ホームページ >ウェブフロントエンド >jsチュートリアル >node-webkit を使用して Web をデスクトップ アプリケーションにパッケージ化する方法
node-webkit を使用して Web をデスクトップ アプリケーションにパッケージ化する方法
- 亚连オリジナル
- 2018-06-08 14:59:272443ブラウズ
この記事では主に、Windows 環境で Web アプリケーションをデスクトップ アプリケーションにパッケージ化するための node-webkit のチュートリアルを紹介します。
node-webkit は Chromium と node.js を組み合わせたものです。 Chrome ブラウザとnode.js で構築された Web アプリケーションは、デスクトップ アプリケーションにパッケージ化でき、クロスプラットフォームにすることもできます。明らかに、従来のデスクトップ アプリケーションと比較して、特定の領域で html5+css3+js で開発された Web アプリケーションはよりシンプルかつ効率的であり、node.js の機能も使用できるため、node-webkit は依然として非常に便利です。
次に、簡単なデモを使用して、Web アプリケーションを実行可能ファイルにパッケージ化する方法を紹介します (ここでは Windows 環境のみを紹介します)
まず、デモのエントリ ページとして新しいindex.html ファイルを作成しましょう。一時的に、このページは完全な Web アプリケーションであると考えてください。コンテンツに必要なものを記述します。例:

次に、次の内容で構成ファイル package.json を作成します。

main 属性は、この属性の値を指定するために使用されます。ローカル ファイルにすることもできます。リモート URL にすることもできます。これは、リモート Web アプリケーションを直接デスクトップ アプリケーションに変えるのと同じです。
name と main の 2 つの属性に加えて、アプリケーション アイコンの指定、ブラウザ ツールバーの表示/非表示、ブラウザの初期サイズの指定など、設定できる便利な属性が他にもたくさんあります。 具体的な設定パラメータ ドキュメントはここにあります https://github.com/rogerwang/node-webkit/wiki/Manifest-format
これで 2 つのファイルができました。

次に、index.html と package.json の 2 つのファイルを app.zip という名前の zip パッケージに圧縮します

これで、app.zip 圧縮パッケージの内容は次のようになります:

次に、app.zip ファイルの拡張子を nw に変更して、app.nw になります

次に、Windows バージョンの Node-Webkit をダウンロードし、解凍してフォルダーを取得します。

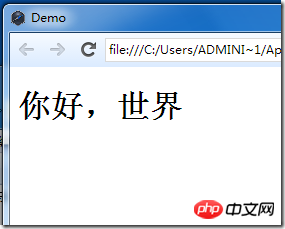
次に、app.nw先ほど取得したファイルは、nw.exe で app.nw を直接ドラッグするだけで実行できます。実行結果は次のとおりです:

その効果は、Chrome でindex.html ページを開くのと似ています。もちろん、package.json ファイルを A のように構成することで、ブラウザーのツールバーまたは境界線を非表示にすることができます。デスクトップソフトウェア。
nw ファイルの操作にはノード Webkit 環境のサポートが必要なため、app.nw ファイルをノード Webkit 環境ファイルと一緒に実行可能ファイルにパッケージ化する必要もあります。

まず Windows cmd を開き、次のコマンドを入力します:
copy /b nw.exe+app.nw app.exe
ここで、ファイル パスは実際の状況に応じて変更する必要があることに注意してください。 app.nw を node-webkit のメイン フォルダーに配置すると、出力された app.exe もこのフォルダーに置かれることになります。
コマンドを実行すると、実行可能ファイルapp.exeが得られます。
このステップでは、app.exe ファイルを取得しましたが、app.exe ファイルだけでは不十分な場合、この実行可能ファイルの操作には複数の dll ファイルのサポートも必要です。
nw.pak と icudt.dll の 2 つのファイルが必要です。
ffmpegsumo.dll ファイルは、HTML ページで
libEGL.dll と libGLESv2.dll これら 2 つのファイルは、webGL または GPU を使用するために必要です
最終的に、次のようなフォルダーが得られます:

app.exe を実行してデモを実行します。
しかし、私たちのほとんどが望んでいることは、ユーザーに exe ファイルを提供し、ユーザーは他のファイルを添付せずにそれを使用できることです。
それでは、app.exe とその他のファイルを再度パッケージ化して、上の図のすべてのファイルを実行可能ファイルに変えることもできます。ユーザーはこのファイルを入手する限り、アプリケーションを実行できます。
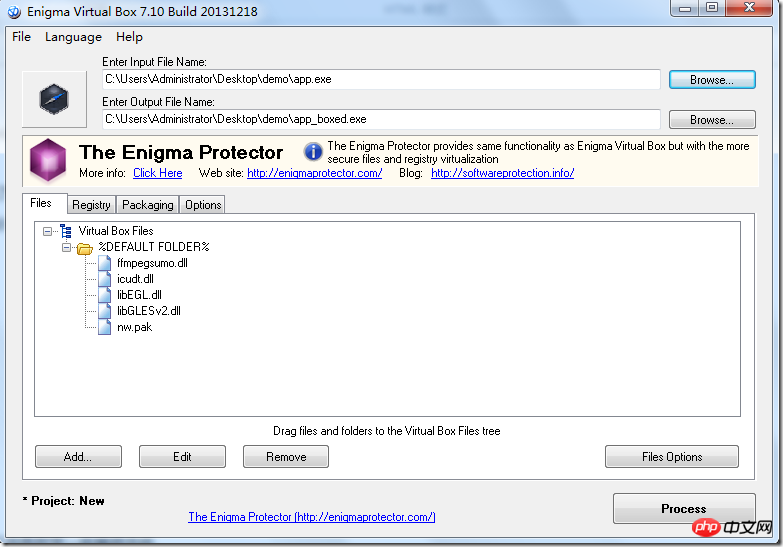
このステップを実行するには、Enigma Virtual Box というソフトウェアが必要です。まずこのソフトウェアをダウンロードしてインストールし、開きます。
次に、「入力ファイル名を入力」に app.exe のパスを入力し、「出力ファイル名を入力」にパッケージ化された実行可能ファイルを出力する場所を入力します。最後のステップは、app.exe 以外の他のファイルをファイルにドラッグすることです。プロンプトが表示されたら、デフォルトのままにします。

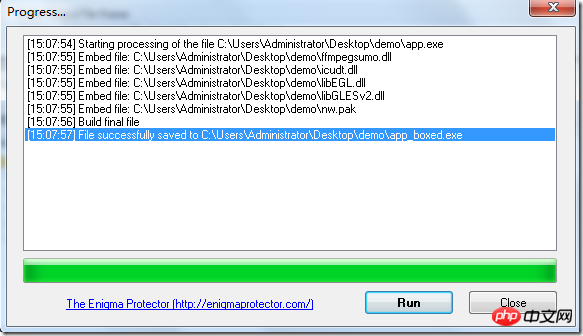
最後に右下隅の「処理」ボタンをクリックして完了です。

ついに app_boxed.exe ファイルを取得しました。このファイルをユーザーに渡す限り、ユーザーはそれを実行できます。
node-webkit は便利ですが、得られる実行ファイルが少し大きいことが大きな欠点です。長所と短所を比較検討した後、使用しないことを決定できます。
上記は私があなたのためにまとめたものです。
関連記事:
虫眼鏡効果を実現するためにネイティブJavaScriptを使用する
nodejsのキャッシュとしてredisを介して実装されたカプセル化されたキャッシュクラス
以上がnode-webkit を使用して Web をデスクトップ アプリケーションにパッケージ化する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

