ホームページ >ウェブフロントエンド >jsチュートリアル >Vue でサーバー レンダリング Nuxt を実装する方法
Vue でサーバー レンダリング Nuxt を実装する方法
- 亚连オリジナル
- 2018-06-08 17:14:301541ブラウズ
この記事では主にVueサーバーレンダリングNuxtの勉強メモを紹介していきますので参考にしてください。
ネット上にはSSRに関する記事がたくさんあり、最初は混乱しました。次に、Vue.js サーバー レンダリング ガイドと nuxt 公式 Web サイトにアクセスして調べてみたところ、ほとんどの記事が公式 Web サイトの内容に基づいており、本当に明確で簡潔なものはほとんどありませんでした。そこで、皆さんに Vue SSR を早く理解してもらいたいと思い、SSR について学ぶための記事を書きたいと思いました。
SSRとは何ですか?
SSR、つまりサーバーレンダリングとは、Vueのページをサーバー側でレンダリングしてHTMLファイルを生成し、そのHTMLページをブラウザに渡すことを指します。 利点:
SEO 実際のコンテンツを含まない 1 つの HTML と 1 つの app.js のみを含む SPA の HTML とは異なり、SSR によって生成される HTML にはコンテンツがあり、検索エンジンがページ コンテンツをインデックスできるようになります。
コンテンツの到着時間の短縮 従来の SPA アプリケーションは、サーバーから Bundle.js を取得し、それを解析してクライアント上の dom にマウントします。一方、SSR は HTML 文字列をブラウザに直接渡します。最初の画面の読み込み時間が大幅に短縮されます。
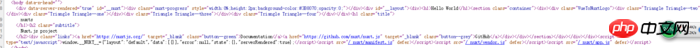
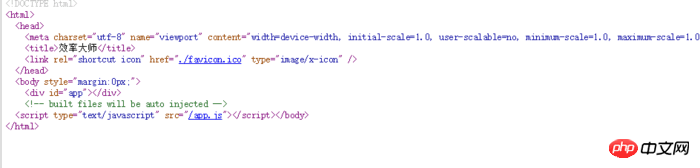
以下の 2 つの画像から確認できます。最初の画像は SSR によって生成された HTML ページで、2 番目の画像は従来の SPA によって生成された HTML ページです。

SSR

SPA
Nuxt.js
公式のSSRの紹介とNuxt.jsのドキュメントを読みました。本質的に、SSR はノード バックエンドの動作動作です。フロントエンド コードをうまく書きたいだけなので、あまり面倒なことはしたくありません。そして、Nuxt.js は SSR の機能を完全に統合します。すぐに使えるようにしましょう~ 公式は、SSR プロジェクトを構築するために Nuxt.js を使用することも推奨しています。
利点
Nuxt.js には、SSR を自分で作成するよりもいくつかの利点があると思います。
Webpack を設定する必要はありません。最初は Webpack 設定を探していましたが、ドキュメントを読んだ後、nuxt がそれをパッケージ化していることがわかりました。 Webpack 構成を変更する必要がある場合は、nuxt.config.js ファイルを変更するだけです。
ノードの知識は必要ありません。vue フロントエンドを作成できる限り、SSR を作成できます。 SSR、ノード、Express の設定方法を知る必要はありません (ただし、ほとんどのフロントエンドはノードの知識を持っています~)。
統合された vue ファミリー バケット、直接利用可能。これは vue-cli と同じくらい便利です。Nuxt のインストール - コンポーネントの作成 - サービスのコンパイルと開始 - 効果の確認。それはとても簡単です。
シンプルな構成とフレンドリーなドキュメント: Nuxt.js のドキュメントを注意深く見ると、内容はあまりカバーされていないことがわかりますが、十分な機能があり、始めるのに非常に適しています。
インストール
インストール方法はこちらです。これは非常に簡単で、テンプレートを生成し、依存関係を npm install して、最後に実行します。
簡単な手順に従うだけです。
// vue-cli 创建nuxt模板项目 $ vue init nuxt-community/starter-template <project-name> // 安装依赖项 $ cd <project-name> $ npm install // 编译并启动服务 $ npm run dev // 打开 http://localhost:3000
インストール中に発生した問題:
Nuxt.js は async...await 構文を使用しており、ノードの以前のバージョンはこの構文をサポートしていないため、ノードをバージョン 7.0 以降にアップグレードする必要があります~
その後cnpm を使用しないことをお勧めします。cnpm をインストールして実行すると、常にエラーが発生します。これは落とし穴のように感じます。
ディレクトリ構造
Nuxt.js では、ディレクトリ構造について多くの時間を費やして説明しています。実際、ディレクトリ構造を理解していれば、Nuxt.js の概要を理解できるでしょう。 Nuxt.js によってすべてが設定されています。必要なのは、要件に従ってファイルを作成し、対応するディレクトリにコードを記述することだけです。
assets JavaScript、SASS、LESS など、コンパイルが必要なリソース ファイル。
static 画像リソースなど、コンパイルする必要のない静的リソース ファイル。
components 名前が示すように、*.vue コンポーネントが保存される場所です。従来のvueコンポーネントの記述方法。
layouts レイアウト ディレクトリ。レイアウトが設定されます。1b56973de32a614416db2899e59c3e12 タグは作成するページのコンテンツです。ナビゲーション バーやボトム バーなどのセクションを追加するために使用できます。
middleware ミドルウェアディレクトリ、いわゆるミドルウェアは、ページやページジャンプで実行される関数メソッドです。ページジャンプ時のユーザー情報の確認など。
pages ページディレクトリ。ここがポイントです~ここが表示ページを保存する場所です。このディレクトリ内のファイルは、ブラウザ アクセス用の対応するルーティング パスに変換されます。さらに、このディレクトリの *.vue ページ ファイル内の Nuxt.js は、サーバー レンダリングでイベントを処理するための特別なメソッドをいくつか提供します。ルーティングと特別なメソッドの詳細を以下に示します。
ページのルーティング
特別な設定項目の具体的な使用方法については、API を参照してください。
pluginsプラグインディレクトリ、mint-uiなどのサードパーティプラグインはここに配置されています~ 具体的な使い方についてはこちらをご覧ください。
store vuex state manager ディレクトリ。ディレクトリが空の場合、Nuxt.js は vuex を有効にしません。このフォルダーにindex.jsファイルを作成すると、vuex状態マネージャーを使用できるようになります。使い方はこちら!
nuxt.config.js 该文件是 Nuxt.js 的唯一配置项,之前提过 Nuxt.js 将 Webpack 等一众配置都封装好了,所以如果需要特殊配置,只需要修改该文件来覆盖默认配置即可。具体配置参数请查阅API。
package.json 不解释……
Demo演示
好消息,VueStudyDemos又更新啦!欢迎Star~本文Demo已收入到VueStudyDemos中。
下面我们来简单实现下各文件夹所提到的功能。
资源加载
我在 assets 文件夹下添加了 font-awesome 字体库,在 static 文件夹中放了张 Vue 的 logo 图片。然后对资源进行调用。
<i class="fa fa-address-book" aria-hidden="true"></i> <img src="~/static/logo.png" />
这里需要将 font-awesome 的 css 变为全局 css,避免每个用到的页面中都 import 字体库的css。所以我们在 nuxt.config.js 中添加如下配置。
module.exports = {
...
css: [
'~/assets/font-awesome/css/font-awesome.min.css'
],
...
}组件定义
组件存放在 components 文件夹下,这个我们讲目录的时候提到过。组件的用法和常用 vue 组件用法一致。 定义组件 Avatar,然后在 Page 页面中使用。
<template>
<avatar/>
</template>
<script>
import avatar from '~/components/Avatar'
export default {
...
components: {
avatar
}
};
</script>布局
在 layouts 目录中,default 是默认布局。我们可以修改默认布局也可以新建布局来使用。
在布局文件中 9f831b5dc7178570b863da5c8bd5a2ba 标签是我们要服务器渲染的区域。
下面我们来创建个布局玩玩。
// layouts/page.vue <template> <p> <mt-header fixed title="标题2"></mt-header> <nuxt/> </p> </template>
然后我们来使用布局,在 pages 页面中配置 layout 选项(如果不配置默认就是 default)。
export default {
...
layout: 'page' // 默认是 'default'
};中间件
所谓中间件,就是在两个页面跳转之间执行的行为。比如我定义一个中间件 add.js
export default function ({ store }) {
store.commit('increment')
}然后在 nuxt.config.js 中进行配置:
module.exports = {
...
router: {
middleware: 'add'
},
...
}这样,在每次页面跳转的时候都会执行一次中间件方法了。当然,也可以单独定义某个页面的中间件,具体看官网啦~
页面
页面,就是在pages目录下的 *.vue 文件,Nuxt.js 将目录结构配置为 vue-router 路由系统,所以我们可以直接通过文件名来访问到相应页面(先不提特殊路由)。
比如 pages/app.vue 文件就可以通过 http://localhost:3000/app 来进行访问。
注意:页面组件写法与常用 Vue 组件写法相同,但 Nuxt.js 还提供了一些特殊配置项来配置服务器渲染过程中的行为。具体有啥配置请看 页面文档。
路由
路由就是使 pages 目录能够直接访问的原因。Nuxt.js 非常巧妙地使用目录结构和文件名称将 vue-router 的各种用法都涵盖进去了。如动态路由、嵌套路由等。具体可参考文档。也可以看看demo的 pages 目录。
插件
对于前端项目,插件的使用当然是必不可少的。官网上对这方面讲的很清楚。我贴一下 demo 中的用法。这里用的是 mint-ui 库。
// plugins/mint-ui.js import Vue from 'vue' import MintUI from 'mint-ui' import 'mint-ui/lib/style.css' Vue.use(MintUI)
// nuxt.config.js
module.exports = {
build: {
vendor: ['mint-ui']
},
plugins: [
'~plugins/mint-ui'
]
}这样就可以使用第三方库 mint-ui 啦!
<template>
<p>
<mt-navbar v-model="selected">
<mt-tab-item id="1">选项一</mt-tab-item>
<mt-tab-item id="2">选项二</mt-tab-item>
<mt-tab-item id="3">选项三</mt-tab-item>
</mt-navbar>
<!-- tab-container -->
<mt-tab-container v-model="selected">
<mt-tab-container-item id="1">
<mt-cell v-for="n in 10" :key="n" :title="'内容 ' + n" />
</mt-tab-container-item>
<mt-tab-container-item id="2">
<mt-cell v-for="n in 4" :key="n" :title="'测试 ' + n" />
</mt-tab-container-item>
<mt-tab-container-item id="3">
<mt-cell v-for="n in 6" :key="n" :title="'选项 ' + n" />
</mt-tab-container-item>
</mt-tab-container>
</p>
</template>vuex
对于 vuex,用法有两种:普通方式和模块方式,用法和我们常用的 vuex 一样。我的demo中是直接复制官网的代码。
需要注意的是,vuex 的数据会存在context对象中,我们可以通过context对象获取状态数据。
发布
发布有两种方式服务器应用渲染部署和静态部署,发布方式看这里
最后
去看 Nuxt.js 的 API,会发现 Nuxt.js 真的是高度封装。对于 Nuxt.js 生成的模板项目,只有一些必要配置是需要我们去完成的。Nuxt.js 可以说是一个非常友好而强大的 SSR 框架了。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
webpack 4.0.0-beta.0版本新特性(详细教程)
以上がVue でサーバー レンダリング Nuxt を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

