ホームページ >ウェブフロントエンド >jsチュートリアル >列挙型を使用して Vue で HTML ドロップダウン ボックスを実装する方法
列挙型を使用して Vue で HTML ドロップダウン ボックスを実装する方法
- 亚连オリジナル
- 2018-06-07 15:46:083127ブラウズ
この記事では、列挙型を使用して HTML ドロップダウン ボックスを実装するための Vue の関連知識を段階的に紹介します。これは非常に優れており、必要な友人が参照できるようになります。
ドロップダウン ボックスには値が含まれています。 in オプションと表示に使用されるオプション。一般に、Value 値は、前景に表示されるオプションではなく、バックグラウンドで使用されます
最初のステップ: ドロップダウン ボックスに必要な列挙型を書き込みます
StatusEnum.java
public enum StatusEnum {
RED,
YELLOW,
GREEN
}第 2 ステップ: ドロップダウン ボックスを保存するために必要な列挙型を書き込みます。対応するオプションの値と表示されるオプションを書き込みます
StatusDTO.java
public class StatusDTO {
private String code;
private String name;
//setter , getter
}ステップ 3: コントローラー (リソース) を書き込みます
statusResource.java
@Path("/status")
public class statusResource{
@GET
@Path("/getStatus")
public List<StatusDTO> getStatus(){
List<StatusDTO> list = new ArrayList<StatusDTO>();
StatusDTO statusDTO = null;
for(StatusEnum status : StatusEnum.values()){
statusDTO = new StatusDTO();
statusDTO.setCode(status.toString());
list.add(statusDTO);
}
return list;
}
}ステップ 4: js ファイルを作成する
var statusModel ={
selectStatus:[], //存放下拉框结果
status:''//存放选中结果
}
var selectVue = new Vue({
el:'#selectStatus',// 绑定DOM,一般是绑定p
data:statusModel //标签中使用的model
})
var selectStatusResource = Vue.resource('/status/getStatus').get().then(function (response) {
var statusList = response.data;
var list = [];
var status = null;
for(var i = 0; i < statusList.length; i++){
status = statusList[i].code == 'RED' ? '红色' : statusList[i].code == 'YELLOW' ? '黄色' : statusList[i].code == 'GREEN' ? '绿色' : '';
list.push({code:statusList[i].code,name:status});
}
statusModel.selectStatus = list;
});ステップ 5: HTML ファイルを作成する
<p id="selectStatus" style="width:140px;height: 37px;text-align: right;margin: 0 2px;position: relative;float: left;">
<select id="status" style="width:100%;background: #ddebff;height: 35px;color: #082451;
border: 1px solid #082451;border-radius: 2px;font-size: 12px;
box-shadow: 3px 3px 3px #96c0e7 inset;" v-model="status">
<option value="-1">-请选择-</option>
<option v-for="option in selectStatus" :value="option.code">{{option.name}}</option>
</select>
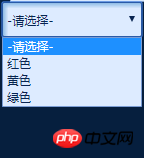
</p>表示効果:

以上は、皆さんの参考になれば幸いです。
関連記事:
子コンポーネントでES6の親コンポーネントの利用メソッドを呼び出す
以上が列挙型を使用して Vue で HTML ドロップダウン ボックスを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

