ホームページ >ウェブフロントエンド >jsチュートリアル >d.tsファイルの作り方
d.tsファイルの作り方
- php中世界最好的语言オリジナル
- 2018-06-08 13:52:142560ブラウズ
今回は、d.tsファイルの作成方法と、d.tsファイルを作成する際の注意点について説明します。以下は実際のケースですので、見てみましょう。
はじめに
この記事では主に、typescript 記述ファイル (xxx.d.ts などの d.ts で終わるファイル名) の書き方について説明します。
私は最近jsからtsに切り替え始めました。ただし、jquery などの一部の記述ファイル (d.ts) は、他の人が作成した npm install @types/jquery を介してダウンロードできます。ただし、社内のニッチなパブリック ライブラリや内部パブリック ライブラリ、または以前に記述されたパブリック JS コードには、記述ファイルを手動で記述する必要があるものがまだいくつかあります。
私も以前インターネットで情報を探しましたが、まだ不明瞭でしたので、他の人の参考になればと思い、調査結果を記録しました。
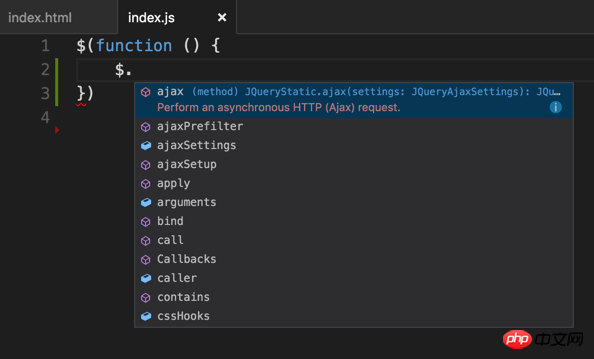
js のみを記述する場合は、ほとんどのエディターが d.ts ファイルを認識し、js コードを記述するときにスマートなプロンプトを表示できます。効果は次のようになります:

詳細については、私が以前に書いたいくつかの記事を読むことができます: http://www.jb51.net/article/138211.htm
通常、js を記述するときは、 js を導入する 2 つの方法 方法:
1、HTML ファイルの

