ホームページ >ウェブフロントエンド >jsチュートリアル >Vue でカスタム ディレクティブを実装するにはどうすればよいですか?
Vue でカスタム ディレクティブを実装するにはどうすればよいですか?
- 亚连オリジナル
- 2018-06-07 17:42:262862ブラウズ
この記事では主に Vue のネイティブ命令とカスタム命令の使い方を紹介します
1. ネイティブ命令
私が Vue を学び始めたとき、公式 Web サイトを見ました。 「指示」という言葉。私はびっくりしました、何ですか?指示とは何ですか?後で読み進めていくと、このような「v-for」、「v-show」、「v-if」は命令と呼ばれます。その後、Vue での遊びがほぼ終わり、プロジェクトを書き始めたときに、「v-if」「v-show」「v-model」「v」などの一般的な命令がいくつかしかないことに気づきました。 -for" "v -bind" "v-on"。 v-if”“v-show”“v-model”“v-for”“v-bind”“v-on”。
你可以认为这是一种语法糖或者这是一种命令。在常见的这些指令中,大体的使用方法如下:
1.v-text :string 用法:更新元素的textContent,更新部分的textContent,需要使用{{Mustache}}插值。
2.v-show:any 用法:根据表达式真假值,切换元素的 display css 属性 。
3.v-if:any 用法:表达式的真假条件渲染元素。在切换时元素以及它的数据绑定/组件被销毁并且重建。如果是,并提出它的内容作为条件块。 条件变化时改指令出发过渡效果。
4.v-for :Array | Object | number | string 用法:基于源数据多次渲染元素或者模板块 语法:alias in expression。
5.v-on:Function | Inline Statement 参数 $event( required) 修饰符。
6.v-bind:any 类型: any (with argument) | Object (without argument) 参数:attrOrProp (optional) ;修饰符: .prop ---被用于绑定DOM 属性;.camel ---transform the kebab-case attribute name into camelCase .(supported since 2.1.0) 用法: 在绑定 class 和 style 特性时,支持其它类型的值。如对象和数组;在绑定prop时,子组件必须声明prop。
7.v-model :限制
2.自定义指令
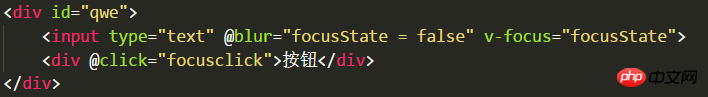
但是,仅仅靠上面的这些有时候是不够的,比如最近我司做的一个项目中,UI做了一个页面。然后我和UI在聊需求的时候,我说这个输入框吧最好给他加一个效果,弹出输入框的时候获得焦点,显示一个跳动的光标。这样用户可以更清楚的看到在哪输入。

达成共识之后,写功能的时候我突然发现,WTF?我这是用的Vue啊,数据驱动视图啊,总不能document.getElementById(inputid).focus()
 2.v-show: any 使用法: 式の true または false 値に基づいて要素の表示 CSS 属性を切り替えます。
2.v-show: any 使用法: 式の true または false 値に基づいて要素の表示 CSS 属性を切り替えます。
3.v-if: any 使用法: 式の true または false 条件に基づいて要素をレンダリングします。要素とそのデータ バインディング/コンポーネントは破棄され、スイッチ上で再作成されます。 の場合、その内容を条件ブロックとして提案します。 条件が変化したときにトランジション効果をトリガーするようにコマンドを変更します。
4.v-for :Array | Object | number | string 使用法: ソース データに基づいて要素またはテンプレート ブロックを複数回レンダリングします。 構文: 式内のエイリアス。 
 7.v-model: コンポーネントを制限します。
7.v-model: コンポーネントを制限します。
2. カスタム指示
しかし、上記だけでは不十分な場合があります。たとえば、最近当社で行われたプロジェクトでは、UIがページを作成しました。その後、UI と私が要件について話し合っていたときに、この入力ボックスにエフェクトを追加すると、入力ボックスがポップアップし、フォーカスが得られ、ジャンプ カーソルが表示されるようになると言いました。こうすることで、ユーザーは入力する場所をより明確に確認できます。

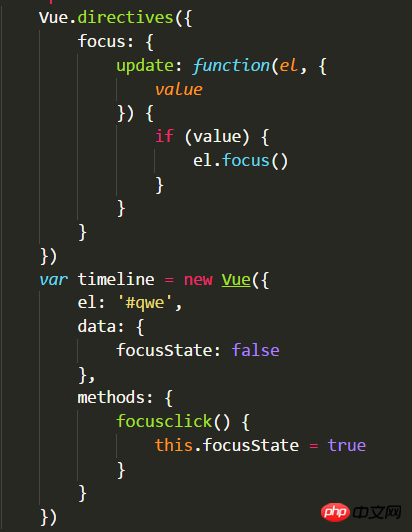
コンセンサスに達した後、関数 突然、何ということですか?データ駆動型ビューである Vue を使用しているため、document.getElementById(inputid).focus() を実行できません。
•componentUpdated: 命令が配置されているコンポーネントのすべての VNode とそのサブ VNode が更新された後に呼び出されます。
•unbind: 命令が要素からアンバインドされるときに 1 回だけ呼び出されます。
これらの操作を使用すると、多くの素晴らしいトリックを実行できます。たとえば、大きな画像を読み込む場合、最初に単色のプレースホルダーを使用し、画像の読み込み後に直接レンダリングできます。たとえば、以下の図:

この例では、呼び出したフック関数が挿入されており、親ノードの挿入後にトリガーされます。画像が読み込まれていない場合は、まずランダムな色に置き換えます。画像が読み込まれた後、背景色を削除して画像に置き換えます。
ここで渡すパラメータは、el---現在のdomノードとバインディング---次の属性を含むオブジェクトです:
•def:フック関数。
•rawName: コマンドの名前。
•value: コマンドに渡される値

上記は私が皆さんのためにまとめたもので、将来皆さんのお役に立てれば幸いです。
関連記事:
vue で自動 Web サイト構築プロジェクトを作成する方法 (詳細なチュートリアル)
node+express のパーソナライズされたチャット ルームを実装するには?
zTreeツリープラグインで全国の5レベル地域のクリック・トゥ・ロード・ロードを実装する方法
以上がVue でカスタム ディレクティブを実装するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

