites', function (Blueprint $table) {
$table->increments('id');
$table->integer('user_id')->unsigned();
$table->integer('post_id')->unsigned();
$table->timestamps();
});
}该 favorites 表包含两列:
user_id 被收藏文章的用户ID。
post_id 被收藏的帖子的ID。
然后进行表迁移
php artisan migrate
1.4 用户认证
因为我们之前就已经创建过了,所以这里就不需要重复创建了。
如果你没有创建过用户认证模块,则需要执行 php artisan make:auth
2. 完成搜藏夹功能
修改 routes/web.php
2.1 创建路由器
Auth::routes();
Route::post('favorite/{post}', 'ArticleController@favoritePost');
Route::post('unfavorite/{post}', 'ArticleController@unFavoritePost');
Route::get('my_favorites', 'UsersController@myFavorites')->middleware('auth');2.2 文章和用户之间多对多关系
由于用户可以将许多文章标记为收藏夹,并且一片文章可以被许多用户标记为收藏夹,所以用户与最收藏的文章之间的关系将是多对多的关系。要定义这种关系,请打开 User 模型并添加一个 favorites() app/User.php
注意 post 模型的命名空间是 AppModelsPost 所以注意要头部引入 use AppModelsPost;
public function favorites()
{
return $this->belongsToMany(Post::class, 'favorites', 'user_id', 'post_id')->withTimeStamps();
}第二个参数是数据透视表(收藏夹)的名称。第三个参数是要定义关系(User)的模型的外键名称(user_id),而第四个参数是要加入的模型(Post)的外键名称(post_id)。 注意到我们链接withTimeStamps()到belongsToMany()。这将允许插入或更新行时,数据透视表上的时间戳(create_at和updated_at)列将受到影响。
2.3 创建文章控制器
因为我们之前创建过了,这里也不需要创建了。
如果你没有创建过,请执行 php artisan make:controller ArticleController
2.4 在文章控制器添加 favoritePost 和 unFavoritePost 两个方法
注意要头部要引入 use IlluminateSupportFacadesAuth;
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Post;
use Illuminate\Support\Facades\Auth;
class ArticleController extends Controller
{
public function index()
{
$data = Post::paginate(5);
return view('home.article.index', compact('data'));
}
public function show($id)
{
$data = Post::find($id);
return view('home.article.list', compact('data'));
}
public function favoritePost(Post $post)
{
Auth::user()->favorites()->attach($post->id);
return back();
}
public function unFavoritePost(Post $post)
{
Auth::user()->favorites()->detach($post->id);
return back();
}
}2.5 集成 axios 模块
•安装axios
npm install axios --save
 1.2 モデルの作成と移行
1.2 モデルの作成と移行User モデル (laravel に含まれる)、Post モデル、Favorite モデルとそれぞれの移行ファイルが必要です。 以前に Post モデルを作成したので、作成する必要があるのは Favorite モデルのみです。
import axios from 'axios'; window.axios = axios;

これにより、お気に入り
モデルが作成されますおよび移行ファイル。 1.3 投稿移行テーブルとお気に入りの up メソッドを変更します投稿テーブルの id フィールドの後に user_id フィールドを追加します// resources/assets/js/components/Favorite.vue
<template>
<span>
<a href="#" rel="external nofollow" rel="external nofollow" v-if="isFavorited" @click.prevent="unFavorite(post)">
<i class="fa fa-heart"></i>
</a>
<a href="#" rel="external nofollow" rel="external nofollow" v-else @click.prevent="favorite(post)">
<i class="fa fa-heart-o"></i>
</a>
</span>
</template>
<script>
export default {
props: ['post', 'favorited'],
data: function() {
return {
isFavorited: '',
}
},
mounted() {
this.isFavorited = this.isFavorite ? true : false;
},
computed: {
isFavorite() {
return this.favorited;
},
},
methods: {
favorite(post) {
axios.post('/favorite/'+post)
.then(response => this.isFavorited = true)
.catch(response => console.log(response.data));
},
unFavorite(post) {
axios.post('/unfavorite/'+post)
.then(response => this.isFavorited = false)
.catch(response => console.log(response.data));
}
}
}
</script>database/migrations/2018_01_18_145843_add_userId_to_posts_table.php<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css" />を変更します。お気に入りテーブルには 2 つの列が含まれています。 user_id 収集した記事のユーザーID。 post_id 収集された投稿のID。
その後、テーブル移行を実行します
phpArtisan mitigate
1.4 ユーザー認証
 以前に作成済みなので、ここで再度作成する必要はありません。
以前に作成済みなので、ここで再度作成する必要はありません。
ユーザー認証モジュールを作成していない場合は、php 職人 make:auth を実行する必要があります

routes/web.php を変更します
2.1 ルーターを作成します// 加在logout-form之后
<form id="logout-form" action="{{ url('/logout') }}" method="POST" style="display: none;">
{{ csrf_field() }}
</form>
<a href="{{ url('my_favorites') }}" rel="external nofollow" >我的收藏夹</a> 2.2 記事とユーザーの多対多の関係 ユーザーは多くの記事をお気に入りとしてマークでき、記事は多くのユーザーによってお気に入りとしてマークされるため、ユーザーと最もお気に入りの記事との関係は多対多になります。多くの関係。この関係を定義するには、User モデルを開いて、favorites() app/User.php を追加します投稿モデルの名前空間は AppModelsPost であることに注意してください。そのため、ヘッダーに use AppModelsPost を必ず導入してください。// resources/views/home/article/index.blade.php
if (Auth::check())
<p class="panel-footer">
<favorite
:post={{ $list->id }}
:favorited={{ $list->favorited() ? 'true' : 'false' }}
></favorite>
</p>2 番目のパラメーターデータパースペクティブ テーブルの名前 (お気に入り)。 3番目のパラメータはリレーションシップを定義するモデル(User)の外部キー名(user_id)、4番目のパラメータは追加するモデル(Post)の外部キー名(post_id)です。 withTimeStamps() をbelongsToMany() にリンクしていることに注意してください。これにより、行が挿入または更新されるときに、ピボット テーブルのタイムスタンプ (create_at および updated_at) 列が影響を受けるようになります。
2.3 記事コントローラーの作成
以前に作成したので、ここで作成する必要はありません。
これまでに作成したことがない場合は、phpArtisan make:controller ArticleControllerを実行してください
🎜2.4 記事コントローラーにfavoritePostとunFavoritePostの2つのメソッドを追加します🎜🎜 use IlluminateSupportFacadesAuth;🎜public function favorited()
{
return (bool) Favorite::where('user_id', Auth::id())
->where('post_id', $this->id)
->first();
}を導入するヘッダーに注目してください🎜2.5 axiosモジュールを統合します🎜🎜 •axiosをインストールします🎜🎜npm install axios --save🎜🎜•axiosモジュールresource/assets/js/bootstrap.jsを導入し、最後に🎜Vue.component('favorite', require('./components/Favorite.vue'));🎜🎜2.6を追加してお気に入りコンポーネントを作成します🎜🎜
npm run dev🎜🎜 2.7 ビューへのコンポーネントの導入🎜🎜🎜 ビューコンポーネントを使用する前に、まずフォントファイル resource/views/layouts/app.blade.php をヘッダー 🎜
php artisan make:controller UsersController🎜 に導入し、アプリにお気に入りを追加します。 Blade.php リンク 🎜
app/Http/Controllers/UsersController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Auth;
class UsersController extends Controller
{
public function myFavorites()
{
$myFavorites = Auth::user()->favorites;
return view('users.my_favorites', compact('myFavorites'));
}
}🎜コンポーネントを使用します🎜// resources/views/users/my_favorites.blade.php
extends('layouts.app')
@section('content')
<p class="container">
<p class="row">
<p class="col-md-8 col-md-offset-2">
<p class="page-header">
<h3>My Favorites</h3>
</p>
@forelse ($myFavorites as $myFavorite)
<p class="panel panel-default">
<p class="panel-heading">
<a href="/article/{{ $myFavorite->id }}" rel="external nofollow" >
{{ $myFavorite->title }}
</a>
</p>
<p class="panel-body" style="max-height:300px;overflow:hidden;">
<img src="/uploads/{!! ($myFavorite->cover)[0] !!}" style="max-width:100%;overflow:hidden;" alt="">
</p>
@if (Auth::check())
<p class="panel-footer">
<favorite
:post={{ $myFavorite->id }}
:favorited={{ $myFavorite->favorited() ? 'true' : 'false' }}
></favorite>
</p>
@endif
</p>
@empty
<p>You have no favorite posts.</p>
@endforelse
</p>
</p>
</p>
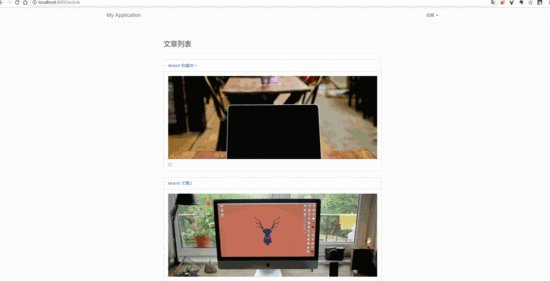
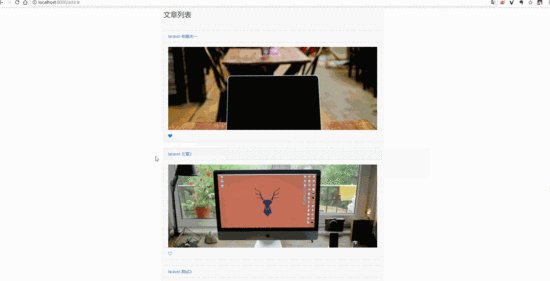
@endsection🎜endif🎜🎜 次に、favorited() を作成する必要があります app/Models/Post.php を開きます favourited() メソッドを追加します🎜🎜 ヘッド内で名前空間を参照することに注意してください AppModelsFavorite を使用します。 IlluminateSupportFacadesAuth; 🎜Route::get('/', 'ArticleController@index');🎜🎜2.8 コンポーネントを使用する🎜🎜🎜 Favorite.vue コンポーネントを導入する🎜🎜🎜3. 🎜3.1 ユーザーコントローラーを作成🎜🎜rrreee🎜変更🎜rrreee🎜ビューファイルを追加🎜rrreee🎜次にルートディレクトリroutes/web.phpに再度ルートを追加🎜rrreee🎜🎜🎜🎜最終的なレンダリング🎜🎜上記は私がコンパイルしたものです将来的には誰にとっても役立つことを願っています。 🎜
関連記事:
VUEのbmob js-sdkを参照(詳細なチュートリアル)
jsでオブジェクトを作成するときにnewを追加する必要がありますか?
以上がvueを使用してお気に入りを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

