ホームページ >ウェブフロントエンド >jsチュートリアル >WeChat ミニ プログラムでのチェックボックス コンポーネントの使用
WeChat ミニ プログラムでのチェックボックス コンポーネントの使用
- 亚连オリジナル
- 2018-06-08 16:14:332089ブラウズ
この記事では、WeChat アプレットのチェックボックス コンポーネントの使用方法を主に紹介します。興味のある方は参考にしてください。
この記事では、WeChat アプレットのチェックボックス コンポーネントの具体的な使い方を紹介します。は以下の通りです
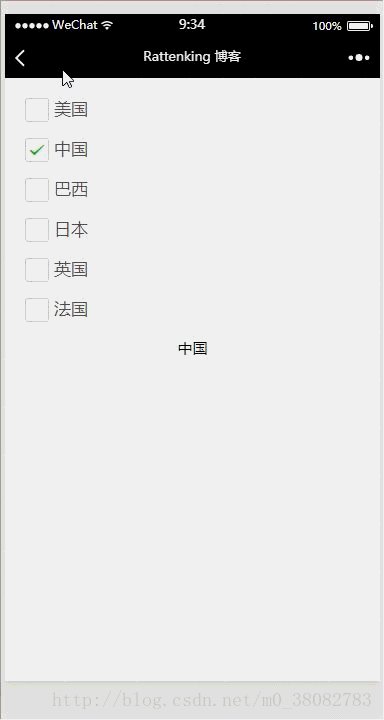
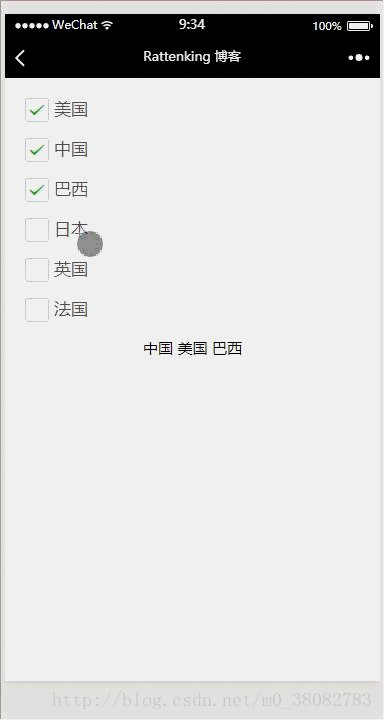
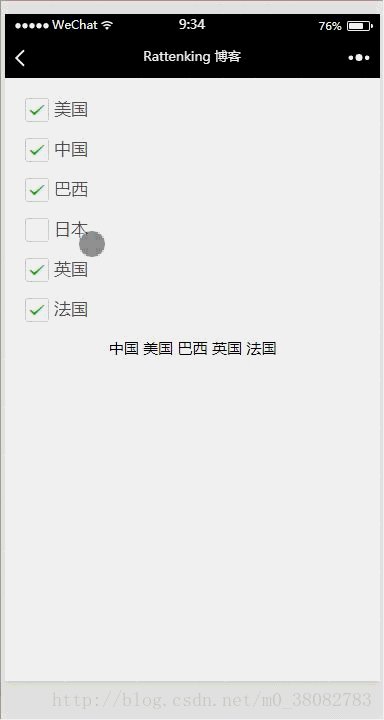
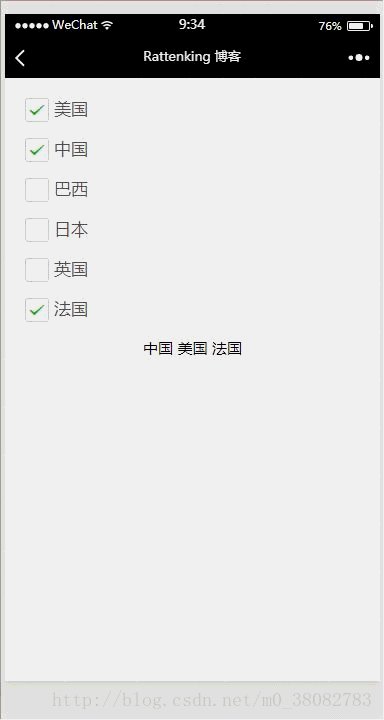
Rendering

WXML
<view class="tui-content">
<checkbox-group bindchange="checkboxChange">
<label class="checkbox" wx:for="{{items}}">
<view class="tui-menu-list"><checkbox value="{{item.name}}" checked="{{item.checked}}"/>{{item.value}}</view>
</label>
</checkbox-group>
<view class="tui-show-name">
<text wx:for="{{checkArr}}"> {{item}} </text>
</view>
</view>JS
Page({
data: {
items: [
{ name: 'USA', value: '美国' },
{ name: 'CHN', value: '中国', checked: 'true' },
{ name: 'BRA', value: '巴西' },
{ name: 'JPN', value: '日本' },
{ name: 'ENG', value: '英国' },
{ name: 'TUR', value: '法国' },
],
checkArr: ['中国']
},
checkboxChange: function (e) {
var arr = [];
e.detail.value.forEach(current => {
for (var value of this.data.items){
if(current === value.name){
arr.push(value.value);
break;
}
}
});
this.setData({checkArr: arr});
}
})summary
e.detail.valueとthis.data.itemsはどちらも属性比較・検索用の配列要素なので、このAダブルサイクルを使用します。
forEachループはループから飛び出すことができないので、this.data.itemsをループするときはfor...of...を使用してください
上記は私が皆さんのためにまとめたものです。未来のみんなへ。
関連記事:
JS のシングルトン モードはデータの追加、削除、変更、クエリを実装します
Vue を使用して Toutiao を模倣する (詳細なチュートリアル)
以上がWeChat ミニ プログラムでのチェックボックス コンポーネントの使用の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

