ホームページ >ウェブフロントエンド >jsチュートリアル >Angular のエラー 404 問題の詳細な解釈
Angular のエラー 404 問題の詳細な解釈
- 亚连オリジナル
- 2018-06-08 16:30:362333ブラウズ
この記事では主に Angular のデバッグ スキルとエラー 404 (見つかりません) の詳細な説明を紹介し、参考にさせていただきます。
はじめに
休暇中、学生たちはバッテリーの充電と「フルスタック開発」の学習に忙しくしています。私は、書籍「フルスタック開発」の例をデバッグしているときに、よく読者からフィードバックを受け取りました。 さまざまな問題が発生する可能性がありますが、一般的に言えば、それらは 1 つの技術的な点、つまり Angular デバッグに要約されます。
Angular コードを書くのは難しくありませんが、難しいのは Angular コードのデバッグです。 Angular を初めて使用する人にとって、Angular のデバッグにはプロセスと、このプロセスにおける継続的な経験の蓄積が必要であり、エラー レポートが表示されるとすぐに、問題がどこにあるのかを推測できます。
この記事では、一般的な Angular デバッグ スキルから始めましょう。404 (not found) エラーが発生した場合はどうすればよいでしょうか?
デバッグ シナリオをシミュレートします
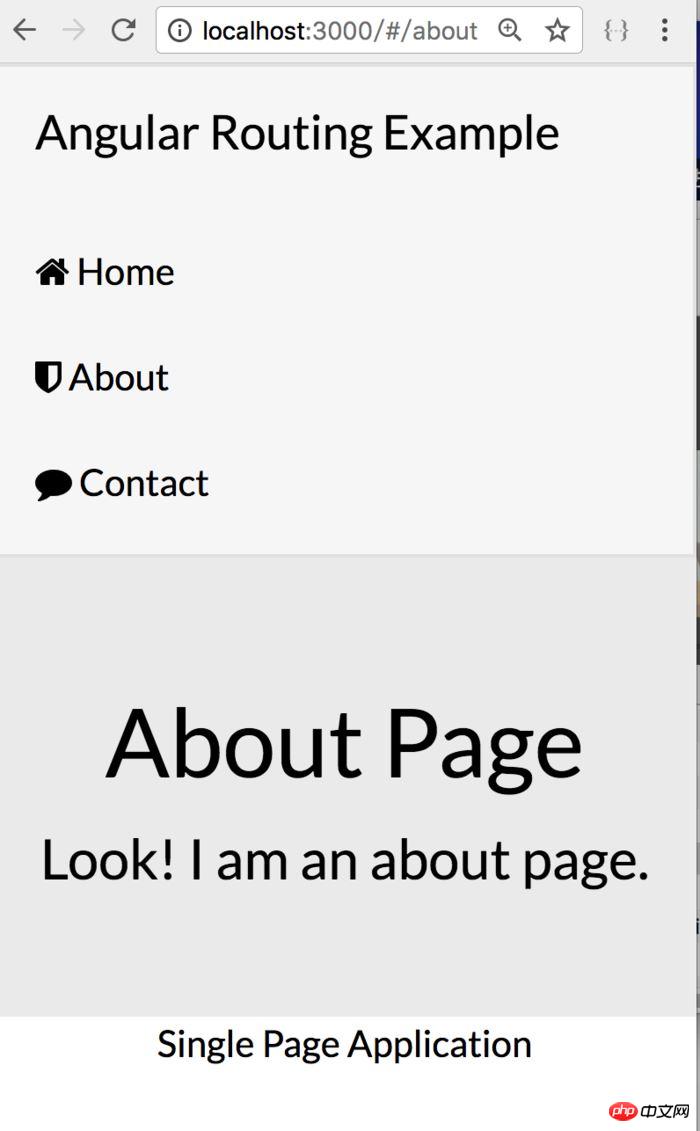
書籍『フル スタック開発』の第 6.3.3 章の例 - 図に示すように、単一ページ アプリケーションの実装: - ページ アプリケーションの効果
[ホーム]、[概要]、または [連絡先] をクリックすると、ページが新しいリクエストを送信することなく、以下のコンテンツがそれに応じて変更されます。 シングルページ アプリケーションは、新しいページに行ったり来たりする必要がなく、ページ内で自動的に変更されるため、ユーザー エクスペリエンスが大幅に向上します。 
デバッグ スキル
注意事項:Angular をデバッグするときは、必ず Chrome ブラウザを使用してください。これは理解するのが簡単です。Angular は Google の所有物であり、Chrome も Google の所有物です。Chrome が自社の製品を最もサポートしていることは間違いありません。
ターミナルウィンドウでnodeserver.jsを実行しますChromeブラウザで次のように入力します: http://localhost:3000この時点で、Chromeブラウザの開発ツールを開きます。Wiindowsシステムの場合は、次を使用します。 F12 キー、Mac システムの場合は、Option+Command+I を使用します。ここでのスクリーンショットは Mac システムを例にしています。Angular エラーのヒント
まず、最初の行のエラーを見てみましょう。多くの場合、最初のエラーが解決されると、次のエラーは自動的に消えます。 
エラーのトラブルシューティング方法
この種のエラーが発生した場合のトラブルシューティング方法は、まずファイルが存在するかどうかを確認し、次にそのアクセスパスが正しいかどうかを確認することです。(1) ファイルが存在するか確認します。 ファイル名は厳密に一致している必要があり、ファイル名自体は大文字と小文字が区別されません。 たとえば、index.html と Index.html は同じファイルであり、myapp.js と myApp.js も同じです。
(2) ファイルのパスを確認します。 ファイル名が正しいかどうかを確認するのは簡単ですが、ファイル パスを確認するのは技術的な作業です。 なぜそんなことを言うのですか? これは、AngularJS には静的リソースという概念があるためです。 myApp.js ファイルは明らかに存在しますが、なぜ見つからないのでしょうか? まず、myApp.js を参照するコード行を見てみましょう。 index.html の 93f0f5c25f18dab9d176bd4f6de5d30e タグ内:<script src="myapp.js"></script>ファイルを参照するとき、myapp.js のファイル パスはどのように指定されますか? これは、server.js ファイルがパス規則をどのように指定するかによって異なります。コードは次のとおりです。
app.use(express.static(path.join(__dirname, 'public')));__dirname は、現在のファイル (server.js) が配置されているパスを指し、public はパスです。 __dirname の次のレベルの目次。 path.join は指定された形式であり、express.static はアプリケーションによって指定された静的リソースが格納される場所を表します。 この概念によれば、home.html、about.html、contact.html、myapp.js 上の 4 つのファイルはすべて静的リソース ファイルです。コードのこの行をもう一度見てみましょう。このように、アプリケーションは myapp.js ファイルへの現在のパスのパブリック ディレクトリをトラバースする必要があります。 これを読むと、エラー 404 の理由がわかります。
これらの静的リソース ファイルは、図に示すように、パブリック フォルダーに配置する必要があります。
静态资源文件路径
进一步讨论
既然是路径惹的祸,那么能不能换一种思路,改一下静态资源路径的设置呢? 比如,修改server.js 文件的代码,如下:
app.use(express.static(path.join(__dirname, '/')));
这样一来,上面那四个文件就不用放到public了, 这种方法,虽然没有报错,问题是,这不是规范的做法。但凡稍微复杂一点的应用,都会用到大量的静态资源文件,如果不分配路径,将难以维护!
小结
掌握一门编程技术, 仅仅会编写代码是不够的。 评价一个人的编程水平,就看他的调试技能是否驾轻就熟。 后续,我要借助一些 Angular专用的调试工具,模拟一些出现bug的场景,看看如果快速发现root cause,并给出解决方案。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上がAngular のエラー 404 問題の詳細な解釈の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

