ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript でポリゴンの重心を計算する方法
JavaScript でポリゴンの重心を計算する方法
- 亚连オリジナル
- 2018-06-08 16:25:212776ブラウズ
この記事では主にJavaScriptでポリゴンの重心を計算する方法を紹介し、ポリゴンの重心の数学的計算に関連するJavaScriptの操作スキルを例の形で分析します。この記事の「JavaScript でポリゴンの重心を計算する方法」について説明します。参考のために皆さんと共有してください。詳細は次のとおりです。
最近、百度地図に基づいてポリゴンの注釈を表示したいので、ポリゴンの重心の計算を勉強しました。コードは次のとおりです。
function Area(p0,p1,p2)
{
var area = 0.0 ;
area = p0.lng * p1.lat + p1.lng * p2.lat + p2.lng * p0.lat - p1.lng * p0.lat - p2.lng * p1.lat - p0.lng * p2.lat;
return area / 2 ;
}
//line 249 计算polygon的质心
function getPolygonAreaCenter(points) {
var sum_x = 0;
var sum_y = 0;
var sum_area = 0;
var p1 = points[1];
debugger;
for (var i = 2; i < points.length; i++) {
p2=points[i];
area = Area(points[0],p1,p2) ;
sum_area += area ;
sum_x += (points[0].lng + p1.lng + p2.lng) * area;
sum_y += (points[0].lat + p1.lat + p2.lat) * area;
p1 = p2 ;
}
var xx = sum_x / sum_area / 3;
var yy = sum_y / sum_area / 3;
return new BMap.Point(xx, yy);
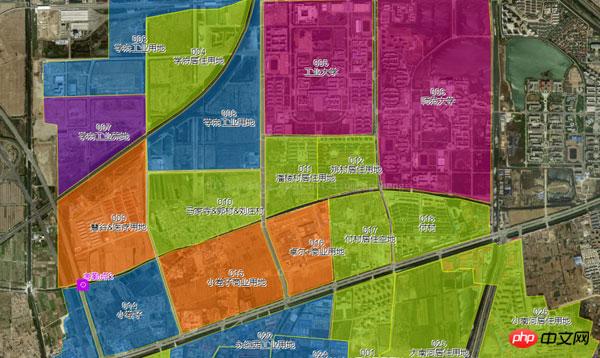
} テキストに注釈を付ける効果は次のとおりです:
 上記は、すべての人のためにまとめたもので、将来的にはすべての人に役立つことを願っています。
上記は、すべての人のためにまとめたもので、将来的にはすべての人に役立つことを願っています。
関連記事:
列挙型を使用して Vue で HTML ドロップダウン ボックスを実装する方法Vue で静的リソースをパッケージ化する方法js スコープと事前解析メカニズム (詳細なチュートリアル)以上がJavaScript でポリゴンの重心を計算する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

