ホームページ >ウェブフロントエンド >jsチュートリアル >vuex 状態管理の使用方法の詳細な説明
vuex 状態管理の使用方法の詳細な説明
- php中世界最好的语言オリジナル
- 2018-06-08 11:25:022694ブラウズ
今回は、vuex 状態管理の使用方法について詳しく説明します。vuex 状態管理を使用する際の注意点は何ですか? 以下は実際のケースです。
4つのダイヤモンドとは何ですか?
1.State (公式サイトと一致するため、小文字の状態でも構いません。大文字です。個人的な習慣のため、以下のコード紹介は小文字です)
vuex の状態管理は、その vuex の状態管理に依存する必要があります。公式ウェブサイトには次のように書かれています:
Vuex は単一の状態ツリーを使用します - はい、1 つのオブジェクトにすべてのアプリケーションレベルの状態が含まれます。現在は「単一ソース データ (SSOT)」として存在します。これは、各アプリケーションにストア インスタンスが 1 つだけ含まれることも意味します。単一の状態ツリーを使用すると、状態の特定の部分を直接見つけて、デバッグ中に現在のアプリケーション状態全体のスナップショットを簡単に取得できます。
簡単で大まかな理解: 必要な状態管理の量をここに置き、その後の操作でそれを移動する必要があります
状態を宣言しましょう:
const state = {
blogTitle: '迩伶贰blog',
views: 10,
blogNumber: 100,
total: 0,
todos: [
{id: 1, done: true, text: '我是码农'},
{id: 2, done: false, text: '我是码农202号'},
{id: 3, done: true, text: '我是码农202号'}
]
}
2. Mutation
状態 State ツリーがあります。状態 (値) を変更したい場合は、vue を使用して唯一のメソッドのミューテーションを指定する必要があります。公式 Web サイトには次のように記載されています。
Vuex ストアで状態を変更する唯一の方法は、ミューテーションを送信することです。 Vuex のミューテーションはイベントと非常に似ています。各ミューテーションには文字列イベント タイプ (タイプ) とコールバック関数 (ハンドラー) があります。
簡単で大まかな理解: 突然変異を伴わない状態値の変更は不正 (違法) です
突然変異を実行しましょう:
const mutation = {
addViews (state) {
state.views++
},
blogAdd (state) {
state.blogNumber++
},
clickTotal (state) {
state.total++
}
}
3.アクション
アクションの役割は突然変異の役割と同じです。公式ウェブサイトには、ミューテーションを送信して状態を変更し、状態変更の拡張バージョンであると記載されています:
アクションはミューテーションに似ていますが、違いは次のとおりです:
アクションは状態を直接変更するのではなく、ミューテーションを送信します。
アクションには任意の非同期操作を含めることができます。
単純かつ大まかな理解:まあ、これがほぼ要約です、次のように理解しましょう!
アクションを起こしましょう:
const actions = {
addViews ({commit}) {
commit('addViews')
},
clickTotal ({commit}) {
commit('clickTotal')
},
blogAdd ({commit}) {
commit('blogAdd')
}
}
4. Getter
の公式ウェブサイトには次のように書かれています: リストのフィルタリングやカウントなど、ストア内の状態から何らかのステータスを取得する必要がある場合があります。これらの状態データに対する操作を減らします
簡単かつ大まかな理解: 状態ツリー上のデータを使用する場合は、操作を簡素化する必要があります。コンポーネントの場合は、必要になるたびに処理されるように処理する必要があります。操作を簡素化し、ゲッターで処理してから、メソッドをエクスポートします。 getter:
const getters = {
getToDo (state) {
return state.todos.filter(item => item.done === true)
// filter 迭代过滤器 将每个item的值 item.done == true 挑出来, 返回的是一个数组
}
}
2. を使用します。 学習しても無駄です、無駄です、使用する必要があります:
1. src の下に新しいファイルを作成しますプロジェクト (vue-cli スキャフォールディング) 新しいストアを作成し、このストアの下に新しい Index.js ファイルを作成し、以下に示すように上記のコードを入力します:
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const state = {
blogTitle: '迩伶贰blog',
views: 10,
blogNumber: 100,
total: 0,
todos: [
{id: 1, done: true, text: '我是码农'},
{id: 2, done: false, text: '我是码农202号'},
{id: 3, done: true, text: '我是码农202号'}
]
}
const actions = {
addViews ({commit}) {
commit('addViews')
},
clickTotal ({commit}) {
commit('clickTotal')
},
blogAdd ({commit}) {
commit('blogAdd')
}
}
const mutations = {
addViews (state) {
state.views++
},
blogAdd (state) {
state.blogNumber++
},
clickTotal (state) {
state.total++
}
}
const getters = {
getToDo (state) {
return state.todos.filter(item => item.done === true)
// filter 迭代过滤器 将每个item的值 item.done == true 挑出来, 返回的是一个数组
}
}
export default new Vuex.Store({
state,
actions,
mutations,
getters
})
// 将四大金刚挂载到 vuex的Store下
2, main.js Import fileimport Vue from 'vue'
import App from './App'
import router from './router/router.js'
// 引入 状态管理 vuex
import store from './store'
// 引入elementUI
import ElementUI from 'element-ui'
// 引入element的css
import 'element-ui/lib/theme-chalk/index.css'
// 引入font-awesome的css
import 'font-awesome/css/font-awesome.css'
// 引入自己的css
import './assets/css/custom-styles.css'
Vue.config.productionTip = false
Vue.use(ElementUI)
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
store,
template: '<App/>',
components: { App }
})Please focus太字の部分は、他のプロジェクト関数のインポートです
まず、コンポーネントのコードを見てみましょう:
<template>
<p>
<h4>vuex的状态管理数据</h4>
<h5>博客标题</h5>
<i>
{{this.$store.state.blogTitle}}
</i>
<h5>todos里面的信息</h5>
<ul>
<li v-for = "item in todosALise" :key="item.id">
<span>{{item.text}}</span> <br>
<span>{{item.done}}</span>
</li>
</ul>
<h5>初始化访问量</h5>
<p>
mapState方式 {{viewsCount}};<br>
直接使用views {{this.$store.state.views}}
</p>
<h4>blogNumber数字 </h4>
<span>state中blogNumber:{{this.$store.state.blogNumber}}</span>
<h4>总计</h4>
<span>state中total:{{this.$store.state.total}}</span>
<p>
<button @click="totalAlise">点击增加total</button>
</p>
</p>
</template>
<style>
</style>
<script>
import { mapState, mapGetters, mapActions, mapMutations } from 'vuex'
export default {
data () {
return {
checked: true
}
},
created () {
// this.$store.dispatch('addViews') // 直接通过store的方法 触发action, 改变 views 的值
this.blogAdd() // 通过mapActions 触发mutation 从而commit ,改变state的值
},
computed: {
...mapState({
viewsCount: 'views'
}),
...mapGetters({
todosALise: 'getToDo' // getToDo 不是字符串,对应的是getter里面的一个方法名字 然后将这个方法名字重新取一个别名 todosALise
})
},
methods: {
...mapMutations({
totalAlise: 'clickTotal' // clickTotal 是mutation 里的方法,totalAlise是重新定义的一个别名方法,本组件直接调用这个方法
}),
...mapActions({
blogAdd: 'blogAdd' // 第一个blogAdd是定义的一个函数别名称,挂载在到this(vue)实例上,后面一个blogAdd 才是actions里面函数方法名称
})
} } </script>
mapState、mapGetters、mapActions、mapMutations
これら名前は 4 つの王に対応する補助関数です。
a).mapState、公式 Web サイトには次のように記載されています。
コンポーネントが複数の状態を取得する必要がある場合、これらの状態を計算されたプロパティとして宣言することは、いくぶん反復的で冗長になります。この問題を解決するには、mapState 補助関数を使用して計算されたプロパティを生成し、押すキーの数を減らすことができます:
公式 Web サイトに記載されている例については、学習用にスクリーンショットを撮ってください。詳細については、こちらをご覧ください。公式ウェブサイト: https:// vuex.vuejs.org/zh-cn/state.html 、公式ウェブサイトに記載されていることを記録しました...mapState() メソッド
vue 现在好多例子,都是用es6 写的,es6中增加了好多神兵利器,我们也得用用。我们也要用‘对象展开运算符',这个具体的用法,请参考具体的学习资料,我们主要讲讲 ...mapState({...}) 是什么鬼。
下面实例代码中:
html:
<p>
mapState方式 {{viewsCount}};<br>
直接使用views {{this.$store.state.views}}
</p>
js:
...mapState({
viewsCount: 'views'
}),
我们需要使用一个工具函数将多个对象合并为一个,这个 ... 方法就合适了,将多个函数方法合并成一个对象,并且将vuex中的this.$store.views
映射到this.viewsCount (this -> vue)上面来,这样在多个状态时可以避免重复使用,而且当映射的值和state 的状态值是相等的时候,可以是直接使用
...mapState({
'views'
}),
b).mapMutations 其实跟mapState 的作用是类似的,将组件中的 methods 映射为 store.commit 调用
上面的代码:
html:
<span>{{this.$store.state.total}}</span>
<p>
<button @click="totalAlise">点击增加total</button>
</p>
js:
...mapMutations({
totalAlise: 'clickTotal' // clickTotal 是mutation 里的方法,totalAlise是重新定义的一个别名方法,本组件直接调用这个方法
})
c). mapActions, action的一个辅助函数,将组件的 methods 映射为 store.dispatch 调用
上例代码:
html:
<h4>blogNumber数字 </h4>
<span>state中blogNumber:{{this.$store.state.blogNumber}}</span>
js:
方法调用:
created () {
// this.$store.dispatch('blogAdd') // 直接通过store的方法 触发action, 改变 views 的值
this.blogAdd() // 通过mapActions 触发mutation 从而commit ,改变state的值
},
方法定义:
...mapActions({
blogAdd: 'blogAdd' // blogAdd是定义的一个函数别名称,挂载在到this(vue)实例上,blogAdd 才是actions里面函数方法名称 })
d). mapGetter 仅仅是将 store 中的 getter 映射到局部计算属性:
html:
<h5>todos里面的信息</h5>
<ul>
<li v-for = "item in todosALise" :key="item.id">
// <li v-for = "item in this.$store.state.todos" :key="item.id"> 这里就是直接读取store的值,没有做过滤操作,如果需要过滤。
还需要单独写方法操作
<span>{{item.text}}</span> <br>
<span>{{item.done}}</span>
</li>
</ul>
js:
...mapGetters({
todosALise: 'getToDo' // getToDo 不是字符串,对应的是getter里面的一个方法名字 然后将这个方法名字重新取一个别名 todosALise
}),
这个 getToDo 是在getters 定义的一个方法,它将todos 里的对象属性done为true的之过滤出来
getToDo (state) {
return state.todos.filter(item => item.done === true)
// filter 迭代过滤器 将每个item的值 item.done == true 挑出来, 返回的是一个数组
}
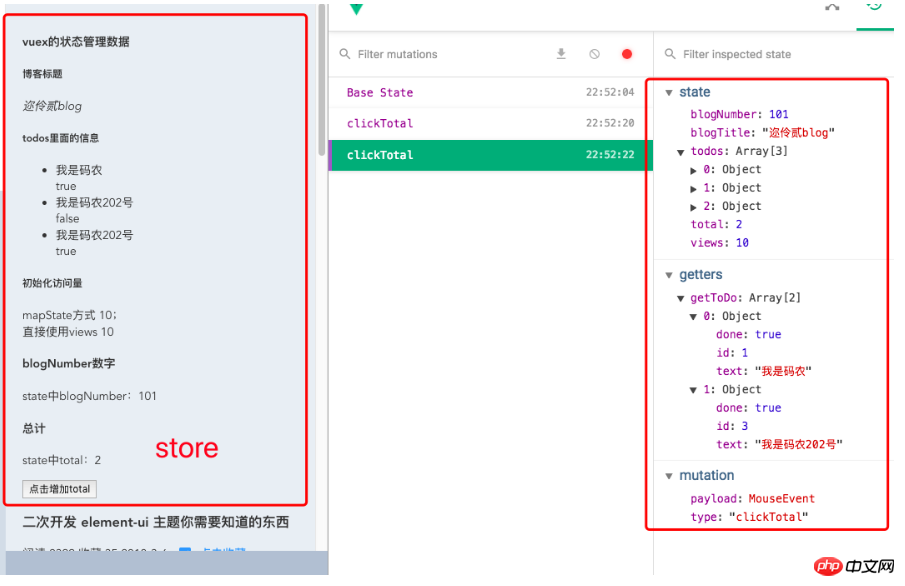
上面代码操作后的效果截图:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がvuex 状態管理の使用方法の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

