ホームページ >ウェブフロントエンド >jsチュートリアル >vue 足場と vue-cli のインストール
vue 足場と vue-cli のインストール
- php中世界最好的语言オリジナル
- 2018-06-09 10:56:183203ブラウズ
今回は、vue Scaffolding と vue-cli のインストールについて説明します。以下は、実際的なケースです。
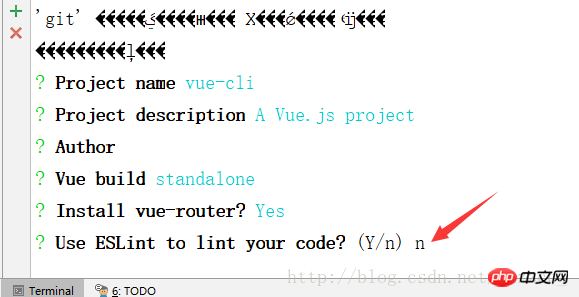
npm よりも高速な cnpm を使用することをお勧めします。npm は時々スタックします。これは、eslint を初めて使用する人向けのコードを標準化するためのツールです。初心者はこれをオフにすることをお勧めします。そうしないと、以下に示すように、コードが仕様に準拠していない場合、コンパイラーはエラーを報告し続けます

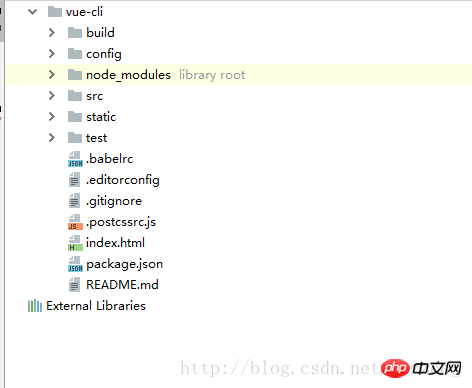
スキャフォールディングをインストールすると、次のようになります

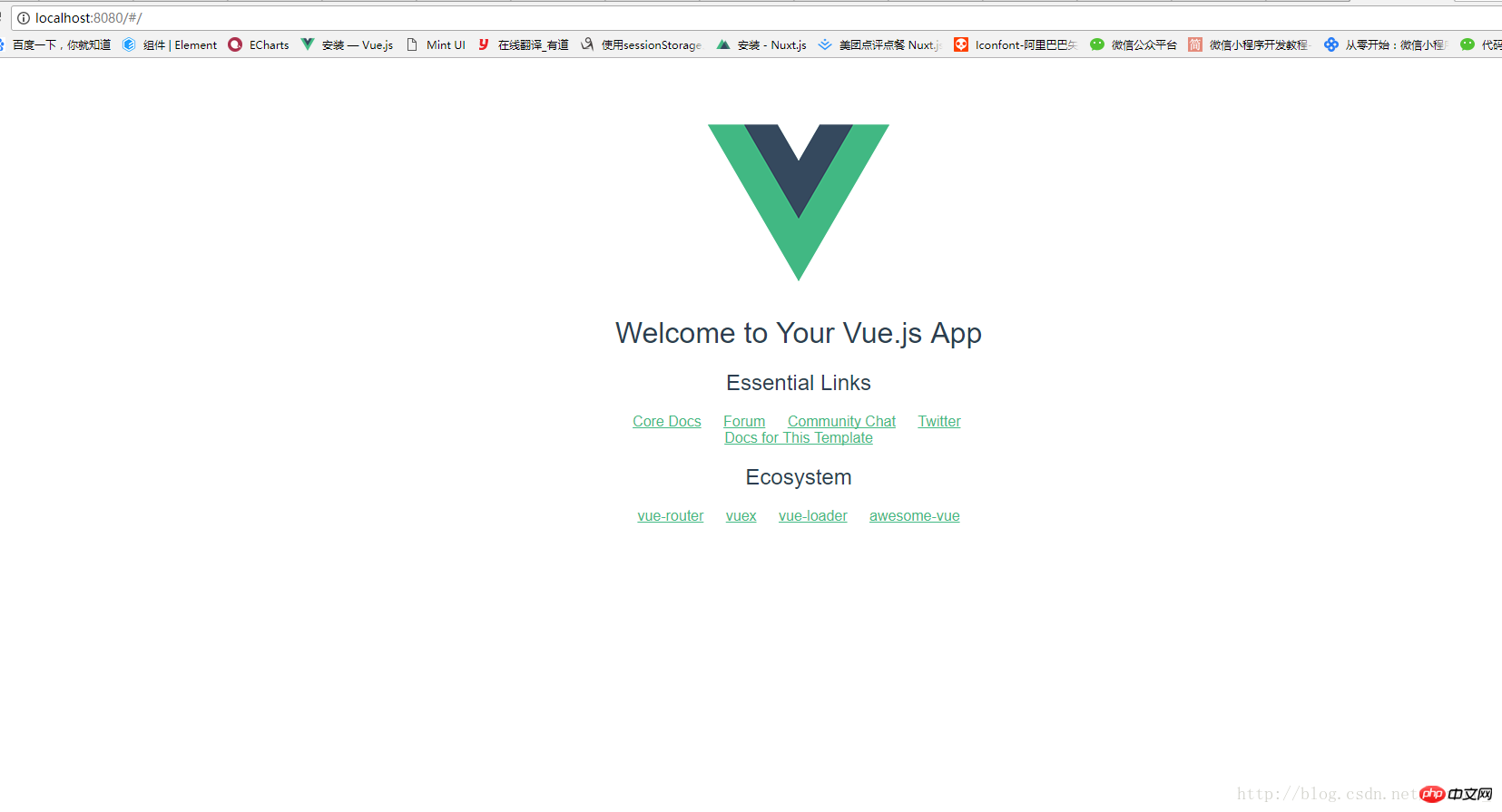
ターミナルに入力してnpm run dev、localhost: 8080 を開くと、プロジェクトが実行されていることがわかります

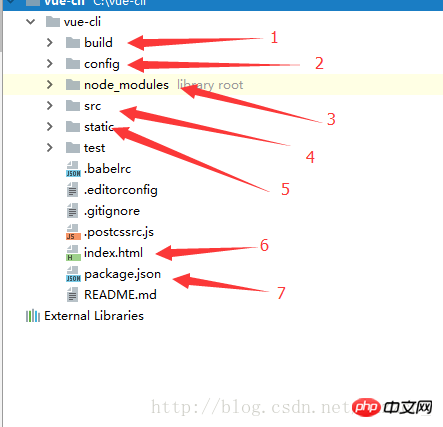
以下に示すように、一般的に使用されるいくつかのファイルの簡単な分析です

1.build: 主に、プロジェクトと webpack をビルドします
2.config: プロジェクトの開発設定
3. npm または cnpm によってダウンロードされた依存関係パッケージ
5. 静的フォルダー、webpack はパッケージ化時にこのファイルをパッケージ化しません
6.通常、一番外側のページにはタイトルなどが設定されています
7. 必要なnpm依存パッケージのjsonデータを格納します
プロジェクトの構造を大まかに紹介した後、そのページのソースコードを見てみましょう!
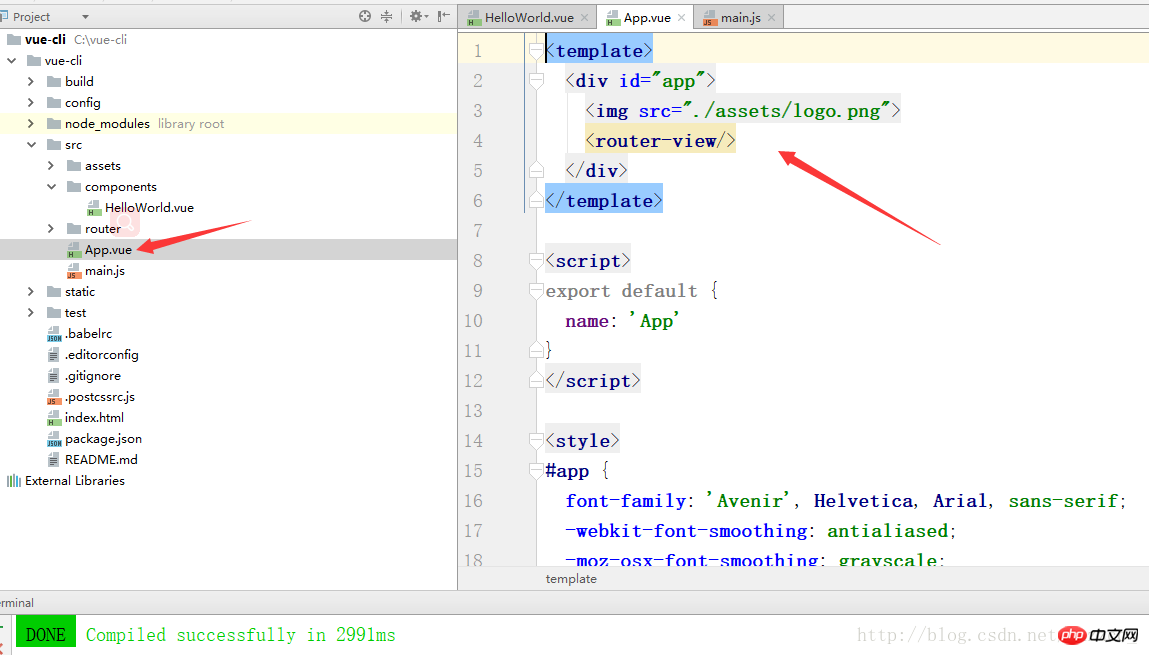
 この App.vue から始めます。このファイルは外部インデックス専用です。つまり、インデックスにはすべてのページが含まれており、App.vue にはルーティングのネストを除くページが含まれています。ここで作成されるファイルはすべてファイル名.vueです。ページのHTML形式は、テンプレートタグにコンポーネント化されたフォームに相当するpが含まれており、このpにコンポーネントの内容が記述されます(ページはp が 1 つのテンプレート パッケージを持っている場合、この p にコンテンツが記述されます。それ以外の場合はエラーが報告されます)、この router-view タグは現在のページの下のサブページであることがわかります。現在のページに含まれるページ。iframe のラベル関数に似ています。
この App.vue から始めます。このファイルは外部インデックス専用です。つまり、インデックスにはすべてのページが含まれており、App.vue にはルーティングのネストを除くページが含まれています。ここで作成されるファイルはすべてファイル名.vueです。ページのHTML形式は、テンプレートタグにコンポーネント化されたフォームに相当するpが含まれており、このpにコンポーネントの内容が記述されます(ページはp が 1 つのテンプレート パッケージを持っている場合、この p にコンテンツが記述されます。それ以外の場合はエラーが報告されます)、この router-view タグは現在のページの下のサブページであることがわかります。現在のページに含まれるページ。iframe のラベル関数に似ています。
css、js 形式
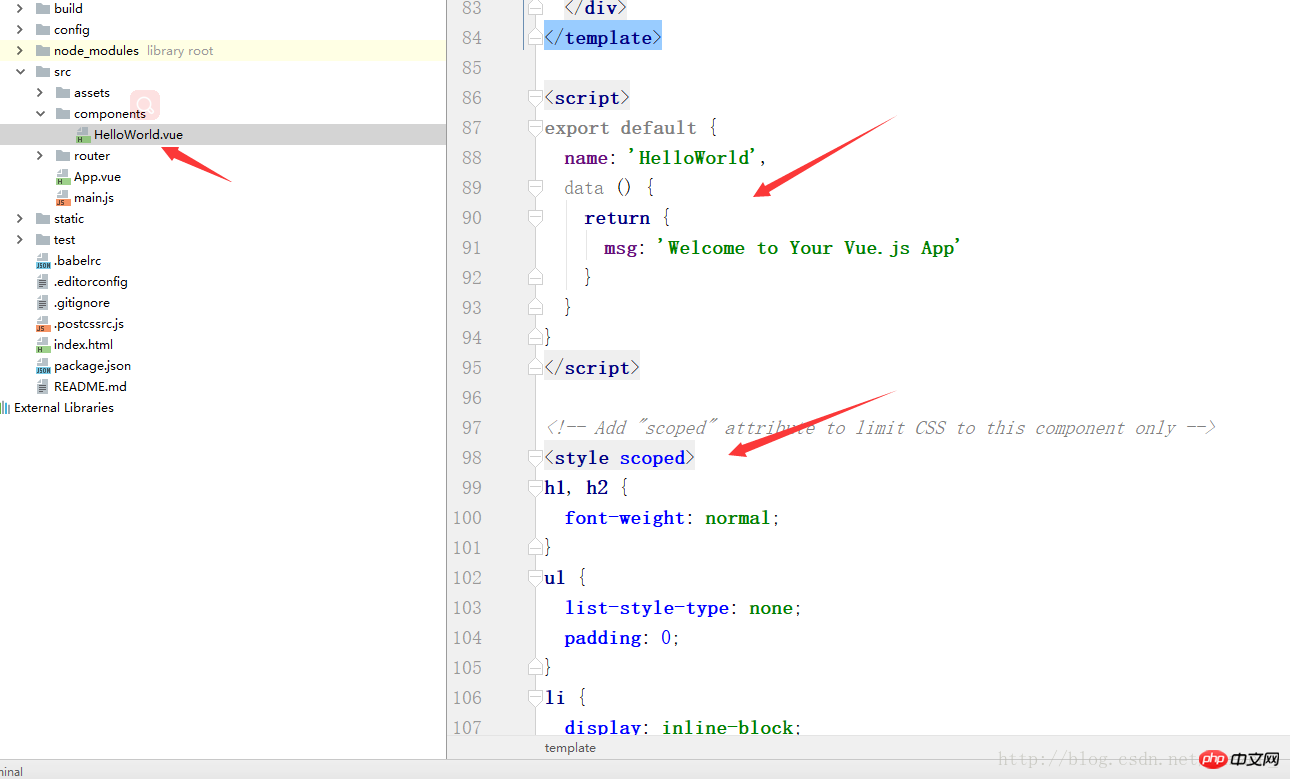
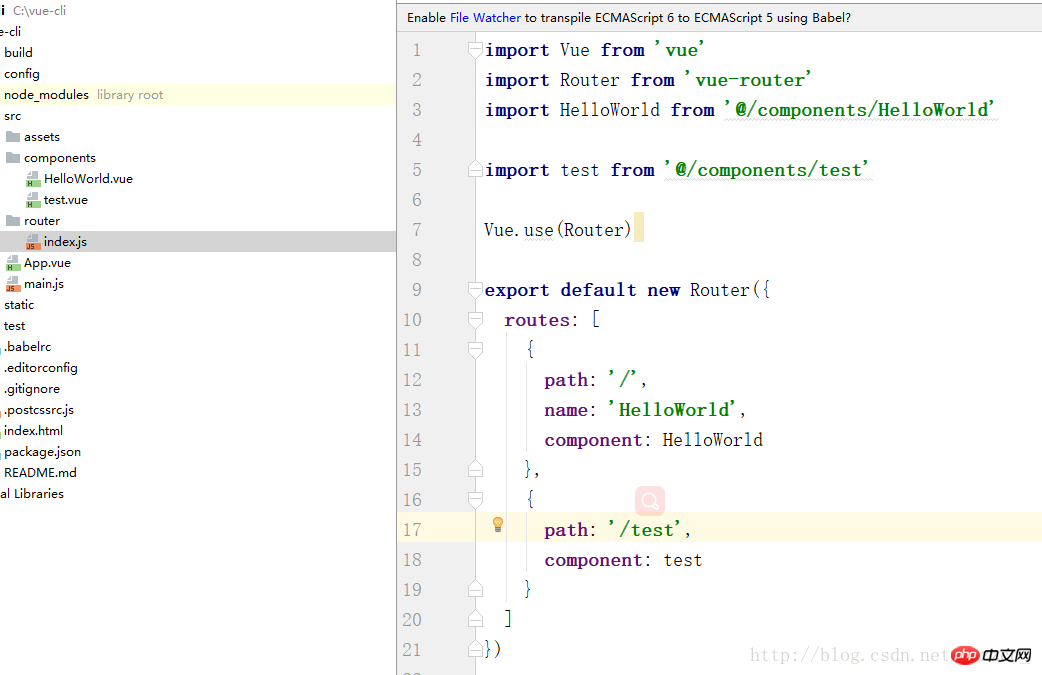
 次に、HelloWorld.vue ページを見てみましょう。ここでは、js および css のコード配置形式が書かれています。必要なものをこの形式で記述します。これが記述されていない場合、このスタイルのスタイルはこのページのすべてのサブルートに影響します。追加すると、このスタイルは現在のページにのみ影響します。以下に示すように、ルーティングのパスがルーターの下にあるため、実際には、これは構文エラーではありません。コンパイラはデフォルトで es5 の構文をコンパイルし、vue スキャフォールディングは es6 の構文を使用します。コンパイラは webStorm なので、設定するだけです。
次に、HelloWorld.vue ページを見てみましょう。ここでは、js および css のコード配置形式が書かれています。必要なものをこの形式で記述します。これが記述されていない場合、このスタイルのスタイルはこのページのすべてのサブルートに影響します。追加すると、このスタイルは現在のページにのみ影響します。以下に示すように、ルーティングのパスがルーターの下にあるため、実際には、これは構文エラーではありません。コンパイラはデフォルトで es5 の構文をコンパイルし、vue スキャフォールディングは es6 の構文を使用します。コンパイラは webStorm なので、設定するだけです。
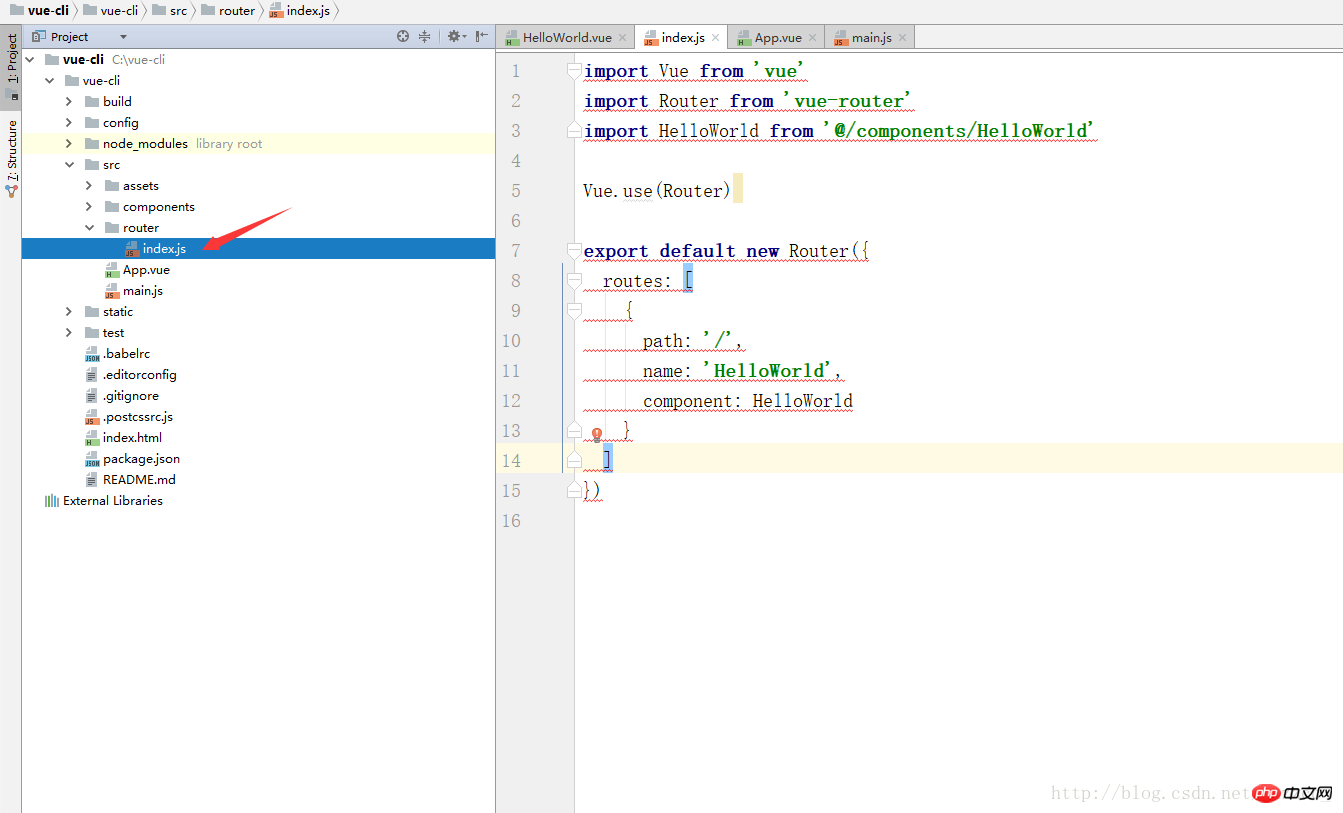
 ルーターの構造を簡単に紹介します。 上で述べたように、すべてのサブルートは App.vue の下にあります。 Routes に格納されているのはルートの配列、path は作成したページにアクセスするパスです。ここに書かれているのはルートパスの並びですので、localhost:8080 に直接アクセスすると App.vue が表示され、 HelloWorld.vue がページに挿入されます (これはルーティングのネストに相当します)。名前は名前付けと比較すると無関係です。コンポーネントは参照するページに相当します。ページ HelloWorld.vue は主にここで参照されます。上記のインポート、ここの HelloWorld は上記のパス ファイルに対応する変数です
ルーターの構造を簡単に紹介します。 上で述べたように、すべてのサブルートは App.vue の下にあります。 Routes に格納されているのはルートの配列、path は作成したページにアクセスするパスです。ここに書かれているのはルートパスの並びですので、localhost:8080 に直接アクセスすると App.vue が表示され、 HelloWorld.vue がページに挿入されます (これはルーティングのネストに相当します)。名前は名前付けと比較すると無関係です。コンポーネントは参照するページに相当します。ページ HelloWorld.vue は主にここで参照されます。上記のインポート、ここの HelloWorld は上記のパス ファイルに対応する変数です
次に、ファイルを作成してルーティングを設定する方法を説明します
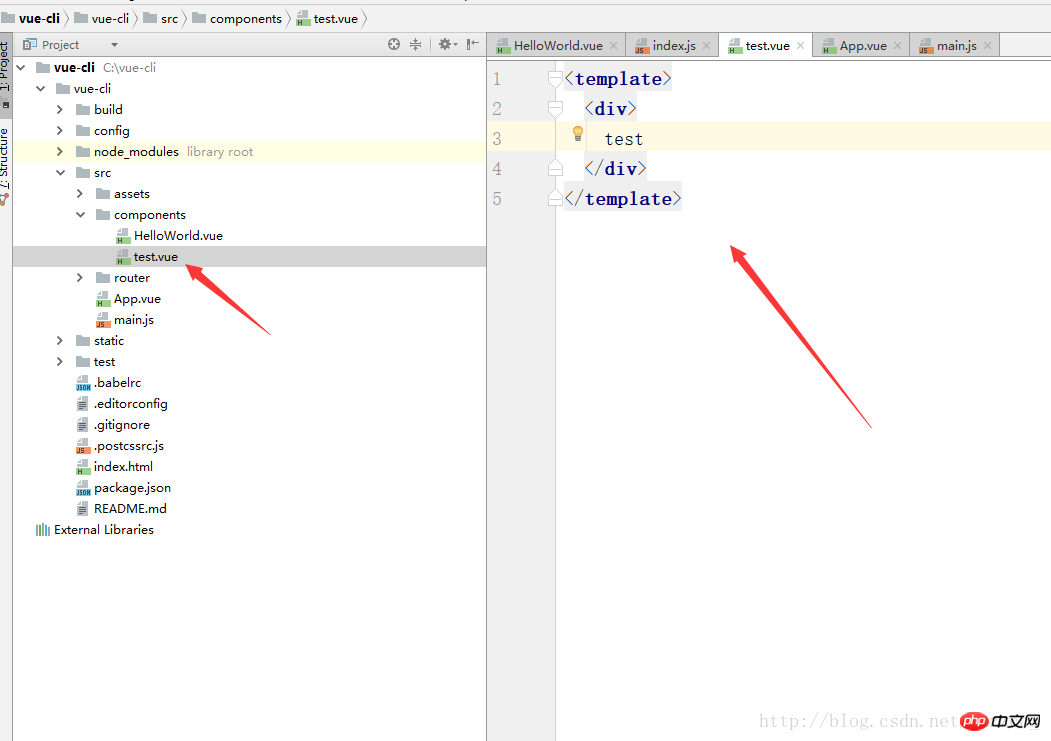
まず接尾辞 vue が付いたファイルを作成し、最も基本的な HTML 構造を記述します

次にルーティングを設定し、最初に import を使用してこのファイルを導入し、次に /test を使用してこのファイルにアクセスするためのパスを入力します。このルートを開くには、localhost:8080/#/test と入力し、インポートしたファイルをコンポーネント

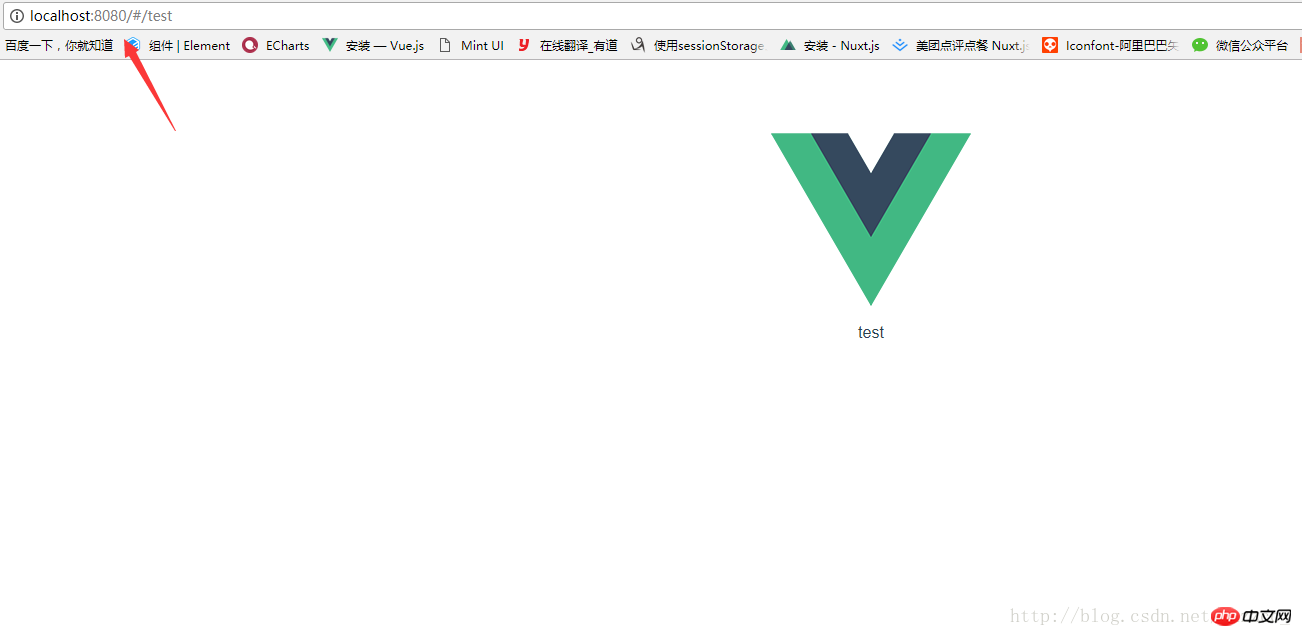
に入れ、URL を入力すると、APP.vue にネストされた test.vue を含むページが表示されます

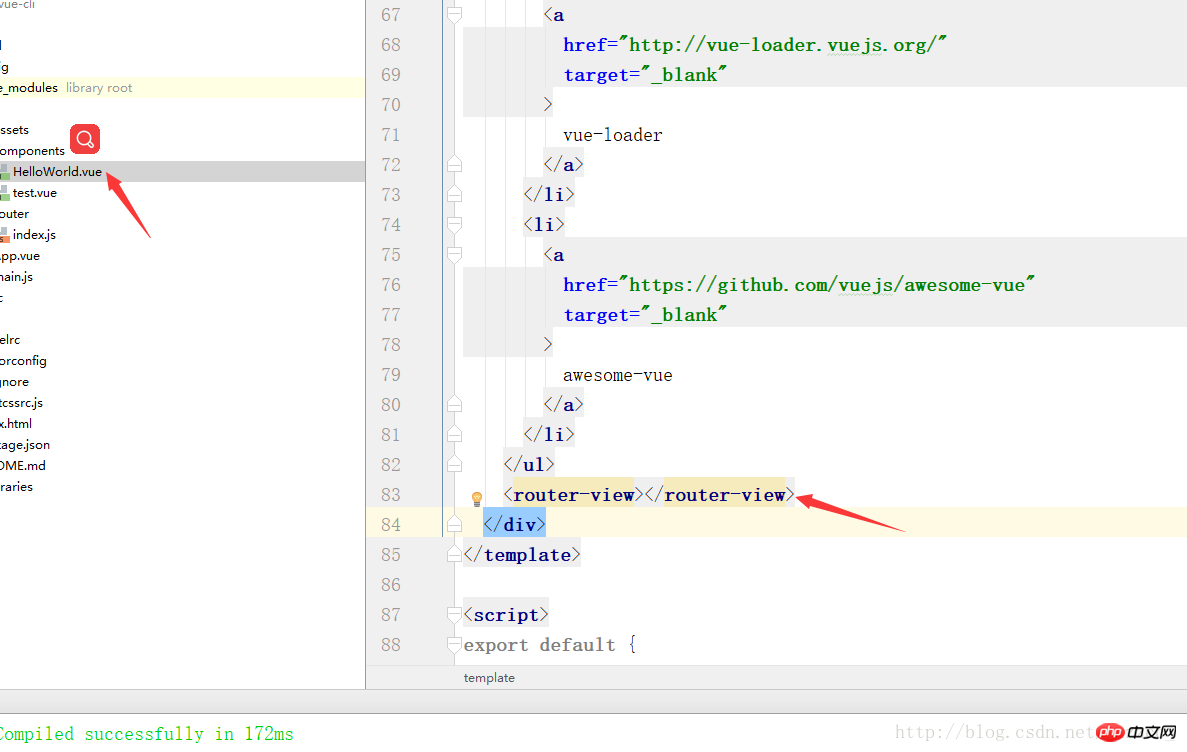
vue スキャフォールディングのデフォルト ルートのネストでは、すべてのページが App.vue ページの下にネストされます。次に、独自のページを自由にネストする方法を説明します。次に、HelloWorld.vue ページの下にテスト ページをネストします。すべて、HelloWorld.vue インターフェース
 の下に router-view ラベルを追加し、localhost:8080/#/test が APP.vue になるように HelloWorld.vue のサブルート
の下に router-view ラベルを追加し、localhost:8080/#/test が APP.vue になるように HelloWorld.vue のサブルート
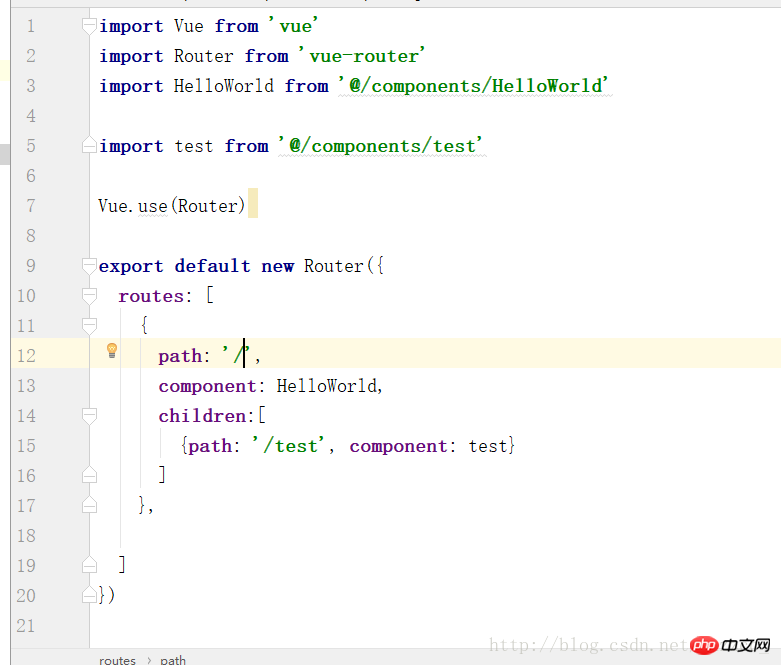
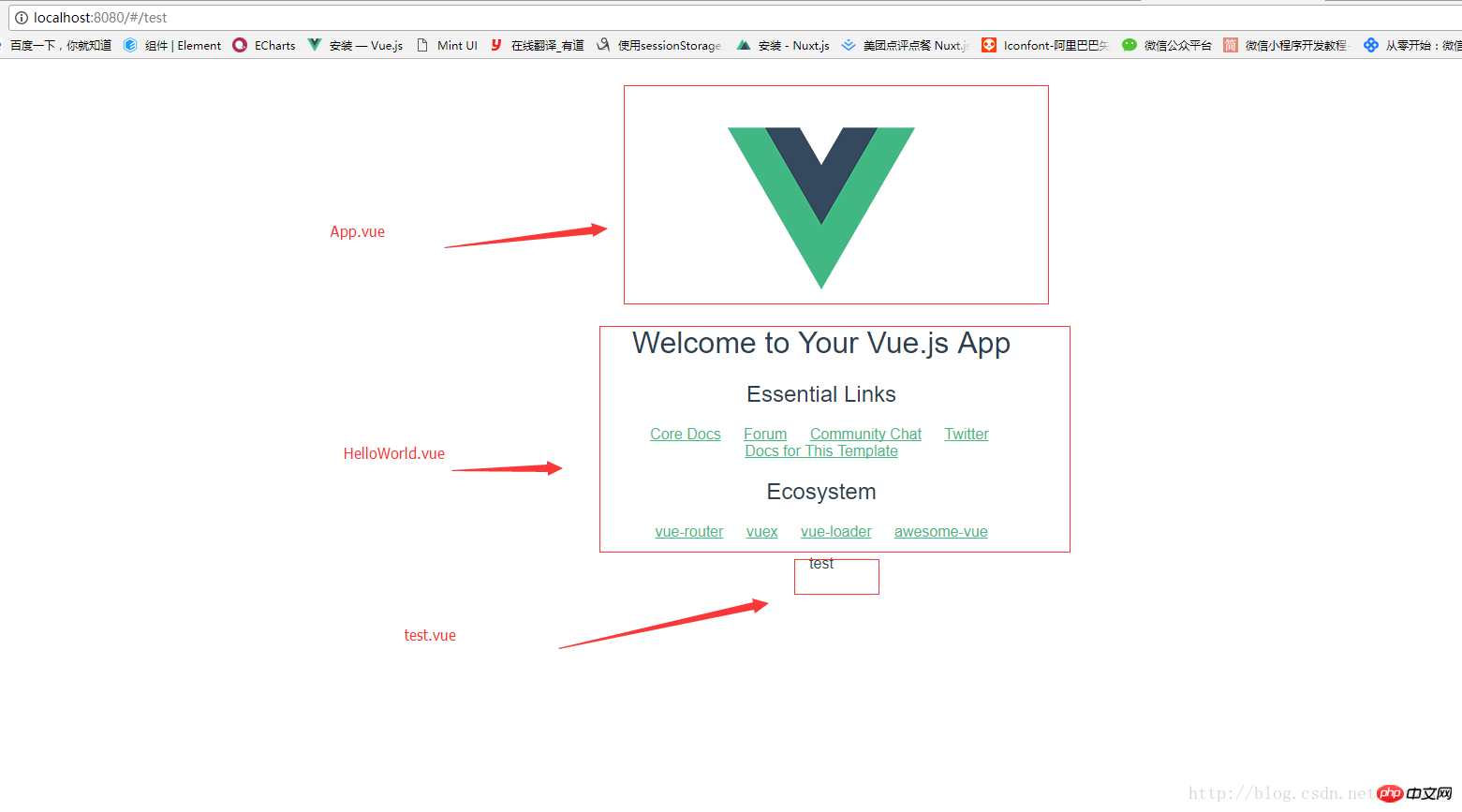
 を設定します。ネストされた HelloWorld.vue が test.vue にネストされたページは以下のようになります
を設定します。ネストされた HelloWorld.vue が test.vue にネストされたページは以下のようになります
 これで簡単なルートのネストが完了しました。 例えば、ボタンに関数をバインドした場合、ボタンをクリックしてジャンプします。テストページへ
これで簡単なルートのネストが完了しました。 例えば、ボタンに関数をバインドした場合、ボタンをクリックしてジャンプします。テストページへ
this.$router.push({path:'/test'})
前のページに戻りたい場合は
this.$router.go(-1)
を使用してください。 間違いや反省点がありましたら、ご容赦ください。私、みんなもっとコミュニケーションできるようになりますよ!
この記事の事例を読んだ後は、その方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
vue は確認コードボタンのカウントダウンを作成しますvue はプロジェクト内でグローバルデータベースを使用します以上がvue 足場と vue-cli のインストールの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

