ホームページ >ウェブフロントエンド >jsチュートリアル >カレンダー範囲選択プラグインの操作方法
カレンダー範囲選択プラグインの操作方法
- php中世界最好的语言オリジナル
- 2018-06-08 10:44:072319ブラウズ
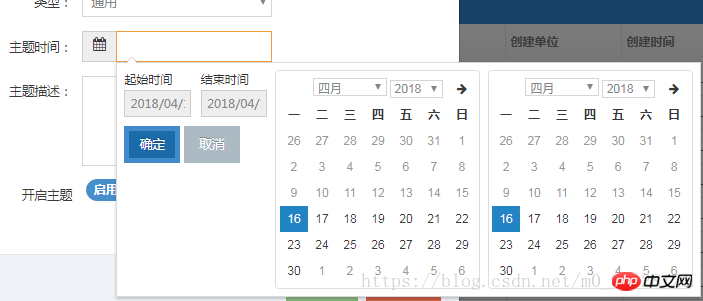
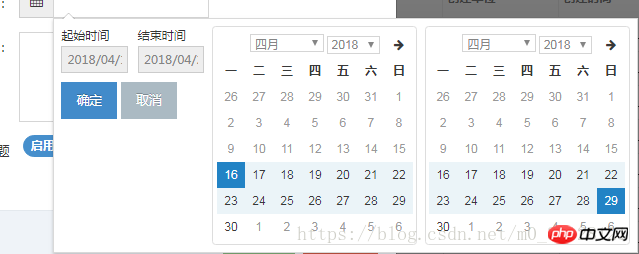
今回は、カレンダー範囲選択プラグインの操作方法と、カレンダー範囲選択プラグインを操作する際の注意点について説明します。以下は実践的なケースですので、見ていきましょう。
daterangepicker は主に期間を選択するために使用されるブートストラップ用のカレンダー プラグインです。このプラグインは使いやすく、操作も簡単です


関連プラグインを紹介します
<!-- 需要引用的依赖库 -->、 <script></script> <script></script> <link> <!-- 引用 daterangepicker 相关文件--> <script></script> <link>。
プラグインの呼び出しメソッドを必要な要素に追加します:
$('input[name="daterange"]').daterangepicker();
パラメータを使用して関連する設定をカスタマイズできます。また、ユーザーがコールバック関数を使用して新しい日付を選択したときに通知を受け取ることもできます。 setStartDate メソッドと setEndDate メソッドを使用して、日付ピッカーの startDate と endDate をプログラムで更新できます。 また、その要素にバインドされたデータ属性を介して、日付範囲セレクター オブジェクトとその関数およびプロパティにアクセスすることもできます。
setStartDate(Date オブジェクト、moment オブジェクト、または string 型): 日付範囲セレクターで現在選択されている開始日を指定された日付に設定します setEndDate(Date オブジェクト、moment オブジェクトまたは string 型): 現在選択されている開始日を日付に設定します範囲セレクター 終了日は指定された日付です
使用例:
$('input[name="daterange"]').daterangepicker({
locale: {
format: 'YYYY-MM-DD'
},
startDate: '2013-01-01',
endDate: '2013-12-31'
},
function(start, end, label) {
alert("A new date range was chosen: " + start.format ('YYYY-MM-DD') + ' to ' + end.format('YYYY-MM-DD'));
});
イベント日付ピッカーにバインドされた要素は次のイベントをトリガーでき、これらのイベントをリッスンできます。
show.daterangepicker: 日付ピッカーが表示された後にイベントがトリガーされます。 Hide.daterangepicker: 日付ピッカーが非表示になった後にイベントがトリガーされます。 showCalendar.daterangepicker: カレンダーが表示された後にイベントがトリガーされます。 HideCalendar.daterangepicker: イベントはカレンダーが非表示になった後にトリガーされます apply.daterangepicker: 適用ボタンがクリックされるか、事前定義された範囲ラベルがクリックされるとイベント cancel.daterangepicker がトリガーされます: キャンセル ボタンがクリックされるとイベントがトリガーされます
一部のアプリケーションでは「」が必要です「cancel」関数の代わりに「clear」を使用します。これは、キャンセル イベントをリッスンするようにボタンのラベルを変更することで実現できます:
$('input[name=dateStr]', '#themeAddPage').daterangepicker(dateRangePickerAfterTodayConfig);
コールバック関数をパラメーターとしてコンストラクターに渡すことは、選択した日付範囲の変更をリッスンする最も簡単な方法です。 、選択が変更されていない場合でも、適用ボタンをクリックするたびにいくつかのアクションを実行できます:
var dateLongRangePickerOptionObj = {
minDate: '2015/01/01 00:00:00', //最小时间
showDropdowns: true,
showWeekNumbers: false, //是否显示第几周
dateLimit: {days: 300}, //起止时间的最大间隔
timePicker: true,
timePickerIncrement: 1, //时间的增量,单位为分钟
timePicker12Hour: false,
opens: 'right', //日期选择框的弹出位置
buttonClasses: ['btn btn-default'],
applyClass: 'btn-small btn-primary blue',
cancelClass: 'btn-small',
format: 'YYYY/MM/DD HH:mm:ss', //控件中from和to 显示的日期格式MM/DD/YYYY
separator: '-',
defaultDate: new Date(),
locale: {
applyLabel: '确定',
cancelLabel: '取消',
fromLabel: '起始时间',
toLabel: '结束时间',
daysOfWeek: ['日', '一', '二', '三', '四', '五', '六'],
monthNames: ['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月'],
firstDay: 1
}
}
信頼 この記事の事例を読んだ後は、この方法をマスターしたことになります。さらにエキサイティングな情報については、他の情報に注意してください。関連記事はPHP中国語サイトにあります! 推奨読書:
Operation Angularjs クロスドメイン設定ホワイトリスト
redux-thunk 実践プロジェクト事例の詳細説明
以上がカレンダー範囲選択プラグインの操作方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

