ホームページ >ウェブフロントエンド >jsチュートリアル >クリックしてドロップダウン メニューのコンテンツを同期する入力ボックスを JS で実装する
クリックしてドロップダウン メニューのコンテンツを同期する入力ボックスを JS で実装する
- 亚连オリジナル
- 2018-06-09 17:51:102505ブラウズ
ここで、JS を使用してドロップダウン メニューをクリックして、選択したコンテンツを入力ボックスに同期する例を共有します。これは優れた参考値であり、皆さんの役に立つことを願っています。
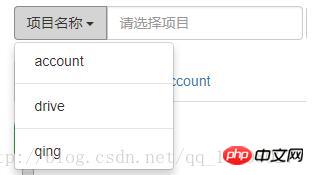
最近、ブロガーはテスト プラットフォームを作成しながら Flask を学習しており、下の図に示すような一般的なシナリオに遭遇しました

入力ボックス グループがあり、ドロップダウン メニューには 3 つのオプションがあり、入力ボックスがあり、コードはブートストラップで書かれており、コードは全員に公開されています
<p class="input-group-btn">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
项目名称
<span class="caret"></span>
</button>
<ul id="project" class="dropdown-menu">
<li value="account"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >account</a></li>
<li class="pider"></li>
<li value="drive"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >drive</a></li>
<li class="pider"></li>
<li value="qing"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >qing</a></li>
</ul>
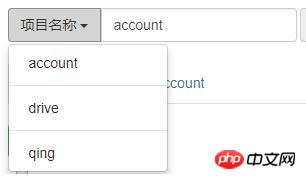
</p>私の目的は、このドロップダウン メニューのオプションをクリックすると、値を自動的に取得して入力できることです。以前のバージョンでは、入力項目が 1 つしかなく、ユーザーが手動で入力する必要がありました。同期を行うにはどうすればよいでしょうか? もちろん、監視には js を使用する必要がありますが、これは比較的簡単です。
$("#project").on("click", "li", function(){
$("#proname").val($(this).text());
});このコードの意味は、ul のクリックイベントを監視することです。オブジェクトは以下の li 要素です。li がクリックされると、li 内のテキストが取得され、入力ボックスの値に代入されます。下に示された。

上記は私が皆さんのためにまとめたもので、将来的に皆さんのお役に立てれば幸いです。
関連記事:
vue で cli リクエスト プロキシを使用する方法とプロジェクトのパッケージ化の問題
vue-cli で webpack テンプレートを使用して、プロジェクトの構築とパッケージ化パスの問題を解決する
vue Event Center のバス グローバル (詳細なチュートリアル)
Bootstrap 4 で独自の色とスタイルをカスタマイズする問題を解決するにはどうすればよいですか?
関連するダイアログボックス要素 ui el-dialog 終了イベント (詳細なチュートリアル)
以上がクリックしてドロップダウン メニューのコンテンツを同期する入力ボックスを JS で実装するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

