ホームページ >ウェブフロントエンド >jsチュートリアル >jquery+ajaxform+springbootを使用したデータ更新の実装方法
jquery+ajaxform+springbootを使用したデータ更新の実装方法
- 亚连オリジナル
- 2018-06-11 11:23:513658ブラウズ
この記事では、データ更新操作を実装するための jquery+ajaxform+springboot コントロールを主に紹介します。jquery の ajaxform プラグインを使用することは良い選択です。特定の実装プロジェクトについては、この記事を参照してください
アプリケーションのバックグラウンド
以下に示すように、インターフェイス レイアウトで springboot アーキテクチャを使用し、データを保存または更新するには、バックグラウンドに送信する必要があります。成功する方法それとも失敗がプロンプトの毛織物ですか?従来の springmvc モードを使用する場合は、ページをフロントエンドに渡す必要があります。このページでは、操作が成功したかどうかを確認するだけです。プロンプトの後、Web サイトを閲覧するときに表示されるプロンプトと同様に、データを更新する必要があります操作は成功し、5 秒後に戻ります。
比較的愚かで、顧客体験も比較的悪いです。

変換プロセス
ajaxを使用すると上記の問題を解決できますか?
答えは「はい」です。[保存] をクリックすると、ResponseBody タグを使用してバックグラウンドで Ajax リクエストが実行され、戻り値がデータのみに制限されます。次に、返されたデータに基づいて、対応するプロンプト情報を提供するだけです。
従来の Ajax リクエスト データでは、フォーム内のデータを再編成し、それをすべてリクエスト本文に入れる必要があります。次のコードに示すように:
$.ajax({
type: 'POST',
url: url,
data: data,
success: success,
dataType: dataType
});送信するフォーム データが比較的大きい場合、データも比較的大きくなります。コードは比較的肥大化しています。同時に、形という形も存在意味を失いました。
フォームのajax送信を実装するよりエレガントな方法はありますか?確かに。
jquery の ajaxform プラグインは比較的良い選択です。
実装プロセス
最初のステップ。もちろん、強力なプラグインも紹介します。
<script src="static/assets/js/jquery.form.min.js"></script>
js をダウンロードするには、github アドレス: https://github.com/jquery-form/form を提供します。
ステップ 2。リクエストを送信したい場所に ajax+form リクエストを送信します。
function insert() {
var options = {
// target: '#output1', // 用服务器返回的数据 更新 id为output1的内容.
// beforeSubmit: showRequest, // 提交前
success: showResponse, // 提交后
//另外的一些属性:
//url: url // 默认是form的action,如果写的话,会覆盖from的action.
//type: type // 默认是form的method,如果写的话,会覆盖from的method.('get' or 'post').
//dataType: null // 'xml', 'script', or 'json' (接受服务端返回的类型.)
//clearForm: true // 成功提交后,清除所有的表单元素的值.
resetForm: false // 成功提交后,重置所有的表单元素的值.
//由于某种原因,提交陷入无限等待之中,timeout参数就是用来限制请求的时间,
//当请求大于3秒后,跳出请求.
//timeout: 3000
};
//'ajaxForm' 方式的表单 .
$('#baseForm').ajaxSubmit(options);
}送信後に返されるメソッドを処理する
// 提交后
function showResponse(responseText, statusText) {
alert('状态: ' + statusText + '\n 返回的内容是: \n' + responseText);
}バックエンド実装コード
@RequestMapping("/basicSave")
@ResponseBody
public String BasicSave(PointInfo pi){
if(!pi.getSaddress().equals("")){
pi.setType("1");
}else{
pi.setType("0");
}
int newId = pointInfoService.saveorupdate(pi);
return newId+"";
}ロジックを自分で定義する
注意
送信するときは必ずajaxSubmitメソッドを使用してください
ミットアクション、 request メソッド (post または get)、dataType (json、xml) などはすべてデフォルトでフォーム内のデータを使用し、パラメーターが変更されると上書きされます。
追跡調査
プロンプトボックスについて
アラートを使用しますか?ここでアラートを作成すると、おいしい食べ物の皿に唾を吐きかけるようなものになります。これより美しいプロンプト ボックスはありますか?もちろん、答えはイエスです!
通知プラグインを使用してプロンプトボックスを美しくします
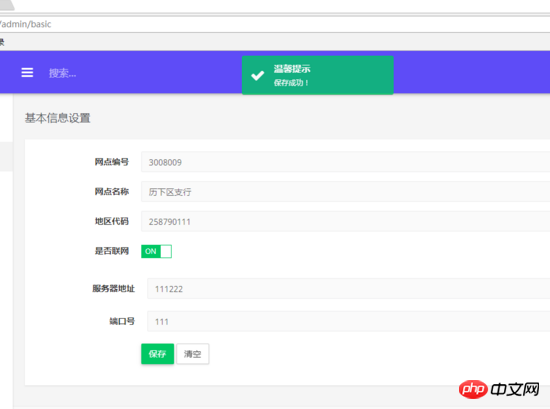
まずレンダリング:

実装手順
1. 通知に必要な js と css をインポートします
<script src="static/assets/plugins/notifyjs/dist/notify.min.js"></script> <script src="static/assets/plugins/notifications/notify-metro.js"></script> <script src="static/assets/plugins/notifications/notifications.js"></script> <link href="static/assets/plugins/notifications/notification.css" rel="external nofollow" rel="stylesheet">
2. インターフェースを呼び出します
$.Notification.notify('success','top center', '温馨提示', '保存成功!');
以上、皆さんの参考になれば幸いです。
関連記事:
React Native の NavigatorIOS コンポーネント (詳細なチュートリアル手順)
datepicker プラグインヴュー監視できません 日付ピッカー入力ボックスの値の問題
ログインせずにWebサイトがコンテンツをコピーできない問題の解決方法
以上がjquery+ajaxform+springbootを使用したデータ更新の実装方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

