ホームページ >ウェブフロントエンド >htmlチュートリアル >HTML レンダリングを使用して Android の必須フィールドの前に * 記号を実装する方法
HTML レンダリングを使用して Android の必須フィールドの前に * 記号を実装する方法
- 不言オリジナル
- 2018-06-09 17:29:131918ブラウズ
この記事では主に、必須項目の前に * 記号を実装するための Android の HTML レンダリングの使用方法を紹介します。興味のある方は、
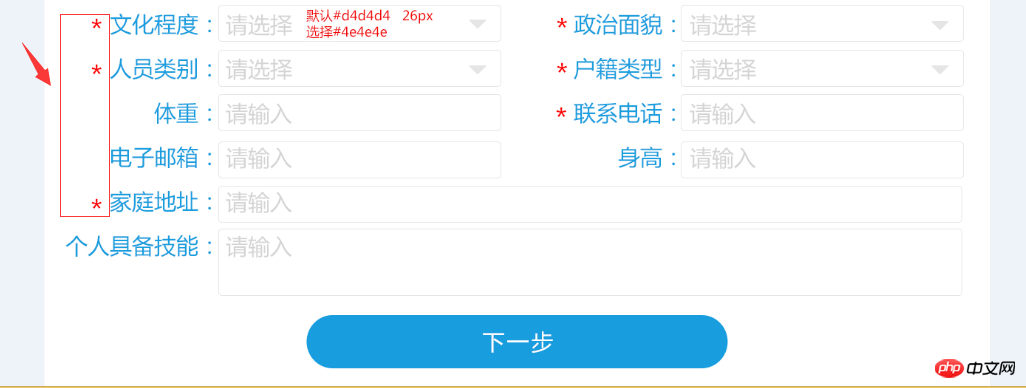
プロジェクトの個人的な基本情報を学ぶことができます。インターフェイスのレンダリングは次のとおりです。赤色の * は、その隣のテキストとは異なる色です。ジェーンの友人、どうやってそれを達成しましたか?ここでは主にHTMLレンダリングの方法を紹介します

最初にTextViewを使って適合性を別途読み込むテストをしたところ、色を変更する必要がある場合は全てのTextViewの色を変更する必要があることが分かり、その後、TextView を使用して一致するテキストと対応するテキストを一緒にロードしてテストしましたが、* 記号の高さを制御するのが難しいことがわかり、最終的には Html レンダリングを使用するのが最善の方法であると感じました。早速、本文から始めましょう。
1. シンボルとテキストの色と太字
コードをコピーします。 コードは次のとおりです:
<LinearLayout
style="@style/style_match_line_layout"
android:layout_marginTop="10dp" >
<!--主要看这个TextView-->
<TextView
android:id="@+id/tv_nation"
style="@style/style_job_textview_text_title"
tools:text="*民族"
android:text="@string/tip_nation" />
<RelativeLayout
android:id="@+id/view_nation"
style="@style/style_job_textview_text_message"
android:clickable="true" >
<EditText
android:id="@+id/et_nation"
style="@style/style_editext"
android:hint="@string/tip_please_select" />
<ImageView style="@style/style_editext_image_arrow" />
</RelativeLayout>
</LinearLayout>3. レンダリングは Java コードで実装されます
この時点で、 * 記号とテキストの色とサイズを変更する場合は、文字列リソース内で変更するだけで、レンダリングで効果を実現できます。
以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
以上がHTML レンダリングを使用して Android の必須フィールドの前に * 記号を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

