ホームページ >ウェブフロントエンド >jsチュートリアル >WeChat アプレットを使用して MUI デジタル入力ボックス効果を実現する方法
WeChat アプレットを使用して MUI デジタル入力ボックス効果を実現する方法
- 亚连オリジナル
- 2018-06-08 15:56:122090ブラウズ
この記事では主に MUI デジタル入力ボックス効果を実装するための WeChat アプレットを詳しく紹介します。これには特定の参考値があります。興味のある方は参考にしてください。
この記事の例は、MUI デジタル入力を実装するための WeChat アプレットを皆さんと共有します。ボックスの具体的なコードは次のとおりです
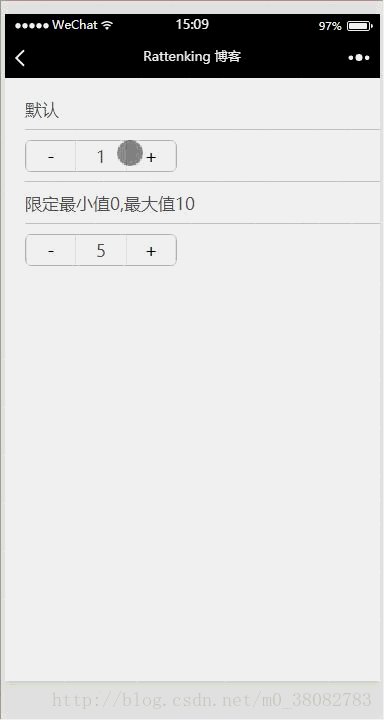
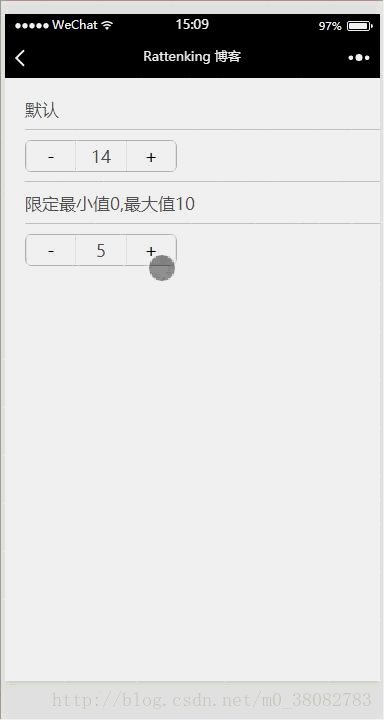
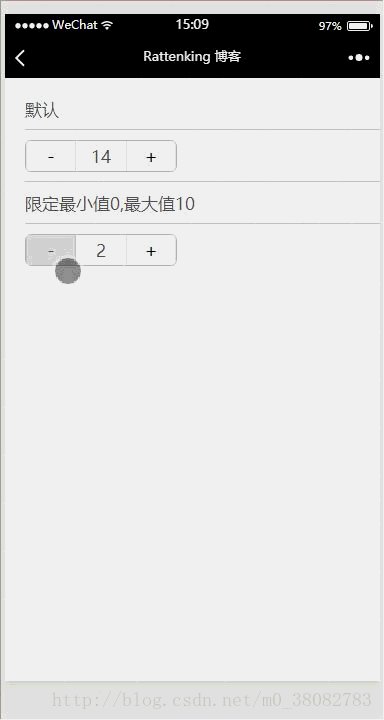
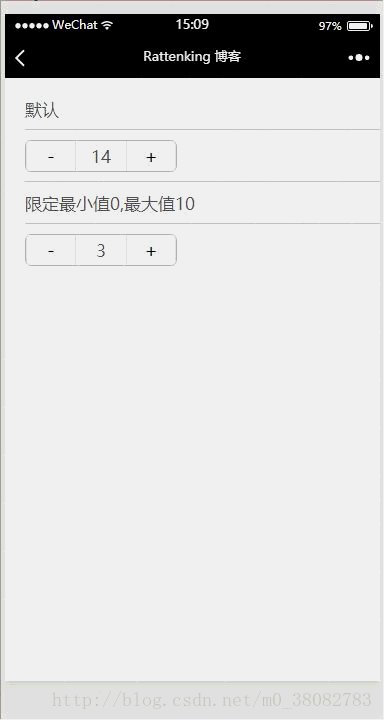
レンダリング

WXML
<view class="tui-content">
<view class="tui-gallery-list">默认</view>
<view class="tui-gallery-list">
<view class="tui-number-group">
<button class="tui-number-cell" bindtap="nextNum">-</button>
<input class="tui-number-cell" type="number" value='{{number}}'></input>
<button class="tui-number-cell" bindtap="prevNum">+</button>
</view>
</view>
<view class="tui-gallery-list">限定最小值0,最大值10</view>
<view class="tui-gallery-list">
<view class="tui-number-group">
<button class="tui-number-cell" bindtap="nextNum1" disabled='{{disabled1}}'>-</button>
<input class="tui-number-cell" type="number" value='{{number1}}'></input>
<button class="tui-number-cell" bindtap="prevNum1" disabled='{{disabled2}}'>+</button>
</view>
</view>
</view>WXSS
.tui-number-group{
display: table;
table-layout: fixed;
width: 300rpx;
text-align: center;
border-radius: 6px;
border: 1px solid #bbb;
overflow: hidden;
}
.tui-number-cell{
display: table-cell;
line-height: 1.7;
border-radius: 0;
}
button::after{
border-bottom: none;
border-top: none;
border-radius: 0;
}JS
Page({
data: {
number: 1,
number1: 5,
disabled1: false,
disabled2: false
},
prevNum(){
this.setData({ number: this.data.number + 1 });
},
nextNum(){
this.setData({ number: this.data.number - 1 });
},
prevNum1() {
this.setData({
number1: this.data.number1 >= 10 ? 10 : this.data.number1 + 1 ,
disabled1: this.data.number1 !== 0 ? false : true,
disabled2: this.data.number1 !== 10 ? false : true
});
},
nextNum1() {
this.setData({
number1: this.data.number1 <= 0 ? 0 : this.data.number1 - 1 ,
disabled1: this.data.number1 !== 0 ? false : true,
disabled2: this.data.number1 !== 10 ? false : true
});
}
})注
ボタンの境界線と丸い角。コンポーネントが button:: に設定された後は、リセットする必要があります。
上記は私があなたのためにまとめたものです。
関連記事:
Vueでイベント対応のプログレスバーコンポーネントを実装する方法
以上がWeChat アプレットを使用して MUI デジタル入力ボックス効果を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

